您如何在没有任何 css 知识的情况下重新设计您的网站并创建漂亮的网页时代?如果你没有 CSS 技能,你如何改变它的外观和感觉?
不知道如何编写 CSS 代码不应阻止您设置网页样式。这就是像 YellowPencil 这样的 wordpress CSS 编辑器的用武之地。

在这篇文章中,我将回顾 YellowPencil CSS 视觉样式编辑器。但在我们深入研究之前,先简要介绍一下 CSS。
CSS 控制您网站的外观。它增加了装饰和造型,使其具有吸引力。Web 开发人员和 Web 设计人员使用 CSS 对网站进行样式更改。
由 CSS 控制的网页外观的许多方面包括:
颜色
字体样式
列大小和布局
元素 定位
网页在不同浏览器和设备中的外观
CSS 代码保存在 CSS 样式表中。该代码与 html 一起被计算机读取,作为有关如何显示您的网站的说明。
YellowPencil WordPress CSS 编辑器有什么作用?
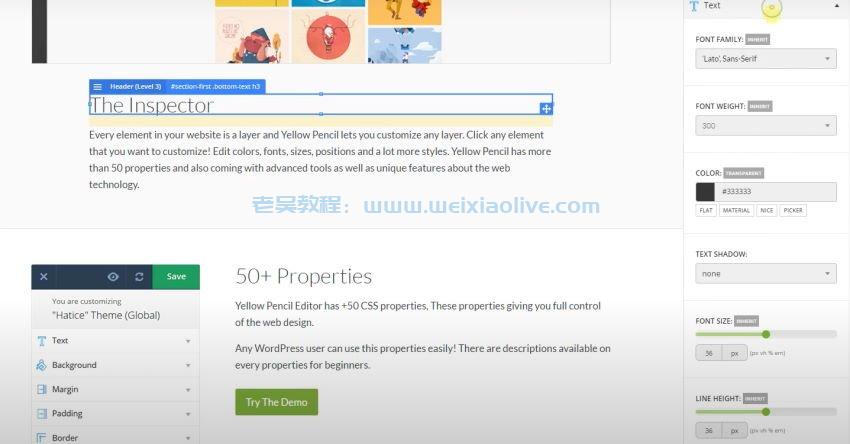
YellowPencil CSS 视觉样式编辑器允许您从前端对网站的视觉外观进行实时、实时的重新设计,而无需任何 CSS 知识。
这意味着您不需要像程序员那样深入幕后或进入您的网站核心文件来进行任何更改。
为了帮助您设计网站样式,YellowPencil WordPress CSS 编辑器配备了许多工具和库:
可视化编辑界面
实时可视化编辑器,因此您可以实时查看更改
允许您选择颜色、字体等的工具。
YellowPencil 介绍 - 可视化 WordPress CSS 编辑器
如何使用 YellowPencil WordPress CSS 编辑器进行更改?
使用实时编辑器界面,您可以单击并指向通过可视化编辑网站前端的任何部分来进行更改。
内置工具将为您提供选择页面或背景所需颜色的选项。此外,您可以选择字体和布局,甚至添加动画等效果。这样,您就可以实现您对网站的预期外观。

当您在网站的前端进行更改时,YellowPencil WordPress CSS 编辑器会在后台生成 CSS 代码,并将生成的代码作为 CSS 样式表加载到 HTML。
YellowPencil WordPress CSS 编辑器不会修改任何背景文件。它只是添加了 CSS 样式表。它不会影响您网站的性能。
如果您想恢复网站的原始外观,您可以随时这样做。这是安全的编辑。您可以撤消步骤并完全修改或重置更改。
YellowPencil 不是页面构建器!
我再说一遍:YellowPencil 不是页面构建器。它不会编辑您网站的内容,而是让您为网站上已有的所有内容设置样式。但它与 WordPress 页面构建器兼容。
此外,YellowPencil 并非主要用作 CSS 代码编辑器。但是,它确实包含直接 CSS 编辑器作为其功能之一。这非常适合那些了解 CSS 并希望直接编辑 CSS 代码以生成文件或添加自己的代码的人。
YellowPencil 的主要特点

