在本文中,我们将了解如何在 javascript 中更改日期格式。我们将通过几个实际示例来演示如何在 JavaScript 中将日期从一种格式转换为另一种格式。
javaScript 是 Web 的核心技术之一。大多数网站都使用它,所有现代网络浏览器都支持它,无需插件。在本系列中,我们将讨论帮助您进行日常 JavaScript 开发的技巧和窍门。
对于日期和时间,JavaScript 提供了内置Date对象,该对象主要以时间戳格式表示当前日期和时间。该Date对象还允许您初始化特定日期,该日期采用标准格式之一。实例化一个Date对象后,它提供了几个实用方法,允许您获取日期和时间的各种组件,并且您可以使用这些不同的方法以不同的方式格式化日期。
但是,在将日期从一种格式更改为另一种格式时,没有直接的方法可以将日期转换为所需的格式。在本文中,我将向您展示如何构建一个实用函数,它允许您将日期从一种格式转换为另一种格式。最后,我们还将讨论一个流行的第三方库,它允许您将日期更改为不同的格式。
如何在 Vanilla JavaScript 中更改日期格式
在本节中,我们将构建一个示例,允许您更改 JavaScript 中的日期格式。
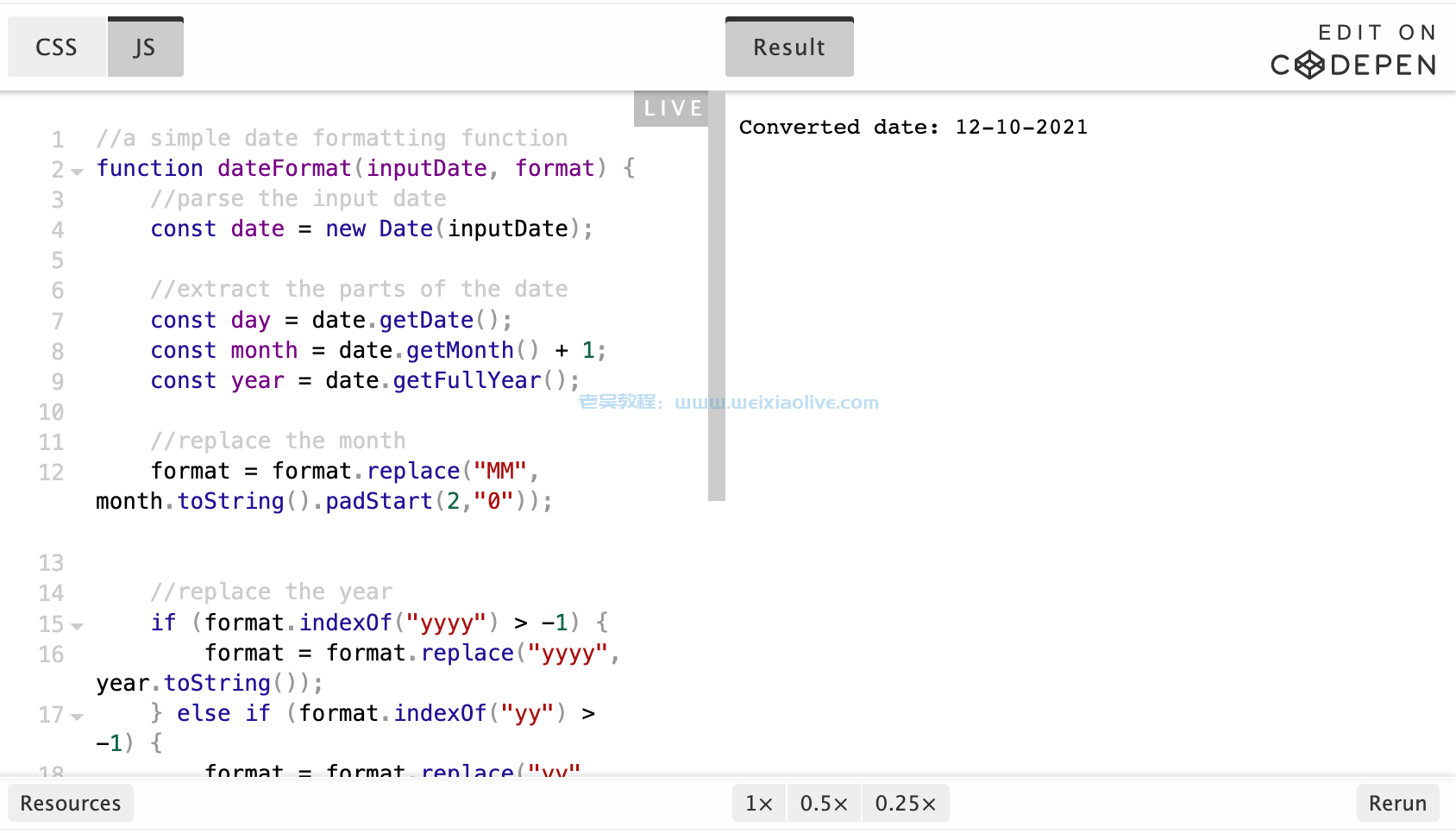
让我们快速看一下下面的例子。

正如你所看到的,我们已经实现了这个dateFormat函数,它有两个参数。第一个参数是源日期,第二个参数是源日期将转换成的所需日期格式。请务必注意,第二个参数必须是包含 、 和 or 的"dd"有效"MM"日期"yy"格式"yyyy"。
现在,让我们来看看这个dateFormat函数。首先,我们Date通过将源日期作为构造函数的第一个参数传递来实例化对象。
接下来,我们使用对象的getMonth、getDate()和getYear()方法Date来获取日期组件。重要的是要注意月份值从零开始,因此我们必须将该值增加一来获得实际月份。如果需要,我们还使用该padStart方法以前导零格式化月份值。我们对年和日值做类似的事情。
一切就绪后,您应该能够将日期转换为所需的格式。
流行的日期操作库
当谈到 JavaScript 中的日期操作时,有很多第三方库可用。一些最受欢迎的选项是Moment.js和Day.js。在将日期格式化为自定义格式时,这些库非常易于使用。
让我们快速浏览一下 Moment.js 示例以了解它是如何工作的。
如您所见,使用此第三方库将日期转换为不同格式相当容易。
结论
今天,我们研究了几种在 JavaScript 中将日期从一种格式更改为另一种格式的方法:自定义函数和第三方库。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)