在本文中,我将向您展示一些可以在您的项目中使用的最佳 javascript 日期选择器小部件。
在让用户在表单中输入日期时,您可以选择几种解决方案。传统上,在 jquery 和其他高级 JavaScript 库出现之前,我们习惯于在表单中呈现下拉框以选择日期。通常,有三个下拉框可以选择日、月和年。
这工作正常,但有一些问题。首先,用户以这种方式选择日期值很繁琐,并且用户有可能选择无效的日期(例如 2 月 30 日)。因此,您还必须验证所选日期。
随着日期选择器小部件的出现,选择日期值变得相当简单。将这些小部件与您的表单集成只需在项目中包含所需的日期选择器库并将其绑定到特定的输入元素。在本文中,我们将重点介绍市场上可以在项目中使用的最佳 javaScript 日期选择器库。
在下一节中,我们将讨论 JavaScript 中一些流行的日期选择器库,以及一些示例。
最佳免费 JavaScript 日期选择器小部件
1. html 内置<input type="date">元素
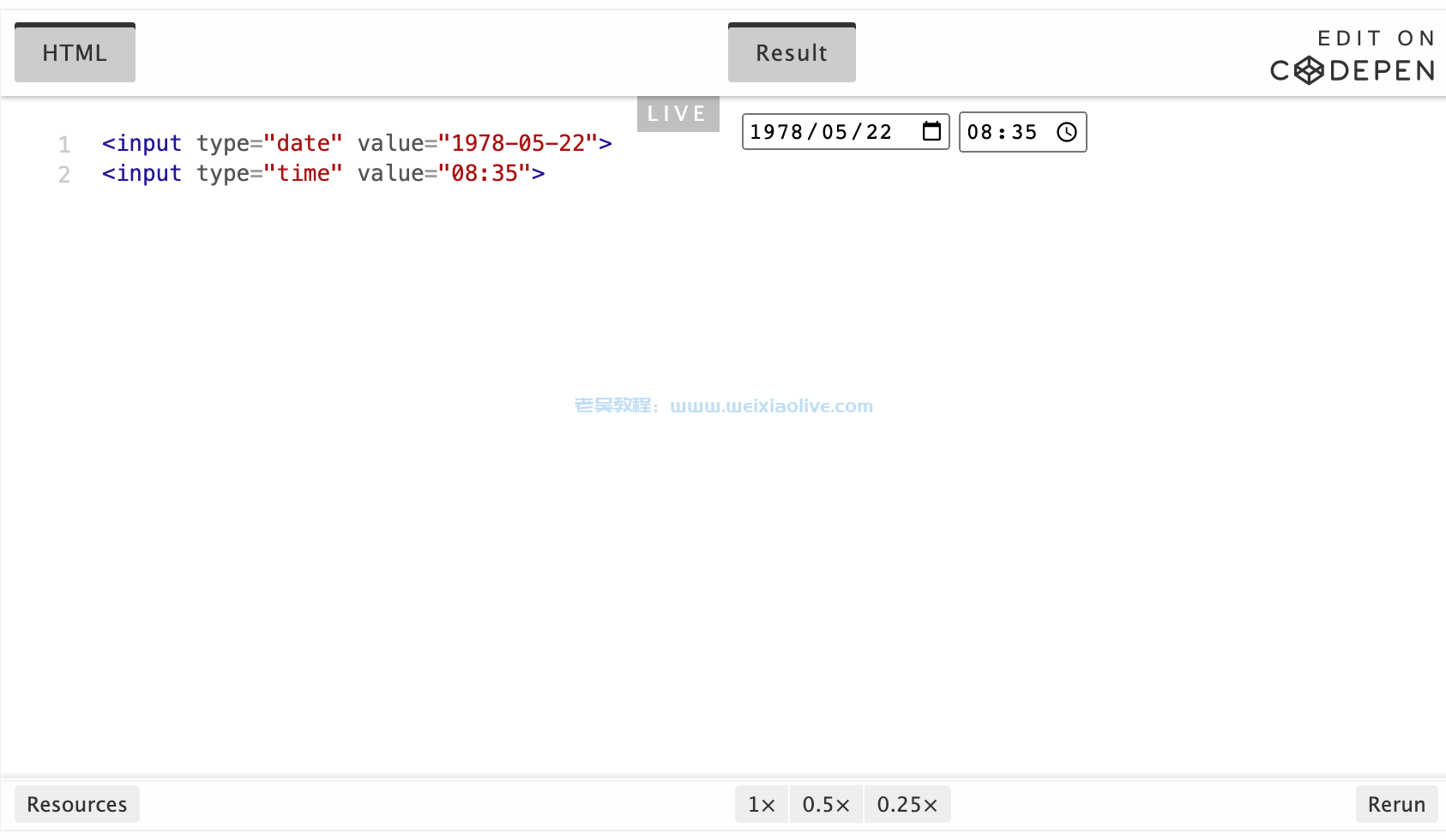
曾几何时,您需要使用外部库在您的网站或应用程序上设置日期或时间选择器。不再!您今天应该使用的第一个日期选择器是内置的 HTML<input type="date">元素和相关<input type="time">元素。这些不需要任何额外的代码或依赖项,并且应该适用于所有现代浏览器。

这些选择器还允许您将选择限制在某个日期或时间范围内。它们还具有出色的移动支持,并将在移动浏览器上显示设备本机日期或时间选择器。
有时您需要额外的功能或样式,这就是第三方日期选择器库的用武之地。
2.pickadate.js
pickadate.js库提供了一个对移动设备友好、响应迅速且轻量级的日期和时间选择器,它非常容易集成到您的项目中。您也可以将它与 jQuery 1.7 或更高版本一起使用。
它带有超过 40 种语言的翻译,所以如果你想将它与你的多语言项目集成,它对你来说是一个非常有用的库。更重要的是,它的 JS 和 css 占用空间很小。
让我们通过以下示例来了解如何在项目中使用它。
有几种方法可以包含这个库,但我们使用预编译的库来保持简单。您还可以使用 yarn 或 node 将其安装在您的 Node 或 react 项目中。
包含必要的库后,只需在pickadate要转换为日期选择器元素的元素上调用方法即可。当您单击日期元素时,它将显示一个漂亮的弹出窗口,允许您选择您选择的日期。如果您想提供一个允许用户选择时间的元素,您可以使用该pickatime方法。
3. 引导日期选择器