YellowPencil 带有内置工具,可让您在前端对网站的任何部分进行更改。这些工具为您提供了许多选项来更改字体、颜色、大小和布局,以及生成动画和自定义您的网站以适应任何设备的屏幕大小。
让我们来看看特点。
字体管理
这个工具带有数百种谷歌字体。它可以帮助您编辑网站上的任何字体。您可以调整字体样式、字体大小、字母间距、文本阴影、装饰、行高和颜色。
色彩管理
这个带有调色板的内置颜色选择器允许您为您的网站选择正确的颜色,并根据您的规格调整它们的阴影和色调。
调整措施
此工具可让您直观地更改网站上元素的测量值。您可以编辑元素的大小,以及边距和填充。
视觉拖放
可视化拖放编辑器可帮助您更改任何元素的 CSS 位置。
CSS3 滤镜效果
此滤镜工具附带调整功能,可帮助您编辑图像的对比度、亮度和其他度量。
视觉样式生成器
使用视觉生成器,您可以创建动画、渐变和阴影。
撤消和重做功能
如果您对某些更改的结果不满意,您可以随时撤消和重做它们。
当前为您的网站带来活力的设计资产
趋势变化很快。改变网站的外观不仅仅是更新网页的颜色。图像和字体在现代浏览器上可能会变得陈旧并不再好看,在这种情况下,它们会停止与您的访问者交谈。您总是希望您的网站是最新的。
像 YellowPencil 这样的优秀 WordPress CSS 编辑器还将提供最新的资产,帮助您的网站跟上时代的步伐。出于这个原因,YellowPencil 附带了数百个始终更新的免费资产。您可以轻松选择并使用它们来重新设计您的网站,以反映您的品牌美感。这些资产包括:
超过 1,000 种 Google 字体
超过 300 种背景图案
平面调色板和页面颜色
丰富的 CSS3 渐变库,可帮助您为网站着色
Unsplash 背景图片
超过50个动画
用动画重振您的网站

动画让您的网站充满活力。动画工具带有一个动画生成器,因此您可以直观地创建和编辑自定义 CSS 动画并将它们应用于任何元素。它还有一个动画管理器,允许您将动画附加到网站上的元素。
使用响应工具为任何屏幕尺寸自定义您的网站
YellowPencil 最令人惊叹的功能之一是响应式定制,它允许您针对特定的手机、平板电脑和笔记本电脑定制您的网站。这样,您可以轻松地编辑、预览和控制您的网站在桌面和移动设备上的显示方式。该工具包括一个响应式预览,允许您在任何设备上预览和测试您的网站设计更改。在保存更改之前执行此操作。
您将在 YellowPencil 上经常使用的工具
元素检查器

元素检查器允许您选择和编辑网站上的任何元素。
线框工具

此工具为您提供线框视图,因此您可以专注于使用线框视图进行编辑。
测量工具
借助测量工具创建像素完美的设计。
移动和调整大小工具


使用此工具,您可以直观地移动元素并调整其大小。
YellowPencil 兼容性
YellowPencil WordPress CSS 编辑器与几乎任何 WordPress 主题和插件兼容并无缝工作。
它还与所有 WordPress 页面构建器兼容,并允许您自定义使用 Gutenberg 块编辑器、Elementor 或其他页面构建器创建的页面。
结论
YellowPencil 视觉 CSS 样式编辑器可帮助您设计网站的外观以反映您的创意风格,而无需任何 CSS 知识。该插件直观,易于使用,并具有多种工具来帮助您改造您的网站,使其现代化和最新。
- YellowPencil WordPress CSS 编辑器有什么作用?
- 如何使用 YellowPencil WordPress CSS 编辑器进行更改?
- YellowPencil 不是页面构建器!
- 字体管理
- 色彩管理
- 调整措施
- 视觉拖放
- CSS3 滤镜效果
- 视觉样式生成器
- 撤消和重做功能
- 当前为您的网站带来活力的设计资产
- 用动画重振您的网站
- 使用响应工具为任何屏幕尺寸自定义您的网站
- 元素检查器
- 线框工具
- 测量工具
- 移动和调整大小工具









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)