
在今天的文章中,我将演示如何制作一个显示 NHL 现场比赛比分的 Web 应用程序。随着比赛的进行,分数会自动更新。
这对我来说是一篇非常令人高兴的文章,因为它让我有机会将我最喜欢的两种激情结合在一起:发展和运动。
将用于创建应用程序的技术是:
节点.js
套接字.io
MySportsFeeds.com
Preact(如 React)
如果您没有安装 node.js,请立即访问他们的下载页面并进行设置,然后再继续。
什么是 Socket.io?
Socket.io 是一种使用 websocket 将客户端连接到服务器的技术。在此示例中,客户端是 Web 浏览器,服务器是 Node.js 应用程序。服务器可以在任何给定时间有多个客户端连接到它。
建立连接后,服务器可以向所有客户端或单个客户端发送消息。作为回报,客户端可以向服务器发送消息,从而实现双向实时通信。
在 Socket.io 之前,Web 应用程序通常会使用 ajax,客户端和服务器都会相互轮询以查找事件。例如,每隔 10 秒就会发生一次 AJAX 调用,以查看是否有任何消息要处理。
轮询消息会在客户端和服务器上造成大量开销,因为它会在没有消息时不断寻找消息。
使用 Socket.io,即时接收消息,无需查找消息,从而减少开销。
示例 Socket.io 应用程序
在我们使用实时体育数据之前,让我们创建一个示例应用程序来演示 Socket.io 的工作原理。
首先,我将创建一个新的 Node.js 应用程序。导航到您希望项目所在的文件夹,为应用程序创建一个新文件夹,然后创建一个新应用程序:
cd ~/Documents/Nodejs mkdir SocketExample cd SocketExample npm init
我使用了所有默认设置。
因为我们正在制作一个 Web 应用程序,所以我将使用一个名为 Express 的 NPM 包来简化设置。在命令提示符下,按如下方式安装它:npm install express --save
当然,我们需要安装 Socket.io 包:npm install socket.io --save
让我们从创建 Web 服务器开始。创建一个名为index.js的新文件并将以下代码放入其中以使用 Express 创建 Web 服务器:
const app = require("express")(); const http = require("http").Server(app); app.get("/", function (req, res) { res.sendFile(__dirname + "/index.html"); }); http.listen(3000, function () { console.log("HTTP server started on port 3000"); });
如果你不熟悉 Express,上面的代码示例包含 Express 库并创建了一个新的 HTTP 服务器。在此示例中,HTTP 服务器正在***端口 3000,例如https://localhost:3000。在站点“/”的根目录下创建一个路由。路由的结果返回一个 HTML 文件:index.html。
在我们创建 index.html 文件之前,让我们通过设置 Socket.io 来完成服务器。将以下内容附加到您的index.js文件以创建 Socket 服务器:
const io = require('socket.io')(http);
io.on('connection', function(socket){
console.log('Client connection received');
});与 Express 类似,代码从导入 Socket.io 库开始。这存储在一个名为 的变量中io。接下来,使用该io变量,使用该函数创建一个事件处理程序on。正在***的事件是连接。每次客户端连接到服务器时都会调用此事件。
现在让我们创建我们非常基本的客户端。创建一个名为index.html的新文件并将以下代码放入其中:
<!DOCTYPE html> <html> <head> <title>Socket.IO Example</title> </head> <body> <script src="/socket.io/socket.io.js"></script> <script type="module"> const socket = io(); </script> </body> </html>
上面的 HTML 加载 Socket.io 客户端 javascript 并初始化与服务器的连接。要查看示例,请启动您的 Node 应用程序:node index.js
然后,在您的浏览器中,导航到http://localhost:3000。页面上不会出现任何内容;但是,如果您查看运行 Node 应用程序的控制台,则会记录两条消息:
HTTP 服务器在端口 3000 上启动
收到客户端连接
现在我们有一个成功的套接字连接,让我们使用它。让我们首先从服务器向客户端发送消息。然后,当客户端收到消息时,它可以将响应发送回服务器。
让我们看一下缩写的 index.js 文件:
io.on("connection", function (socket) {
console.log("Client connection received");
socket.emit("sendToClient", { hello: "world" });
socket.on("receivedFromClient", function (data) {
console.log(data);
});
