为什么使用媒体脚本或插件?
有很多种媒体。假设您希望您网站上的访问者填写在他们浏览您的页面时弹出的调查表。或者您希望用户搜索您的商店的位置并了解如何到达那里。
最常见的交互式媒体类型是地图、音频、视频、活页簿和交互式元素,如调查、弹出窗口和时钟。它们是网站内容不可或缺的一部分。这些的良好组合将推动客户参与。
但想象一下手动编码每个交互式媒体项目——每个视频播放器、音频播放器、翻书、地图或倒计时时钟。
这是脚本派上用场的地方。javascript 脚本或插件是您可以安装在网站上以添加功能的一段代码。媒体脚本使您能够共享和嵌入视频、音频、交互式元素或其他多媒体等媒体,以及翻书形式的书籍、杂志或目录。
什么是脚本?
脚本是执行特定任务或向您的网站添加功能的一段代码。脚本包含一组使网站上的流程自动化的指令。
脚本在后台工作——访问者看不到它们——以使您的网站灵活且可用。该脚本在页面加载时自动初始化,并且只要页面保持打开状态就会一直运行。您只需安装它,就可以开始使用了。最棒的是,您无需知道如何编写代码即可向您的网站添加高级功能。
如何选择媒体脚本或插件
JavaScript 媒体脚本和插件价格实惠且易于使用。您需要做的就是下载脚本并将其安装在您的网站上。该脚本将完成所有后台工作,以使您的视频、音频、翻书或其他媒体顺利运行,而不会降低您的网站速度。
此外,由于它们在构建时考虑到了演示,因此它们提供了各种易于使用的模板,您可以从中进行选择,以增强您网站的外观。
要记住的事项包括以下内容:
易于使用:这包括易于下载和安装,上传和调整视频大小以及使其适应各种屏幕尺寸的容易程度。
高度可定制:脚本应允许定制以完美契合您为网站选择的任何主题。
跨浏览器兼容性: 并非所有访问您网站的人都使用 Google chrome 或 Mozilla。确保您的脚本与访问者可能使用的任何浏览器兼容。
跨设备兼容性: 脚本应在台式机、笔记本电脑、平板电脑和手机上无缝运行。不仅如此,脚本还需要响应式,这意味着它可以适应各种设备类型、宽度、高度、方向、分辨率、纵横比ios和颜色深度。
完全触摸支持:该脚本应该可以在带有触摸屏的移动设备上使用。
轻量级:文件应该是轻量级的,以便您的媒体能够快速初始化和加载,而不会减慢网站速度。
独立:无需下载 Flash 等第三方插件即可运行脚本。但是,请注意,脚本通常需要像jquery这样的流行库。
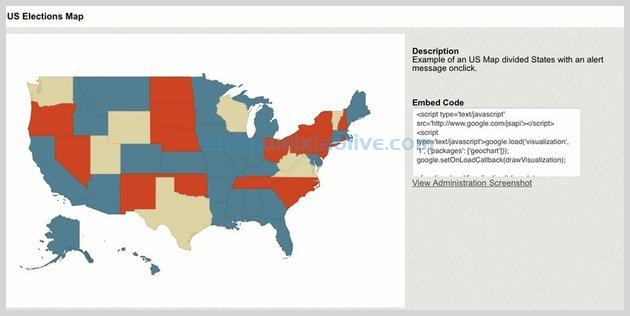
1. 交互式地图生成器

Interactive Maps Generator 是一个功能强大的插件,它使用强大的 Google Geo chart api创建svg矢量地图。它与 Wix、Squarespace、joomla和其他允许您将 javaScript 代码粘贴到内容中的 CMS 兼容。
以下是您可以使用 交互式地图生成器执行的操作:
生成任意数量的地图
嵌入代码以将地图放置在您网站内容的任何部分
您可以为您的网站创建可点击的地图,包括美国地图、世界地图或任何其他可用区域。这只是开始:您可以将活动的彩色区域添加到地图中,并且可以将交互性添加到活动区域。您还可以自定义地图的视觉效果:背景颜色、框边框宽度和颜色、非活动区域颜色以及地图的宽度和高度。
用户 NPCAComms 对 Interactive Maps Generator这么说:
我花过的最好的钱。易于使用和锐利的设计。我对这个地图生成器感到 100% 满意
2. 原生网络广播播放器插件

如果您正在寻找一个基于浏览器的、独立的、本机网络广播插件,它允许您将跨平台广播流快速编织到您的网页中,那么 本机网络广播播放器 是完美的选择。
它是用 JavaScript 编写的,兼容 iOS 和android,并支持所有html5浏览器。它还经过优化,在台式机、平板电脑和手机上看起来很棒。
您可以创建任何配色方案,因此很容易将其集成到任何设计中。它与 Shoutcast 2、Icecast 2、Radionomy、Radiojar 和许多其他服务器兼容。
查看 实时预览 并找出用户 ThomasUber 说的原因:
有史以来最好的收音机插件。工作非常稳定和快速。
3. WowBook:一个动画书 jQuery 插件

WowBook 有助于将您的照片和 pdf 文件变成交互式活页簿或幻灯片放映。
它带有三个即用型模板,您可以轻松自定义它们。它有两种逼真的翻页效果:一种适用于精装本,另一种适用于普通纸。它甚至在支持音频标签的浏览器中播放翻页声音。
WowBook 与所有主流浏览器完全兼容。这意味着您无需下载 Flash,您网站的所有访问者都可以查看您的翻书。
不仅如此,它还具有完全的响应能力:它具有调整书本大小并使其适应不同屏幕尺寸的内置功能。它带有一个响应式工具栏。
它还可以通过捏合缩放和双击缩放来启用触摸功能。
用户 anschinsan 是这样 评价 WowBook 的:
很好,很容易定制。我为几个客户使用它——他们很满意,我在几分钟内就设置好了。感谢这个插件!
4. Touch N 滑动图库

