您想让您的 wordpress 网站脱颖而出吗?
自定义字体是为您的网站提供您一直渴望的独特外观和感觉的一种方式,即使您使用的主题与无数其他 WordPress 网站完全相同。
在这篇文章中,我将向您展示如何向 WordPress 添加新字体。更好的是,我将向您展示如何从 Internet 上两个最流行的在线字体存储库中获取数千种免费的自定义字体:Abode 的 Typekit 和 Google fonts。
我在哪里可以找到免费的自定义字体?
虽然我将专注于 Typekit 和 Google 字体,但有无数网站提供免费的自定义字体。将这些字体添加到您的站点的过程可能会有所不同,但在本教程中,我将介绍最常见的方法,包括使用插件和编辑您网站的css。在本教程结束时,您将掌握可应用于大多数自定义字体存储库的技术,即使本教程未明确介绍它们。
如果您已经有了特定的字体,那么值得启动您最喜欢的搜索引擎并搜索自定义字体,然后搜索一些描述您理想字体的单词,例如自定义字体 Netflix或自定义字体 Star Wars。
如果您没有考虑特定的字体,Typekit 和 Google Fonts 提供了数千种自定义字体,因此这两个网站应该为您提供大量选择。但是,如果您搜索过 Typekit 和 Google Fonts,但仍然找不到吸引您眼球的字体,那么FontSquirrel、1001 Fonts和FontSpace也是查找自定义字体的好地方。
只是不要得意忘形,因为将您的网站填满第三方字体会影响其性能,并且永远在不同字体之间切换的网站往往难以阅读,而且看起来令人不快!
将 Google 字体添加到 WordPress
通常有两种方法可以向 WordPress 添加新字体:使用专用插件,或编辑网站的 CSS。在接下来的部分中,我将介绍这两种方法。
CSS:手动添加自定义 Google 字体
编辑主题的 CSS 是一个多步骤的过程,但它也是导入新字体的最通用方法之一:
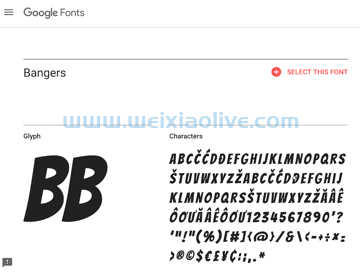
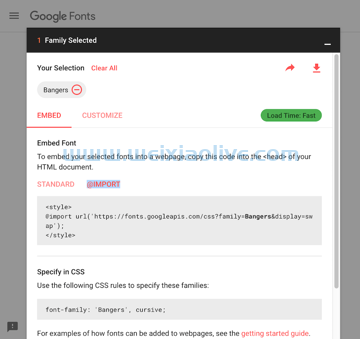
前往Google 字体网站,找到您想要使用的字体。然后单击选择此字体链接。

