我们将介绍一些创建不同类型图表的方法。这些主要是 css 解决方案,但有些使用 javascript。

我们都生活在信息时代。每天我们都会收到大量新数据,但要从中获得真正的价值,我们需要考虑它是如何呈现的。数据可视化是使接收到的信息更具人类可读性的过程。我们通常通过表格和图表来做到这一点。
在这个图表示例集合中,我们不会涵盖描述如何使用 JavaScript 库构建简单图表的案例,因为您可以通过阅读其文档轻松地自行完成。相反,我们会用一些定制的解决方案弄脏我们的手。
随着许多小屏幕上的布局发生变化,请查看不同屏幕尺寸的演示。
使用表格和图表进行数据分析
表格和图表是表示和分析数据的两种常用方法。
表格以行和列的形式显示数据。一行可以有很多列。表格还可以包含其他功能,如搜索、排序和分页,使数据分析更容易。
图表以各种形式以图形方式显示数据。为了更好地可视化,它们可以包含工具提示和标题等辅助功能。一些著名的图表类型是:
柱形图
折线图
组织结构图
饼状图
气泡图
甜甜圈(或甜甜圈)图表
值得注意的是,一个的存在并不否定另一个的存在。我们可以完美地同时以两种方式显示数据,并使它们同步。我们将在倒数第二个教程中看到这一点。
10 个 CSS 和 javaScript 图表教程
说够了!让我们看看自定义图表教程!
1.纯CSS垂直组织图
组织结构图以树状结构形式表示实体之间的关系。例如,我们可以使用它们来描述公司或学习计划的结构。
在本练习中,我们将构建一个纯 CSS 的四级深度垂直组织结构图。
See the Pen How to Build a CSS-only Organizational Chart by Envato Tuts+ (@tutsplus) on CodePen.
2.纯CSS横向组织结构图
在上一张图表的基础上,我们继续探索组织结构图。这次我们正在构建一个水平组织结构图,在移动屏幕上变成垂直组织结构图。
See the Pen CSS Charts: How to Create a Horizontal Organizational Chart by Envato Tuts+ (@tutsplus) on CodePen.
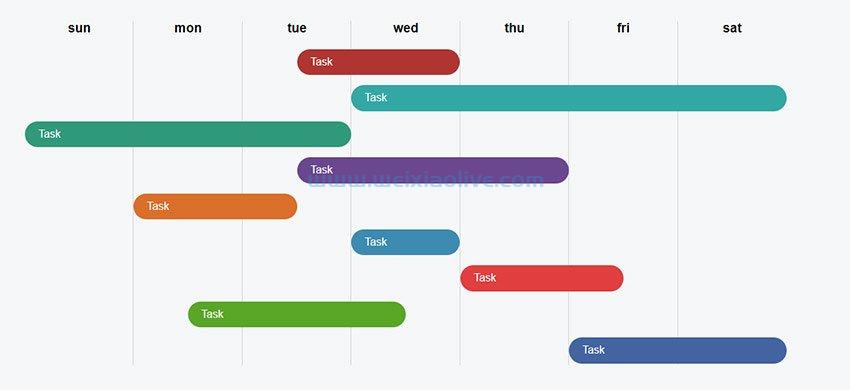
3.基于 JavaScript 的甘特图
甘特图看起来像条形图。它们主要用作项目管理工具,用于在团队成员之间规划和分配任务。所有流行的项目管理平台都在其仪表板中使用它们。
在本教程中,我们将创建一个 JavaScript 驱动的甘特图。
See the Pen Build a Simple Gantt Chart With JavaScript by Envato Tuts+ (@tutsplus) on CodePen.
4.纯CSS甘特图
您想学习如何用纯 CSS 构建甘特图吗?如果是这样,请务必关注19IT的网页设计编辑Ian Yates,因为他介绍了使用 CSS Grid 开发此类图表的灵活方法。
See the Pen A Better CSS Grid Gantt Chart by Envato Tuts+ (@tutsplus) on CodePen.
