介绍
javascript是一种咱们可以用来编写在浏览器或使用 node 的服务器上运行的程序的语言。由于有 Node,您可以使用 JavaScript 构建完整的 Web 应用程序,如 Twitter 或 Agar.io 等游戏。
这是一个由四部分组成的系列的第一课,我将在其中教您所需的编程基础知识,以便您学习构建自己的应用程序。在第 1 部分中,我将向您介绍 javaScript 和 ES6 的语法。ES6 代表 ECMAScript 6,它是 JavaScript 的一个版本。
内容
安装和设置
设计一个程序
句法
变量
数据类型
审查
资源
安装和设置
首先,咱们将设置咱们的开发环境,以便咱们可以在自己的计算机上运行咱们的代码。或者,您可以在repl.it等在线编辑器上测试代码示例。我更喜欢你开始在你的计算机上编写和运行代码,这样你就可以感觉自己是一个真正的程序员。另外,我希望你使用 Node,这样你就可以把它放在你的简历上,给你的雇主留下深刻印象。
首先,你需要一个文本编辑器来编写你的代码。我推荐Sublime Text。接下来,下载 Node 并将其安装到您的计算机上。您可以在Node.js 网站上获取该软件 。通过从终端键入命令确认安装工作。node -v如果一切正常,您将看到 Node 安装的版本号。
您可以使用 Node 做的一件事是在终端中运行 JavaScript 代码。这发生在所谓的 REPL 中。要试用它,node请在终端中输入命令。
接下来,让咱们打印消息“Hello, World”。在终端中输入以下内容:
> console.log("你好,世界");要退出 REPL,请按两次Control-C 。当您想要测试上面示例中的简单语句时,使用 REPL 会派上用场。事实证明,这比将代码保存到文件更方便——尤其是在您编写一次性代码时。
要执行您在文件中编写的程序,请在终端中运行 command node filename,其中filename将d替换为 JavaScript 文件的名称。您不必键入文件名的js扩展名来运行脚本。而且您必须位于文件所在的根目录中。
让咱们尝试一个例子。创建一个名为hello.js. 在里面,咱们将放入以下代码:
console.log("你好,世界");从终端运行代码:
$ node hello
如果一切顺利,您将看到文本“Hello, World”输出到终端。从现在开始,您可以使用 Node REPL 或保存到文件来测试本教程中的代码示例。
设计程序
在编写任何代码之前,您应该花时间了解问题。你需要什么数据?结果如何?您的程序需要通过哪些测试?
当你理解了程序的需求后,你就可以编写解决它的步骤了。这些步骤是您的算法。你的算法不是代码。这是解决问题的简单英语(用您的母语替换英语)说明。例如,如果你想编写一个烹饪顶级拉面的算法,它可能看起来像这样:
从杯子上取下顶部。
将空调料装入杯中。
将杯子装满水。
微波炉高火2分钟。
冷却1分钟。
是的,一想到这个我就饿了。不,这不是您实际上会被视为编程问题的东西。这是一个更实际的问题示例。它是一种计算数字列表平均值的算法。
计算所有数字的总和。
获取数字的总数。
将总和除以总数。
返回结果。
理解问题并提出算法是编程中最重要的步骤。当您对自己的算法有信心时,您应该编写一些测试用例。测试将显示您的代码应该如何表现。完成测试后,您可以编写代码并对其进行调整,直到您的测试通过。根据您的问题的复杂程度,您的算法中的每个步骤都可能需要进一步分解。
任务
编写一个算法来计算一个数的阶乘。一个数 *n* 的阶乘是从 1 到 *n* 的所有整数的乘积。例如,4!(4 阶乘) 是 1 x 2 x 3 x 4 = 24。
句法
程序类似于咱们使用的语言。唯一的区别是编程语言旨在与计算机(以及必须使用它的其他程序员)进行通信。构建程序的规则是它的语法。程序由语句组成。一个陈述可以被认为是一个句子。在 JavaScript 中,您必须在语句的末尾放置一个分号。例子:
a = 2 + 2;
