 您将要创建的内容(上图)
您将要创建的内容(上图)
如果您希望您的网站具有响应性(谁不呢?),那么确保您的主导航菜单在小屏幕上运行良好是很重要的。
大型导航菜单可能会占用手机上的太多空间,或者如果不这样做,它们可能太小而无法阅读或无法可靠地点击正确的链接。
汉堡菜单是解决这个问题的一种方法。这是一个隐藏的菜单,直到用户点击它。之所以称它为汉堡菜单,是因为代表它的符号是三个水平线,一条一条的,看起来有点像汉堡包。
有一些插件可以将您的主导航菜单变成 wordpress 中的汉堡菜单,但是如果您想将一个代码编写成您自己的主题怎么办?
在本教程中,您将学习如何操作。
你需要什么
要学习本教程,您需要:
开始菜单
我们将编写的代码将应用于 WordPress 使用导航菜单系统生成的菜单。您无需为移动设备编写新的或不同的菜单。(当网站在桌面和移动设备上具有不同的导航时,这是我最讨厌的事情之一,因为这通常会损害移动设备上的用户体验。)
我将参考我自己站点中的菜单来演示这种技术,并将代码添加到标题中。php文件以及样式表和一个新的javascript文件。
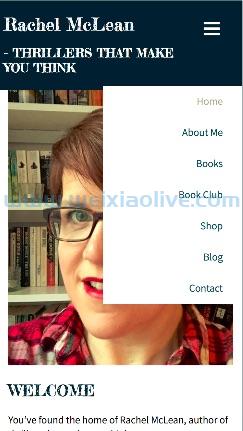
这是桌面上的菜单:

它是横幅图像和标题下方以及内容上方的水平菜单。
在移动设备上,横幅图像不可见。我想删除菜单并将其替换为汉堡符号。当用户单击该符号时,将出现菜单。
这是菜单的代码:
<nav class="menu main"> <div class="skip-link screen-reader-text"> <a href="#content" title="<?php esc_attr_e( 'Skip to content', 'tutsplus' ); ?>"> <?php _e( 'Skip to content', 'tutsplus' ); ?> </a> </div> <?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?> </nav><!-- .main -->
这一切都包含在一个 div 中,其类为.menu.main. 屏幕阅读器有一个跳过链接,然后是wp_nav_menu()包含 的函数,它为菜单本身'container_class' => 'main-nav'添加了一个额外的css类。稍后我们可以使用这些类在移动设备上设置菜单样式。
所以让我们开始吧。
添加汉堡符号
第一步是将汉堡符号编码到header.php文件中并设置样式,使其仅在移动设备上可见。
在header.php文件中,将此代码添加到 header 元素内(而不是导航内):
<a class="toggle-nav" href="#">☰</a>
就我而言,这意味着标题和导航的代码是这样的(请注意,我在下面的代码中省略了横幅,尽管它在我的文件中):
<div class="header-bg"> <header role="banner"> <hgroup class="site-name three-quarters left"> <h1 id="site-title" class="one-half-left"> <a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a> </h1> <h2 id="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup> <div class="right quarter"> <a class="toggle-nav" href="#">☰</a> </div> <!-- .one-half right --> </header><!-- header --> </div><!-- header-bg--> <!-- full width navigation menu - not on landing page --> <nav class="menu main"> <div class="skip-link screen-reader-text"> <a href="#content" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>"> <?php _e( 'Skip to content', 'twentyten' ); ?> </a> </div> <?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?> </nav><!-- .main -->
因此,汉堡符号(使用 ☰html 代码显示)位于标题中,导航菜单位于其下方。
现在为toggle-nav元素添加一些样式。
设计汉堡符号的样式
首先,我们需要在桌面上隐藏汉堡符号。
在您的样式表中,添加以下内容以隐藏汉堡符号:
.toggle-nav {
display: none !important;
}但是您确实需要确保它在移动设备上显示。所以添加一个媒体查询,通常使用您用于媒体查询的任何最大宽度。这是我的:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
}
}这将使汉堡图标在较小的屏幕上可见。我曾经!important确保它不会被我的主题中的任何其他链接样式覆盖。
现在让我们为它添加一些额外的样式。编辑媒体查询,使其看起来像这样:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
float: right;
margin: 25px; font-size: 2em;
transition: color linear 0.15s;
}
a.toggle-nav:link,
a.toggle-nav:visited,
a.toggle-nav:hover,
a.toggle-nav:active {
text-decoration: none;
color: #fff;
}
} 这会为图标添加颜色和大小,并覆盖链接的任何样式,无论它们处于何种状态。
这是汉堡图标现在在移动设备上的样子:

那是汉堡图标样式。现在是导航菜单。
样式化导航菜单
导航菜单本身需要在移动设备上进行样式设置。在您的媒体查询中,添加以下 CSS:
.menu.main {
display: inline-block; position: relative;
background: #fff;
text-align: left;
}
.menu.main ul {
display: none;
position: absolute;
overflow: auto;
top: 0px;
right: 0px;
z-index: 999;
padding-right: 15px;
background: #fff;
}
.menu.main ul li {
float: none;
display: block;
position: relative;
top: 0px;
right: 0px;
min-width: 200px;
background: #fff;
text-align: right;
}
.main.menu li:after {
content: none;
}以下是该代码功能的一些关键方面:
它改变了主菜单的颜色和位置,并使文本左对齐。
它将列表隐藏在菜单中,因此当用户第一次在移动设备上访问该网站时,菜单不会显示。
它更改列表中列表项的浮动和颜色。
它为菜单提供相对定位,为列表提供绝对定位,因此它可以位于页面内容的顶部而不是将其向下推。
它会删除桌面上我的主题中的列表项之后的所有元素。
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的是隐藏菜单和定位。
添加 JavaScript
为了让这一切正常工作,我们需要添加一些 javaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为burger-menu.js的新文件添加到您的主题中(我喜欢将我的文件放在脚本文件夹中)。
将此脚本添加到其中:
jquery(document).ready(function() { jQuery('.toggle-nav').click(function(e) { jQuery('.menu.main ul').slideToggle(500); e.preventDefault(); }); });
当用户单击元素(即汉堡图标)时,此脚本将ul在元素内向下滑动。保存文件并关闭它。.menu.main.toggle-nav
但除非您将脚本排入队列,否则它将不起作用。打开主题的functions.php文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );这将使您的脚本排队,这将使其工作。保存并关闭您的函数文件。
现在,如果您在移动设备(或启用响应模式的桌面浏览器)上访问您的网站并单击该汉堡,菜单将向下滑动。

它位于内容的顶部,而不是向下推,它以一个很好的 JavaScript 驱动的滑动动作出现。正是我们想要的。
汉堡菜单将增强移动访问者的用户体验
笨重的、桌面优先的导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们来到您网站的内容。
但是您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以获得两全其美:干净的移动布局,可以访问与桌面相同的导航。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)