许多人希望在他们的网站上添加微妙的动画,以响应访问者的点击或其他操作。然而,并不是每个人都精通使用 css 或javascript。有些人只知道如何修改 html 并将更改反映在网站上。
通常,这是开发人员接管并添加必要的 JavaScript 和 CSS 以使您的网站脱颖而出的部分。但是,如果您希望能够自己构建一个动画网站,而无需编码,那么一个名为AniJS的库将有很大帮助。
AniJS 让您无需任何 javaScript 或 CSS 编码即可为您的网站创建动画样式!您可以使用简单的 If - On - Do - To语法使用 HTML 指定所有动画。
安装
在开始使用属性为网页上的元素设置动画之前data-anijs,您必须包含必要的文件。访问 AniJS 的所有功能需要三个不同的文件。这些文件是核心 JS 库、动画的 CSS 文件和另一个用于使用特殊 AniJS 语法(如 $addClass、$toggleClass和 $removeClass.
您还可以通过运行以下命令使用 Bower 安装库:
bower install anijs --save
包含所有必要的文件后,网页上的元素就可以制作动画了。
AniJS 语法入门
在其基本形式中,AniJS 使用以下语法根据任何事件为特定元素设置动画。
If (any event happens), On (any element), Do (something like animate, add/remove class), To (this or any other element)
在这里,If部分指定将触发动画或类操作的事件。On部分指定 AniJS 应该监听其事件的元素。这可能与您在其上设置data-anijs属性的元素不同。Do部分指定要采取的操作。在这里,您可以指定要应用的动画的名称等。最后,To部分用于指定需要动画或操作的元素。
If部分对于添加动画任何元素的 AniJS 语句是必需的。On部分是可选的,如果未指定,则使用当前元素作为默认值。Do部分也是必要的,因为它告诉浏览器在指定事件发生时要做什么。To部分也是可选的,在未指定时默认为当前元素。
您还可以使用Before和After挂钩来指定在 AniJS 执行Do部分中提到的事情之前和之后应该发生的事情。
动画不同的元素
AniJS 允许您通过在 MDN 页面上列出的任何适用事件上触发动画来运行动画。同样,您可以使用 on和to 使用 CSS 选择器来定位您想要的任何元素。例如,您可以指定要在div.promotionor上监听事件section div p.first等。该do部分可用于指定要应用于不同元素的动画。AniJS 有很多动画可以应用于你想要的任何元素。
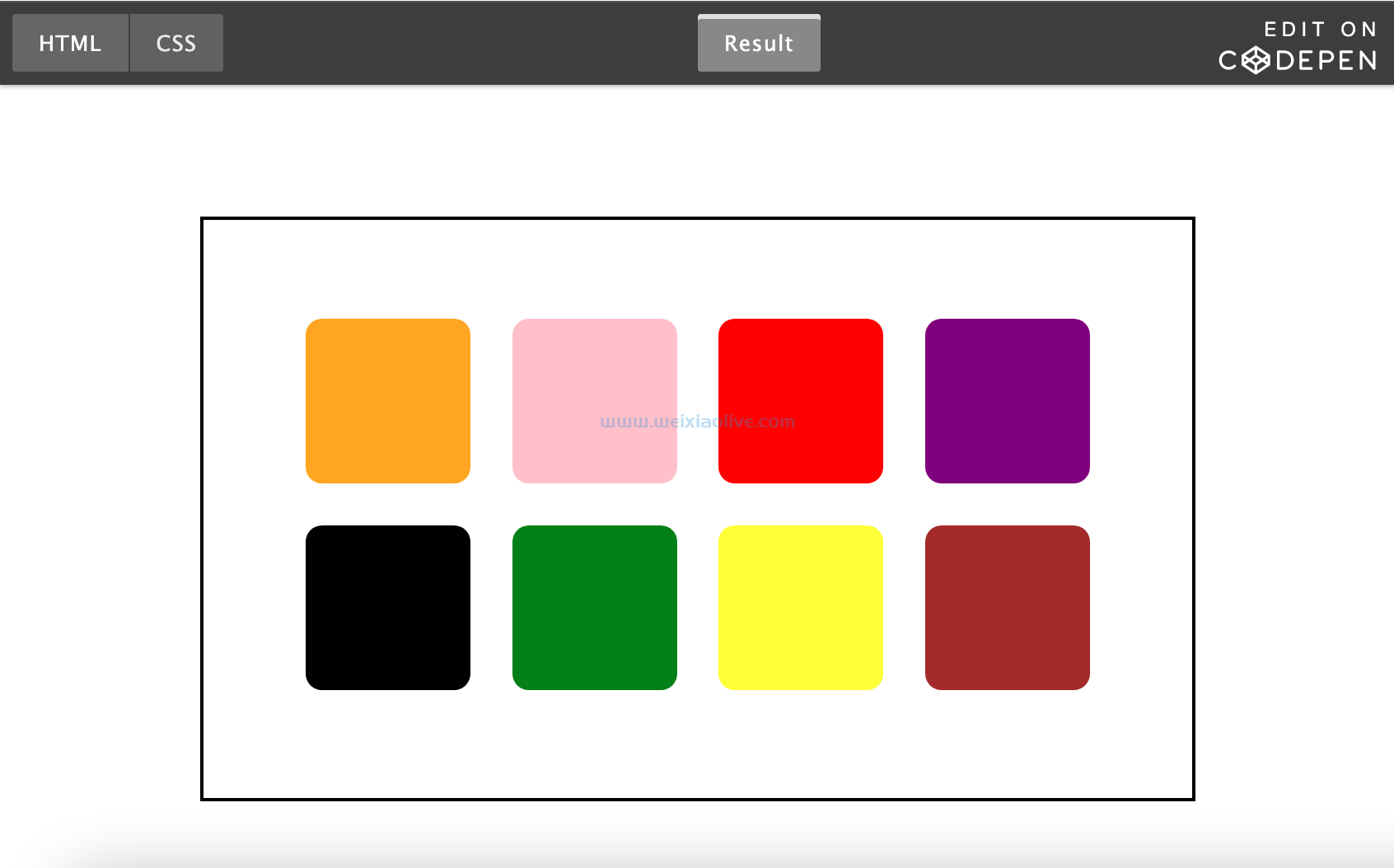
以下 HTML 片段将向您展示如何在元素上应用一些动画,这些动画将在某些事件上触发。