语句由表达式组成。表达式就像句子的主语/谓语部分。在编程语言中,表达式具有值。表达式由关键字 like var和 for是语言的内置词汇表组成;数字或字符串等数据;和运算符喜欢+and =。例子:
2+2
以下是算术运算符列表:
+- 添加-- 减法**- 求幂*- 乘法/- 分配%- 剩余++- 增量--- 递减
余数运算符返回两个数字相除后的余数。例如, 4 % 2 返回 0,然后5 % 3 返回 2。余数运算符通常用于判断一个值是偶数还是奇数。偶数值的余数为 0。
任务
找出下列表达式的值。首先写下你的答案,然后在你的 REPL 中检查它们。
9 % 3
3 % 9
3 % 6
3 % 4
3 % 3
3 % 2
变量
变量是代表计算机内存中的值的名称。咱们想要存储或反复使用的任何值都应该放在一个变量中。创建变量的一种方法是使用var关键字。但首选方法是使用 letorconst关键字。以下是一些使用 let 创建变量的示例:
声明一个变量:
let a;
声明和初始化变量:
let a = 1;
重新分配变量:
a = 2;
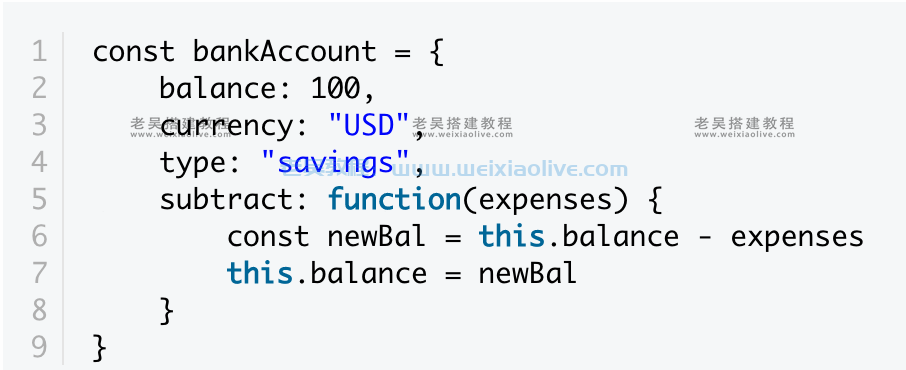
常量是不能改变的变量。它们只能分配一次。将对象或数组作为值的常量仍然可以修改,因为它们是通过引用分配的。变量不保存值;相反,它们指向对象的位置。例子:
const a = {foo:1,bar:2};
a.baz = 3;
console.log( a ); // displays { foo: 1, bar: 2, baz: 3 }但是,这会给您一个错误:
const a = {foo:1,bar:2};
a = {};
console.log( a );数据类型
数据类型有如何操作它们的规则。例如,如果咱们将两个数字相加,咱们会得到它们的总和。但是如果咱们将一个数字与一个字符串相加,咱们就会得到一个字符串。以下是不同数据类型的列表:
未定义:未赋值的变量
空:没有值
布尔值:具有值 true 或 false 的实体
字符串:一个字符序列
符号:唯一不变的钥匙
数字:整数和十进制值
对象:属性的集合
字符串是由字符组成的数据类型。字符串将用单引号或双引号括起来。字符串还具有可用于对它们执行操作的方法。以下是您可以对字符串执行的一些操作示例。
确定字符串是否以子字符串开头:
"Hello, World".startsWith("Hello"); //true确定字符串是否以子字符串结尾:
"Hello, World".endsWith("World"); //true确定子字符串是否位于字符串中的任何位置:
"Hello, World".includes("World"); //true重复一个字符串指定的次数:
"Hello".repeat(3); //HelloHelloHello
咱们可以使用扩展运算符将字符串转换为数组: ...
let str = [..."hello"]; console.log(str); //[ 'h', 'e', 'l', 'l', 'o' ]
模板文字是一种特殊的字符串,它使用反引号: ` `。咱们可以使用它们在字符串中插入变量,如下所示:
let name = "World";
let greeting = `Hello, ${name}`;
console.log(greeting); //Hello, World咱们可以像这样创建多行字符串:
` <div> <h1>Hello, World</h1> </div> `
审查
咱们已经了解了如何使用 Node.js 设置咱们的开发环境。编程的第一步是编写解决问题的步骤。这称为算法。实际代码将包含许多语句。语句是程序的指令,由表达式组成。如果咱们将表达式分配给变量,表达式在咱们的程序中很有用。变量是使用letorconst关键字创建的。
在第 2 部分中,我将解释条件句。
- 任务
- 任务









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)