html元素:div是什么?
"div" 在 HTML 中是 "division" 的缩写,翻译成中文就是 "分割区块"。它是 HTML 中最常用的元素之一,可用于将网页内容分割成独立的部分。

<div> 元素没有特殊的含义,但是使用频率很高!简单来说,它代表它的子元素。它被用来在页面上对元素进行分组以进行样式上下文。
它是一个易于选择的元素,但是为了可访问性,你应该尽量避免使用 <div> 元素。例如,与其使用 <div> 元素来组合长表单文章的内容,不如使用 <article> 元素
例子
句法:
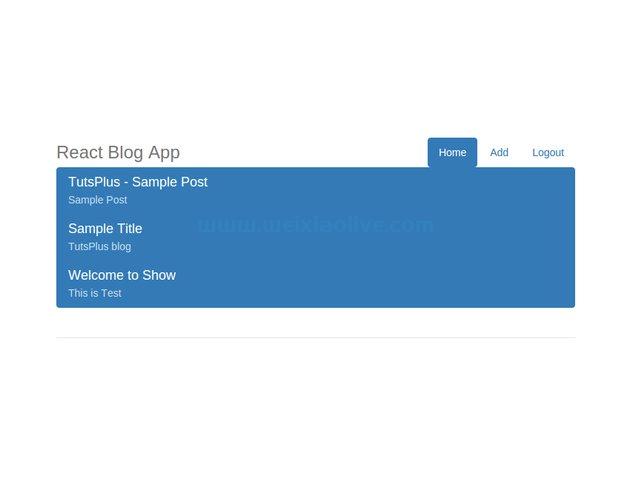
<div class="container"> <article> <p>Ipsum labore velit anim nulla aliqua ea in mollit et eiusmod minim aute do. Cillum elit do veniam deserunt aliqua enim consequat nisi laboris fugiat sint. Ad enim enim non.</p> </article> <article> <p>Ipsum labore velit anim nulla aliqua ea in mollit et eiusmod minim aute do. Cillum elit do veniam deserunt aliqua enim consequat nisi laboris fugiat sint. Ad enim enim non.</p> </article> </div>
结果
See the Pen HTML Element: <div> by Envato Tuts+ (@tutsplus) on CodePen.
属性
该<div>标记支持HTML 中的全局属性。全局属性对于所有 HTML 元素都是通用的,并且可以用于所有元素(尽管它们可能对其中一些元素没有太大影响)。
内容
如果<div>元素不是<dl>元素的子元素,则内容模型的类型为流内容。如果它是元素的子元素,<dl>则它用于包装元素组dt和dd元素。
相关的 HTML 元素
元素<div>与元素类似<span>,因为它们都是通用的并且不描述它们的内容。但是,<span>是一个内联元素。
END!!!









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论