});之前的io.on函数已更新为包含几行新代码。第一个,socket.emit,将消息发送给客户端。sendToClient是事件的名称。通过命名事件,您可以发送不同类型的消息,以便客户端可以不同地解释它们。第二个添加是socket.on,它还包含一个事件名称:receivedFromClient。这将创建一个接受来自客户端的数据的函数。在这种情况下,数据将记录到控制台窗口。
这样就完成了服务器端的修改;它现在可以从任何连接的客户端发送和接收数据。
sendToClient让我们通过更新客户端来接收事件来完成这个示例。当它接收到事件时,它可以将receivedFromClient事件返回给服务器。
这是在 HTML 的 JavaScript 部分完成的,因此在 index.html 文件中,我更新了 javaScript,如下所示:
const socket = io();
socket.on('sendToClient', function (data) {
console.log(data);
socket.emit('receivedFromClient', { my: 'data' });
});使用实例化的套接字变量,我们在服务器上具有非常相似的逻辑与socket.on函数。对于客户端,它正在监听sendToClient事件。一旦客户端连接,服务器就会发送此消息。当客户端收到它时,它会记录到浏览器的控制台中。然后,客户端使用与socket.emit服务器用于发送原始事件的相同。在这种情况下,客户端将receivedFromClient事件发送回服务器。当服务器接收到消息时,它会被记录到控制台窗口。
自己试试吧。首先,在控制台中,运行您的 Node 应用程序:node index.js. 然后在浏览器中加载http://localhost:3000 。
检查 Web 浏览器控制台,您应该会看到记录了以下 JSON 数据:{hello: "world"}
然后,在运行 Node 应用程序的命令提示符中,您应该看到以下内容:
HTTP server started on port 3000
Client connection received
{ my: 'data' }客户端和服务器都可以使用接收到的 JSON 数据来执行特定任务。一旦我们连接到实时体育数据,我们将了解更多相关信息。
体育数据
现在我们已经掌握了如何在客户端和服务器之间发送和接收数据,可以利用它来提供实时更新。我选择使用运动数据,虽然同样的理论不限于运动。在我开始这个项目之前,我研究了不同的运动数据。我选择的一个是MySportsFeeds,因为他们提供免费的开发者帐户(我与他们没有任何关系)。为了访问实时数据,我注册了一个帐户,然后做了一笔小额捐款。捐款起价为 1 美元,每 10 分钟更新一次数据。这对于示例很有用。
设置帐户后,您可以继续设置对其 api 的访问。为了帮助解决这个问题,我将使用他们的 NPM 包:npm install mysportsfeeds-node --save
安装包后,可以按如下方式调用 API:
const MySportsFeeds = require("mysportsfeeds-node");
const msf = new MySportsFeeds("1.2", true);
msf.authenticate("********", "*********");
const today = new Date();
msf.getData('nhl', '2017-2018-regular', 'scoreboard', 'json', {
fordate: today.getFullYear() +
('0' + parseInt(today.getMonth() + 1)).slice(-2) +
('0' + today.getDate()).slice(-2),
force: true
});在上面的示例中,请务必使用您的用户名和密码替换对身份验证函数的调用。
以下代码执行 API 调用以获取今天的 NHL 记分牌。fordate变量是今天指定的。我还设置force为true始终返回响应,即使数据没有更改。
使用当前设置,API 调用的结果将写入文本文件。在最后一个例子中,这将被改变;但是,出于演示目的,可以在文本编辑器中查看结果文件以了解响应的内容。结果包含一个记分牌对象。该对象包含一个名为 的数组gameScore。该对象存储每个游戏的结果。每个对象都包含一个名为 的子对象game。此对象提供有关谁在玩的信息。
在游戏对象之外,还有一些变量可以提供游戏的当前状态。数据会根据游戏状态而变化。例如,当游戏还没有开始时,只有几个变量告诉我们游戏没有进行中并且还没有开始。
当游戏进行时,会提供有关分数、游戏时间和剩余时间的附加数据。当我们在下一节中使用 HTML 来展示游戏时,我们将看到这一点。
实时更新
我们已经掌握了拼图的所有部分,所以现在是时候将拼图拼凑在一起以揭示最终的画面了。目前,MySportsFeeds 对向我们推送数据的支持有限,因此我们必须从他们那里轮询数据。幸运的是,我们知道数据每 10 分钟只更改一次,因此我们不需要通过过于频繁地轮询更改来增加开销。一旦我们从他们那里轮询数据,我们就可以将这些更新从服务器推送到所有连接的客户端。
为了执行轮询,我将使用 JavaScriptsetInterval函数每 10 分钟调用一次 API(在我的例子中)以查找更新。接收到数据后,将向所有连接的客户端发送一个事件。当客户端收到事件时,游戏分数将在 Web 浏览器中使用 JavaScript 更新。