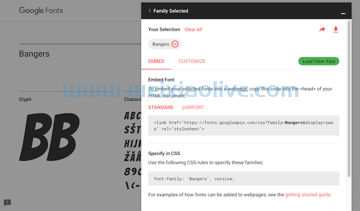
一个家庭选择的 弹出窗口现在应该出现在屏幕的右下角。点击它。

确保选择了嵌入 选项卡,然后复制提供的嵌入代码。
在单独的选项卡中,登录您的 WordPress 帐户。
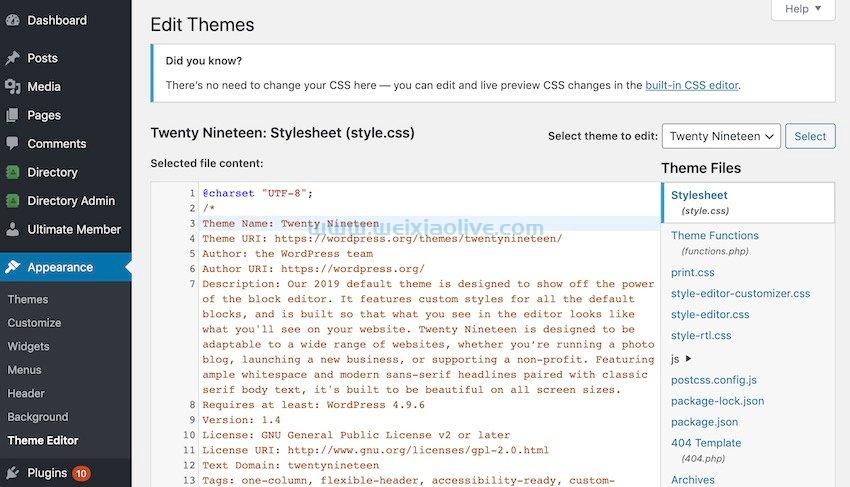
在 WordPress 的左侧菜单中,导航到外观 > 主题编辑器。
打开Select theme to edit 下拉菜单,选择您当前的主题,然后单击Select。
在主题文件 菜单中,选择标题。.php 文件。
找到开始<head>标记,然后将 Google 字体嵌入代码直接粘贴到该标记之后。
单击更新文件以完成对主题的编辑。
现在您已经将此字体添加到您的网站,您需要定义 WordPress 应该在哪里使用它,例如,可能希望将 Google 字体用于您网站的正文或所有h1标题。
在 WordPress 的主题文件 菜单中,找到style.css 文件,然后单击它。请注意,在某些主题中,style.css 可能存储在CSS 文件夹中。
切换回您的 Google 字体选项卡并选择@Import。
复制“ 在 CSS 代码中指定”。

切换回您的 WordPress 选项卡并找到表示您要在何处使用此字体的代码部分。例如,如果您想为网站的正文使用字体,那么您需要找到如下所示的一段代码:
body{
margin:0;
padding:0;
line-height:20px;
font-size:13px;
color:#5c5c5c;
font-family: 'Montserrat', sans-serif;
-ms-word-wrap:break-word;
word-wrap:break-word;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}此步骤可能因您的主题和要编辑的文本类型而异。如果您正在努力找出需要修改的代码,请尝试打开style.css文件并执行对font-family 的搜索, 因为这将突出显示所有控制字体在您的网站上使用方式的代码。
识别出正确的代码后,您需要将字体系列替换为 Google 字体在 CSS 代码中指定的内容。例如,我在 CSS 代码中指定的是:
font-family: 'Indie flower', cursive;
所以我需要 font-family: 'Montserat' 在style.css 文件中替换。这给了我以下信息:
body{
margin:0;
padding:0;
line-height:20px;
font-size:13px;
color:#5c5c5c;
font-family: 'Indie Flower', cursive;
-ms-word-wrap:break-word;
word-wrap:break-word;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}修改代码后,单击Update File保存更改。刷新您的 WordPress 网站,它现在应该使用您的新字体。请注意,如果刷新后字体未更改,则您可能需要清除缓存或在隐身选项卡中查看您的网站。
使用 Google 插件添加自定义字体
由于每个 WordPress 主题都是独一无二的,因此编辑主题的 CSS 文件有时可能是一项挑战。
如果您正在努力确定需要编辑哪段代码,或者您只是不喜欢钻研网站 CSS 的想法,那么您可以使用 Easy Google Fonts 插件导入 Google Fonts:
在 WordPress 的左侧菜单中,选择Plugins > Add New。
搜索Easy Google Fonts插件,当它出现时选择Install 然后选择Activate。
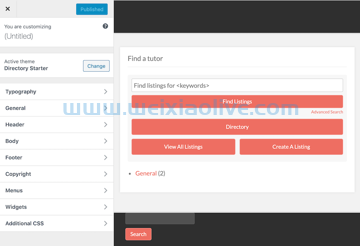
接下来,导航到外观 > 自定义。
您现在可以访问一个新的Typography 项目。点击它。
选择 默认排版。