5.纯CSS温度计图表
温度计图表看起来像堆积柱形图。它们旨在显示特定目标的完成(进度)百分比。
在本教程中,我们将实现一个仅 CSS 的动画温度计图表,该图表可视化多年来慈善组织的资金。
See the Pen How to Build a CSS Thermometer Chart by Envato Tuts+ (@tutsplus) on CodePen.
6.纯CSS柱形图
柱形(或垂直)图表使用垂直列来呈现和比较数据。如果有多个列,建议在大屏幕上使用它们,以便用户可以看到所有列。
在这个演示中,我们将构建一个纯 CSS 响应式柱形图,作为展示我们 Web 技能的单页作品集的一部分。单击技能以查看它的运行情况。
See the Pen Practicing Flexbox: How to Build a Portfolio Page With CSS & JavaScript by Envato Tuts+ (@tutsplus) on CodePen.
7.纯CSS高级条形图
条形图使用水平列来呈现和比较数据。它们非常适合小屏幕,因为用户可以垂直滚动以查看数据。
与上一个练习类似,我们正在使用纯 CSS 来创建这样一个图表,作为另一个单页浏览器的一部分。为了让事情变得更有趣,我们使用一点 JavaScript 来为图表栏设置动画,因为图表在屏幕上可见。
See the Pen A Simple, Static Portfolio Page by Envato Tuts+ (@tutsplus) on CodePen.
8.纯CSS半圆甜甜圈图
圆环图是另一种图表。它们类似于饼图,但它们的中心有一个圆孔,使它们看起来像一个甜甜圈。半圆形甜甜圈图是甜甜圈图的一半。
在本练习中,我们将创建一个纯 CSS 动画半圆图,其中列出了我们的网络技能。每个技能都与一个百分比相关联。百分比越高,该技能在图表中的存在就越大。
See the Pen How to Build a Semi-Circle Donut Chart With CSS by Envato Tuts+ (@tutsplus) on CodePen.
9. Highcharts.js 和 dataTables.js
这是另一个练习,我们使用两个流行的 JavaScript 库以表格和图形格式可视化一些数据。
这里的好处是我们同步了表格和图表,这样它们都可以监听用户的变化。
See the Pen Data Visualization With DataTables.js and Highcharts.js by Envato Tuts+ (@tutsplus) on CodePen.
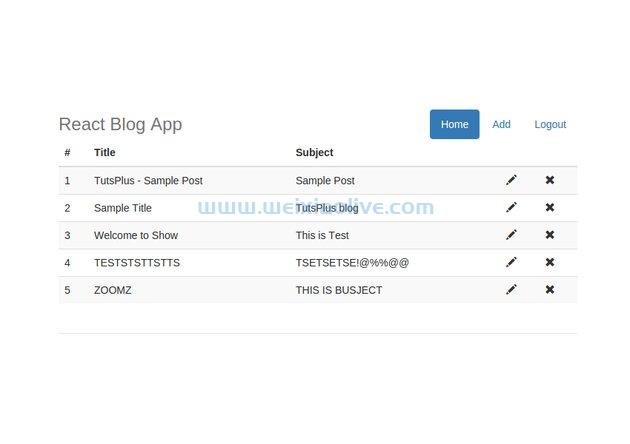
10.如何使用 JavaScript 创建可排序的 html 表格
在最后一个示例中,Jemima 为我们创建了另一个可排序的表(如果你是 Pokemon 粉丝,你会特别喜欢这个)。它不依赖任何库,而是使用 vanilla JavaScript 将来自模拟 JSON 响应的数据显示到 HTML 表中。
See the Pen Sort Data Table with JavaScript by Envato Tuts+ (@tutsplus) on CodePen.
结论
伙计们,这结束了另一个综述!希望这份清单能给您足够的灵感,让您了解 CSS 的功能并开始制作自己的图表。一如既往,非常感谢您的阅读!
- 1.纯CSS垂直组织图
- 2.纯CSS横向组织结构图
- 3.基于 JavaScript 的甘特图
- 4.纯CSS甘特图
- 5.纯CSS温度计图表
- 6.纯CSS柱形图
- 7.纯CSS高级条形图
- 8.纯CSS半圆甜甜圈图
- 9. Highcharts.js 和 dataTables.js
- 10.如何使用 JavaScript 创建可排序的 html 表格









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论