当 Node 应用程序首次启动时,也会调用 MySportsFeeds。此数据将用于在前 10 分钟间隔之前连接的任何客户端。这存储在全局变量中。这个相同的全局变量作为间隔轮询的一部分进行更新。这将确保在轮询后任何新客户端连接时,它们将拥有最新数据。
为了帮助主index.js文件中的一些代码清洁,我创建了一个名为data.js的新文件。此文件将包含一个导出的函数(在index.js文件中可用),该函数执行对 MySportsFeeds API 的先前调用。以下是该文件的完整内容:
const MySportsFeeds = require("mysportsfeeds-node");
const msf = new MySportsFeeds("1.2", true, null);
msf.authenticate("*******", "******");
const today = new Date();
exports.getData = function () {
return msf.getData("nhl", "2017-2018-regular", "scoreboard", "json", {
fordate:
today.getFullYear() +
("0" + parseInt(today.getMonth() + 1)).slice(-2) +
("0" + today.getDate()).slice(-2),
force: true,
});
};一个getData函数被导出并返回调用的结果,在本例中是一个将在主应用程序中解析的 Promise。
现在让我们看看 index.js 文件的最终内容:
const app = require("express")();
const http = require("http").Server(app);
const io = require("socket.io")(http);
const data = require("./data.js");
// Global variable to store the latest NHL results
let latestData;
// Load the NHL data for when client's first connect
// This will be updated every 10 minutes
data.getData().then((result) => {
latestData = result;
});
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
http.listen(3000, function () {
console.log("HTTP server started on port 3000");
});
io.on("connection", function (socket) {
// when clients connect, send the latest data
socket.emit("data", latestData);
});
// refresh data
setInterval(function () {
data.getData().then((result) => {
// Update latest results for when new client's connect
latestData = result;
// send it to all connected clients
io.emit("data", result);
console.log("Last updated: " + new Date());
});
}, 300000);上面的前七行代码实例化了所需的库和全局latestData变量。最终使用的库列表是:Express、HTTP、Socket.io 和刚刚创建的上述 data.js 文件。
处理好必需品后,应用程序latestData会为首次启动服务器时将连接的客户端填充:
// Global variable to store the latest NHL results
const latestData;
// Load the NHL data for when client's first connect
// This will be updated every 10 minutes
data.getData().then((result) => {
latestData = result;
});接下来的几行为网站的根页面 ( http://localhost:3000/ ) 设置了一个路由,并启动 HTTP 服务器以***端口 3000。
接下来,设置 Socket.io 以查找连接。当接收到新连接时,服务器会发出一个名为 data 的事件,其中包含latestData变量的内容。
最后,最后一段代码创建了轮询间隔。当间隔发生时,该latestData变量将使用 API 调用的结果进行更新。然后,此数据向所有客户端发出相同的数据事件。
// refresh data
setInterval(function() {
data.getData().then((result) => {
// Update latest results for when new client's connect
latestData = result;
// send it to all connected clients
io.emit('data', result);
console.log('Last updated: ' + new Date());
});
