页面标题不适合您的 wordpress 页面设计?不确定如何隐藏 WordPress 页面上的标题?
WordPress 使您可以通过添加 css 代码或使用第三方插件轻松隐藏页面标题。

有时您的设计需要将页面标题放置在默认布局之外的某个位置。您甚至可能不想在您的页面上显示您的页面标题。
通过一些简单的复制和粘贴 CSS 代码,您可以隐藏所有页面或特定页面上的标题。不想把代码添加到您的网站上?有很多第三方插件可以毫不费力地帮助您。
使用 CSS 隐藏您的 WordPress 页面
隐藏所有页面
隐藏网页的第一种方法是添加 CSS。
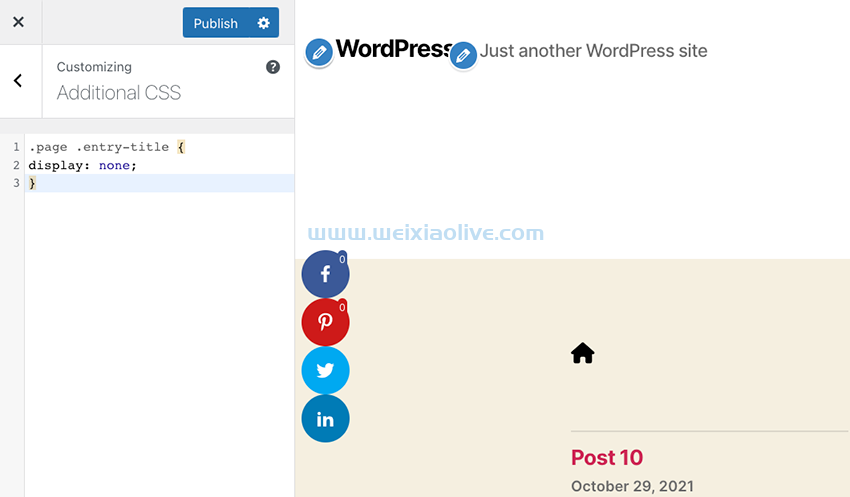
前往WordPress 仪表板 > 外观 > 自定义。在左侧菜单中,单击其他 CSS部分。
然后在空白的文本编辑器中,添加以下代码:
.page .entry-title {
display: none;
}
最后,点击发布按钮。现在应该隐藏 WordPress 页面上的所有页面标题。
隐藏特定页面
如果您想隐藏 WordPress 网站上的特定页面,您需要找到页面 ID,然后添加 CSS 代码。
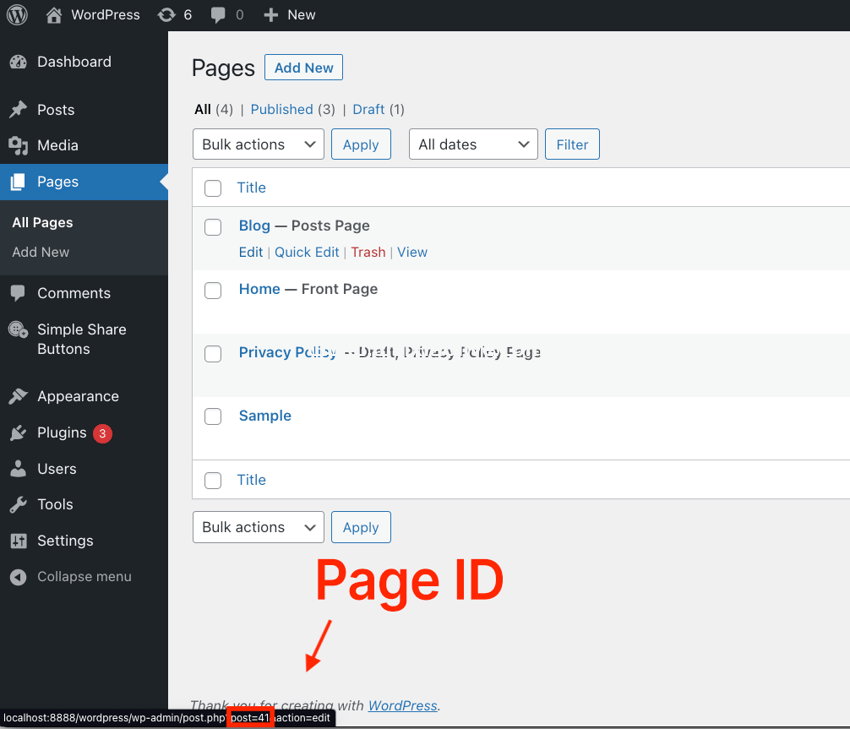
要查找页面 ID,请转到您要在 WordPress 控制面板 > 页面 > 所有页面中隐藏标题的页面。从仪表板主要部分中弹出的页面列表中,找到您要添加的页面。
在该页面下,将鼠标悬停在编辑链接上,但不要单击它。您的浏览器底部现在将显示页面 ID。页面 ID 将跟在 URL 中的 post=之后。
有了这个数字后,就可以将它添加到 CSS 代码中了。
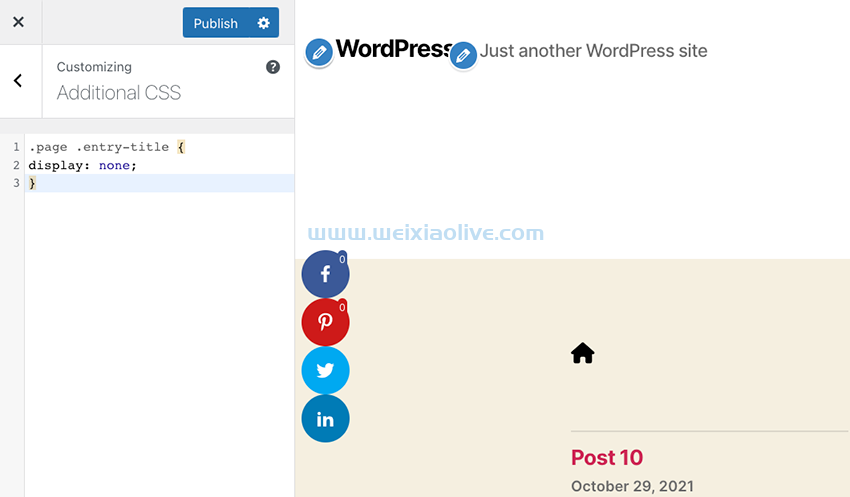
返回外观 > 自定义 > 附加 CSS。使用您的特定页面 ID 号添加以下代码;
.page-id-3 .entry-title{
display:none;
}替换.page-id-3为您要为其隐藏标题的页面的 ID。