滚动侧面菜单,直到找到要编辑的文本部分,例如Heading 1 或Paragraphs,然后打开Font Family 下拉菜单并选择要使用的 Google 字体。
选择字体后,您可以使用外观 和位置选项卡中的设置对其进行自定义 ,例如,您可能想要更改字体的颜色、大小或间距。如果您对新字体感到满意,请选择Publish。
您的网站现在应该更新以使用这种新字体。
使用 Typekit 添加自定义字体
Google Fonts 并不是唯一可以访问免费自定义字体的地方。让我们看看如何使用 CSS 从 adobe 的 Typekit 存储库中添加任何字体:
访问Typekit 网站并注册一个帐户。
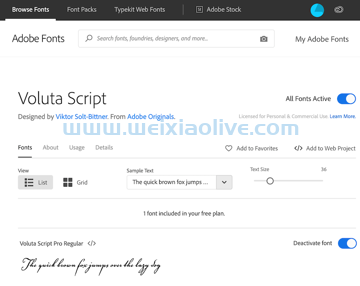
浏览 Typekit 库,找到要添加到 WordPress 网站的字体。
单击“添加到 Web 项目” 按钮。
为您的项目起一个描述性名称,然后选择Save。
将激活字体 滑块推到打开 位置。

您现在需要将此字体的嵌入代码复制/粘贴到您网站的<head>标签中。要获取嵌入代码,请导航至我的 Adobe Fonts > Web 项目或直接访问Web 项目页面。
找到提供的嵌入代码并复制它——不带任何<style>标签。
在新选项卡中,登录您的 WordPress 帐户。
在 WordPress 的左侧菜单中,选择外观 > 主题编辑器。
打开Select theme to edit 下拉菜单,选择您当前使用的主题,然后单击Select。
在主题文件 菜单中,找到header.php 文件并单击它。
找到开始<head>标签,然后将嵌入代码直接粘贴到该标签之后。
单击更新文件。
快速返回 Typekit 选项卡,找到以下链接:如果您想在html电子邮件中使用字体,请使用 @import 链接。选择此链接,然后复制提供的导入代码。
轻弹回 WordPress。在主题文件 菜单中,选择 style.css。
将嵌入代码粘贴到style.css 文件的开头。
 单击更新文件保存对主题的更改 。
单击更新文件保存对主题的更改 。
现在,您需要找到定义要更改的字体的代码,并将其更新为引用您的 Typekit 字体。
此过程将根据您使用的主题和要更新的文本而有所不同,但您通常需要完成以下步骤:
在 WordPress 的主题文件菜单中,选择style.css文件。
找到需要更新的代码部分;再次搜索短语font-family可能会有所帮助, 因为这将突出显示所有主题的字体相关代码。
一旦您确定了正确的代码部分,您将需要用于新 Typekit 字体的 CSS。在新选项卡中,前往 Typekit 的Active Fonts部分(或导航至My Adobe Fonts > Active Fonts。)

找到您要在网站上使用的字体并单击它。
滚动到字体页面的底部;How to Use部分应 包含 Web 代码。复制 字体系列 部分。
切换回您的 WordPress 选项卡,并将font-family 行替换为您刚刚复制的行。
如果您对更改感到满意,请单击更新文件。
检查您的网站;它现在应该使用你的新字体了!
结论
在本教程中,我向您展示了如何使用在线提供的无穷无尽的免费字体来自定义任何 WordPress 主题。
如果您一直在关注,那么您现在可以选择整个 Google 字体和 Typekit 库。但是,如果您想从 Adobe 或 Google 以外的其他人那里下载字体,那么您应该能够通过使用本文中概述的说明找到该字体的嵌入代码并将其粘贴到您的 WordPress 主题文件中来获得类似的结果。许多大型字体存储库还具有专用插件,可以更轻松地将字体添加到您的网站,因此始终值得检查是否有可用的插件。
- CSS:手动添加自定义 Google 字体









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)