<div class="orange box" data-anijs="if: mouseover, do: swing animated"></div> <div class="pink box" data-anijs="if: click, do: tada animated"></div> <div class="red box" data-anijs="if: dblclick, do: rubberBand animated"></div> <div class="purple box" data-anijs="if: mousemove, do: shake animated"></div> <div class="black box" data-anijs="if: mouseover, on: body div.green, do: flash animated"></div> <div class="green box" data-anijs="if: mouseover, on: div.brown, do: fadeIn animated"></div> <div class="yellow box" data-anijs="if: dblclick, on: body, do: bounce animated"></div> <div class="brown box" data-anijs="if: click, on: div, do: wobble animated"></div>
在每种情况下,您所要做的就是在属性中编写语句,其余data-anijs的由库来处理。(我们已经跳过了所有这些动画中的部分,因此动画将应用于我们指定属性的元素。)todata-anijs
最后四个框具有不同的on零件值。例如,这意味着绿色盒子上的动画只有在鼠标移到棕色盒子上时才会发生。同样,每当用户双击身体内的任何位置时,黄色框上的弹跳动画就会开始播放。

操作类和 HTML 元素
AniJS 允许您做的不仅仅是为不同的元素设置动画。例如,您可以使用它来添加、删除或切换应用于不同元素的类。同样,您也可以删除 HTML 元素或克隆它们,而无需添加一行 JavaScript。该库还允许您使用特殊的保留关键字遍历dom 。
让我们从类操作开始。AniJS 具有三个用于操作类的保留关键字。它们是$addClass、$removeClass和$toggleClass。顾名思义,您可以使用它们分别添加、删除和切换一个或多个元素类。您所要做的就是在保留关键字之后指定类名。
类似地,您可以使用保留关键字,如$parent、$ancestors、$closest、$find和$children来遍历 DOM。
您可以一起使用这两组保留关键字来执行类似的操作,例如在访问者双击特定元素后将某个类添加到元素的所有子元素。
但是,在某些情况下,您所指的孩子可能会模棱两可。例如,您可能已将data-anijs属性应用于一个元素,但 使用 CSS 选择器将On部分的值设置为其他值。在这种情况下,AniJS 将无法知道该类是否必须添加到 CSS 选择器引用的元素的子元素或您已应用该data-anijs属性的元素。
在这种情况下,您可以使用另一个名为 的保留关键字来消除歧义。这里,指的是 CSS 选择器所指向的元素。 targettarget
考虑以下三个使用 AniJS 切换不同元素类的示例:
<div class="box" data-anijs="if: click, do: $toggleClass orange"></div> <div class="box second" data-anijs="if: click, do: $toggleClass red, to: $children"> <span class="shells"></span> <!-- Many more span tags --> <span class="shells"></span> </div> <div class="box" data-anijs="if: click, on: .shells, do: $toggleClass yellow, to: $parent target; if: click, on: .shells, do: $toggleClass yellow, to: $parent"></div>
在上面的示例中,我重新格式化了 HTML 以使其更易于阅读并查看正在发生的事情。
让我们从第一个开始div。在这种情况下,我们省略了属性值的on和to部分。data-anijs因此,它们都默认为当前div本身。如果您尝试单击此特定div的 ,它将切换orange类,从而将框更改为橙色。
在第二种情况下div,我们告诉 AniJS 切换red为该特定子元素的所有元素调用的类div。这将旋转所有子span元素并将其颜色更改为红色,同时将边框半径设置为零。
我们data-anijs在第三个的属性中提供了两个不同的语句div。这两个语句都切换同一个yellow类。但是,由于使用了target关键字,效果完全不同。
在第一种情况下,我们在target关键字之后添加了$parent关键字。这告诉 AniJS 我们想要切换类指向的元素的父shells类。在第二种情况下,我们跳过了target关键字,因此 AniJS 改变了当前div. 由于父级div是body自身,所以整个页面变黄。
您可以尝试单击不同的元素并查看它们如何影响嵌入式 CodePen 演示中的页面。

还有一点值得注意的是,即使data-anijs第三个框的属性有两个语句,点击框本身并没有任何效果。这是因为我们已经指示 AniJS 在这两种情况下都监听span带有类的元素的点击事件shells。
其他处理 HTML 的方法
使用 AniJS 在网页上操作 HTML 元素的另一种方法是克隆或删除它们。该库保留了关键字$remove,$clone它将告诉它您是要删除元素还是克隆它。
您可以传递多个选择器以$remove从网页中删除多个元素。请记住,不同的 CSS 选择器需要用竖线 | 字符分隔。
该$clone关键字还接受两个参数。第一个是 CSS 选择器,用于指定要克隆的元素。第二个是一个数字,用于指定要制作的副本数。例如,$clone .shells|10将复制 10 个带有 class 的元素shells并将它们附加为data-anijs已指定属性的元素的子元素。如果副本必须附加到不同的元素,您可以通过to在 AniJS 语句之后指定适当的 CSS 选择器来将 AniJS 指向它。
结论
本教程的目的是帮助您尽快开始使用 AniJS。您可能已经注意到,该库非常易于使用。您所要做的就是指定正确的属性值,AniJS 将处理其他所有事情,例如更改类、操作 DOM 和动画任何更改。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)