}, 300000);您可能会注意到,当客户端连接并发出事件时,它会使用套接字变量发出事件。这种方法只会将事件发送到该连接的客户端。在区间内,全局io用于发出事件。这会将事件发送给所有客户端。
这样就完成了服务器。让我们在客户端前端工作。在前面的示例中,我创建了一个基本的 index.html 文件,用于设置客户端连接,该连接将记录来自服务器的事件并发送回一个。我将扩展该文件以包含完整的示例。
因为服务器正在向我们发送一个 JSON 对象,所以我将使用Preact,它就像 React 的优化版本(如果您不熟悉 React,那很好)。此外,我将使用HTM。HTM 将允许我在没有构建工具的情况下使用像 React 的 jsx 这样的语法。此外,它还包括与 Preact 的集成。
首先,我需要创建一个 id 为的 divgames
<div id="games"></div>
然后,我将创建模板。这是模板的完整脚本(您需要将它放在主 HTML 脚本中):
import { html, render } from "https://esm.sh/htm/preact";
import { signal } from "https://esm.sh/@preact/signals";
const games = signal([]);
const socket = io();
socket.on("data", function (data) {
games.value = data;
});
function ordinalSuffix(input) {
const tenRemainder = input % 10,
hundredRemainer = input % 100;
if (tenRemainder == 1 && hundredRemainer != 11) {
return input + "st";
}
if (tenRemainder == 2 && hundredRemainer != 12) {
return input + "nd";
}
if (tenRemainder == 3 && hundredRemainer != 13) {
return input + "rd";
}
return input + "th";
}
function timeLeft(time) {
const minutes = Math.floor(time / 60);
const seconds = time - minutes * 60;
return minutes + ":" + ("0" + seconds).slice(-2);
}
function stats() {
return html`${games.value.forEach(
(game) =>
html`<div class="game">
<div>
${game.game.awayTeam.City} ${game.game.awayTeam.Name} at at
${game.game.homeTeam.City} ${game.game.homeTeam.Name}
</div>
<div>
${(() => {
if (game.isUnplayed) {
return `Game Starts at ${game.game.time}`;
} else if (game.isCompleted === "false") {
return html`<div>
Current Score: ${game.awayScore} - ${game.homeScore}
</div>
<div>
${(() => {
if (game.currentIntermission) {
return `${ordinalPrefix(
game.currentIntermission
)} Intermission`;
} else if (game.currentPeriod) {
return html`${ordinalPrefix(
game.currentPeriod
)}<br />${timeLeft(
game.currentPeriodSecondsRemaining
)}`;
} else {
return `1st`;
}
})()}
</div>`;
} else {
return `Final Score: ${game.awayScore} - ${game.homeScore}`;
}
})()}
</div>
</div>`
)}`;
}
render(stats, document.getElementById("games"));那是很多!让我们一步一步来。首先,我们导入 Preact、HTM 和称为 Preact Signals 的东西。稍后我们将对此进行更多讨论。
接下来,我们建立 WebSocket 连接。这段代码与我们之前的代码相同,除了事件名称和我们对数据的处理方式不同。您可能会注意到我们分配数据的对象是一个信号。这是在 Preact 中管理状态的一种快速方法。您可以在Preact Signals页面上阅读更多相关信息。
接下来,我们有一些辅助函数,稍后我们将在实际模板中使用它们。之后,我们就有了模板组件。首先,我们遍历所有游戏并返回每个游戏的标记。
标记的第一部分显示了团队。然后,我们进入游戏数据的主要部分。
在下一节中,我们首先检查游戏是否已经开始。如果没有,我们会显示游戏何时开始。如果有,我们会显示当前分数,以及当前时间段和剩余时间。这是使用辅助函数的地方。
最后,如果游戏已经结束,我们只显示最终得分。脚本的最后一行只是在我们之前创建的 div 中渲染模板。