单击“发布”按钮,该特定页面的页面标题将被隐藏。
使用第三方插件隐藏页面标题
另一种隐藏页面标题的方法是使用插件。我们将使用免费插件Hide Page And Post Title。
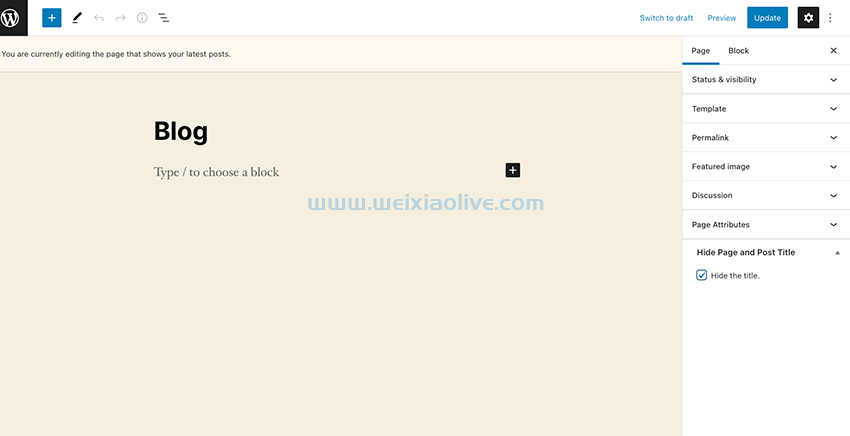
安装插件后,转到WordPress 仪表板中的页面 > 所有页面。
单击要隐藏的页面下方的编辑链接。接下来,单击“设置”按钮并向下滚动到“隐藏页面和帖子标题”部分。最后,单击隐藏标题选项。

立即隐藏您的 WordPress 页面标题
WordPress 可以轻松隐藏您网站上所有或特定页面上的标题。您可以通过将 CSS 代码复制并粘贴到 WordPress 仪表板或使用第三方插件来隐藏标题。
- 隐藏所有页面
- 隐藏特定页面
- 使用第三方插件隐藏页面标题









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论