Bootstrap-datepicker库以Bootstrap 风格提供了一个灵活的日期选择器小部件。它与 Bootstrap 3 和 4 兼容,并且非常容易与 jQuery 一起使用。
让我们通过以下示例来了解如何在项目中使用它。
包含必要的库后,您只需datepicker在要转换为日期选择器元素的元素上调用该方法。当您单击日期元素时,它将显示一个漂亮的小部件,它允许您选择您选择的日期。
4.flatpickr
flatpickr是一个精简、轻量级且可扩展的库,可让您轻松创建日期和时间选择器元素。其丰富的、公开的 api 和事件系统使其适用于任何环境。它带有很小的 JS 和 CSS 占用空间,并提供了良好的性能。
让我们通过以下示例来了解如何在项目中使用它。
如您所见,您只需flatpickr在要转换为日期选择器元素的元素上调用该方法。enableTime除此之外,如果您通过将设置设置为 来传递可选配置,它还提供时间选择和日期true。
5. 日期范围选择器
当您希望允许用户选择两个日期:日期范围的开始和结束时,日期范围选择器是一个非常有用的库。它提供了一个单一的输入控件,允许用户选择他们选择的日期范围。单个输入控件不是为日期范围提供两个单独的输入控件,而是使用户的操作变得更加容易。
让我们通过以下示例来了解如何在项目中使用它。
如您所见,您只需daterangepicker在要转换为日期范围元素的元素上调用该方法。当您单击输入日期元素时,它会并排显示两个日历小部件,允许您选择日期范围。
6. jQuery UI 日期选择器
jQuery UI Datepicker库是一个标准的jQuery UI 小部件,它允许您轻松实现日期选择器。您可以轻松地将日期选择器绑定到标准表单输入字段。它在一个小的叠加层中提供了一个很好的交互式日历小部件。
它使用起来非常简单——您只需datepicker在要转换为日期选择器元素的元素上调用方法。jQuery UI Datepicker 库提供了各种自定义选项,您可以使用这些选项来呈现日期选择器元素。
它还提供了一个有趣的功能,允许您显示内联日期选择器。内联日期选择器始终可见,这与常规日期选择器元素不同,后者仅在用户单击该字段时显示。让我们快速看一下以下示例以了解其工作原理。
结论
今天,我们查看了 JavaScript 中最流行的免费日期选择器库,并查看了如何使用每个库的示例。
- 1. html 内置<input type="date">元素
- 2.pickadate.js
- 3. 引导日期选择器
- 4.flatpickr
- 5. 日期范围选择器
- 6. jQuery UI 日期选择器









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)