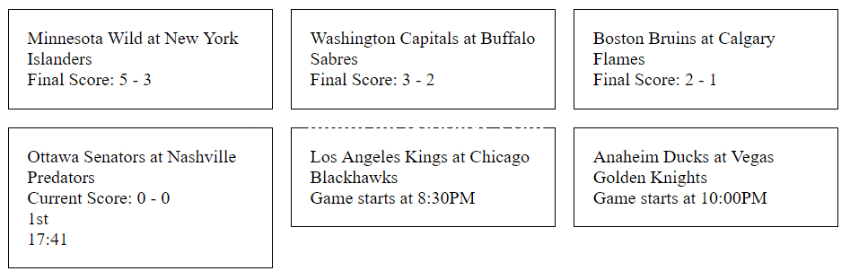
这是一个混合了已完成游戏、进行中游戏和尚未开始的游戏时的示例。我不是一个很好的设计师,所以当开发人员制作自己的用户界面时,它看起来就像你所期望的那样。如果需要,您可以创建自己的 css 样式。

这里将 HTML 和 JavaScript 放在一起。
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO Example</title>
</head>
<body>
<script src="/socket.io/socket.io.js"></script>
<script type="module">
import { html, render } from "https://esm.sh/htm/preact";
import { signal } from "https://esm.sh/@preact/signals";
const games = signal([]);
const socket = io();
socket.on("data", function (data) {
games.value = data;
});
function ordinalSuffix(input) {
const tenRemainder = input % 10,
hundredRemainer = input % 100;
if (tenRemainder == 1 && hundredRemainer != 11) {
return input + "st";
}
if (tenRemainder == 2 && hundredRemainer != 12) {
return input + "nd";
}
if (tenRemainder == 3 && hundredRemainer != 13) {
return input + "rd";
}
return input + "th";
}
function timeLeft(time) {
const minutes = Math.floor(time / 60);
const seconds = time - minutes * 60;
return minutes + ":" + ("0" + seconds).slice(-2);
}
function stats() {
return html`${games.value.forEach(
(game) =>
html`<div class="game">
<div>
${game.game.awayTeam.City} ${game.game.awayTeam.Name} at
${game.game.homeTeam.City} ${game.game.homeTeam.Name}
</div>
<div>
${(() => {
if (game.isUnplayed) {
return `Game Starts at ${game.game.time}`;
} else if (game.isCompleted === "false") {
return html`<div>
Current Score: ${game.awayScore} - ${game.homeScore}
</div>
<div>
${(() => {
if (game.currentIntermission) {
return `${ordinalPrefix(
game.currentIntermission
)} Intermission`;
} else if (game.currentPeriod) {
return html`${ordinalPrefix(
game.currentPeriod
)}<br />${timeLeft(
game.currentPeriodSecondsRemaining
)}`;
} else {
return `1st`;
}
})()}
</div>`;
} else {
return `Final Score: ${game.awayScore} - ${game.homeScore}`;
}
})()}
</div>
</div>`
)}`;
}
render(stats, document.getElementById("games"));
</script>
<div id="games"></div>
</body>
</html>启动 Node 应用程序并浏览到http://localhost:3000以亲自查看结果!
每 X 分钟,服务器将向客户端发送一个事件。客户端将使用更新的数据重新绘制游戏元素。因此,当您让网站保持打开状态并定期查看它时,您会看到当前游戏正在进行时游戏数据会刷新。
结论
最终产品使用 Socket.io 创建客户端连接的服务器。服务器获取数据并将其发送给客户端。客户端收到数据后,可以无缝更新显示。这减少了服务器上的负载,因为客户端仅在从服务器接收到事件时才执行工作。
套接字不限于一个方向;客户端也可以向服务器发送消息。服务器收到消息后,可以进行一些处理。
聊天应用程序通常会以这种方式工作。服务器会收到来自客户端的消息,然后向所有连接的客户端广播以显示有人发送了新消息。
希望您喜欢这篇文章,因为我为我最喜欢的运动之一创建了这个实时运动应用程序!











![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)



































发表评论