如果您想将用户在您的商店或网站上与图像内容互动的方式提升到另一个层次,那么 Touch N Swipe Gallery 是您应该拥有的插件。
想知道为什么?
用于移动和桌面的Touch N Swipe Gallery 插件完全启用触摸功能。您的商店或网站的访问者可以通过将鼠标悬停在内容上以在桌面上放大来近距离查看商品,并且该插件还支持在移动设备上进行缩放、拖动和滑动。
此外,它还具有自适应图像加载功能,这意味着图像加载速度更快且屏幕尺寸正确,因此无论您使用台式机还是移动设备,您都将获得最佳的观看体验。
查看这个令人印象深刻、完全可定制的插件的 实时预览 ,并亲眼看看。
5. 可调整大小的多色倒计时

您想对即将到来的销售产生一些轰动,还是让团队中的每个人都知道距离重要截止日期还剩多少时间?
可调整大小的多色倒计时 在您的网站上显示活动 日期之前的天数、小时数、分钟数和秒数。它是一个可调整大小的计时器,带有翻转动画,并具有可设置为随时间变化的可编辑颜色。
它使用矢量数据来绘制倒计时的数字和面板。这意味着无论大小如何,图像质量都很高。您还可以调整后面板的颜色或使用静态颜色。
用户 simondlh 说:
优秀的插件。易于定制。看起来很专业
6. swift Box:jQuery 内容滑块和查看器

内容滑块是通过将其分组为一系列旋转幻灯片来在您的网站上呈现最佳内容的好方法。
如果这是您想要的, Swift Box 已经满足您的需求。
swift Box有什么作用?
Swift Box 将您的内容组织到盒子中。每个盒子可以有无限的来源。
您可以混合来自各种来源的内容,如 RSS 提要、Facebook 页面、Twitter、YouTube、Pinte rest和 SoundCloud,还可以管理内联内容。
该插件为您处理一切。标题、链接、图像、列表、表格:所有内容都已收集并准备好使用。
此外,您可以对多条内容进行分组并按 日期对它们进行排序。
这个出色插件的更多功能包括:
每个 Swift Box 元素都是可定制的。有 40 多个选项可根据您的需要进行设置。
内容可以通过强大的系统进行过滤,允许您剥离和删除不必要的 html 标签。
完全响应、自适应和移动优化,以保证在任何设备上完美显示。
支持触摸和拖动交互,在桌面和移动设备上提供卓越的用户体验!
滑块时间是完全可定制的,能够创建令人惊叹的连续滑块效果,非常适合突发新闻栏。
检查 实时预览 ,看看你可以用这个插件做什么。
7. 光滑的模态弹出窗口

Slick Modal PopUp 是市场上最好的弹出窗口生成器之一。它通过更有效和更有风格地显示您的弹出内容来使您的弹出窗口脱颖而出。它带有许多选项,可让您创建无限的组合并轻松为您的消息实现引人注目的效果。
您不需要任何特殊的编码知识即可使用此弹出生成器脚本。它带有 40 个预制的快速入门演示来帮助您。您所要做的就是复制和粘贴!
为什么使用弹出窗口?
弹出窗口非常有效。您可以使用它们进行调查、增加您的电子邮件列表、增加您的社交媒体关注度、展示广告等等。
最终,网站弹出窗口是增加网站访问者参与度的好方法,也是吸引和留住客户的一种方式。
Slick Modal PopUp如何是 最好的?
要创建弹出窗口,您可以从任何代码或布局开始,包括横幅、时事通讯注册、联系表格、特别优惠、图像、画廊、iframe、视频和地图。
以下是使用 Slick Modal PopUp的更多优点:
干净的设计和干净的代码
易于安装和设置您需要的选项
易于定制以适合您的设计和布局
轻巧整洁
查看 实时预览 ,看看为什么用户 scippy 说:
伟大的产品,对每个网站管理员有用且不可或缺的工具!也大力支持!
8. 简单的价格计算器

简单价格计算器 可以将任何基于 HTML 的表单转换为价格计算表单。该表单能够将两个字段相乘,如果需要,可以添加一个数量字段。
访问您网站的访问者可以获得产品和服务的即时报价或估价。他们可以看到总数以及在您的页面上动态显示的详细信息。它非常易于使用:只需将功能添加到您的表单 ID,设置一些属性,表单就可以使用了!
最后,可以通过插件选项更改货币和一些表单文本。
用户 页面 说:
极好的!简单、灵活、优秀的文档、优秀的示例。超级顺滑的产品。
9. 媒体盒组合

Media Boxes Portfolio允许您在功能强大的网格中显示各种内容。您可以将它用于博客文章、展示媒体、客户、投资组合、购物车、画廊等。它还带有强大的过滤器、排序和搜索系统。
您可以将插件与现有的 HTML 和css一起放入,它会自动适应其容器。此外,您可以快速自定义它以适应您的需求。
该插件还使用了 Fancybox 和 Magnific Popup,它们是非常流行且功能强大的灯箱和弹出插件。您可以在弹出窗口中加载很多内容,例如图像、iframe、HTML 文本、Google 地图等。
它还支持深度链接。您可以直接链接到弹出窗口,以便与您的朋友或在您的社交网络中共享弹出内容。
查看 实时预览 ,看看为什么用户 paulhtanaka 这么 说这个很棒的插件:
图像加载速度快,显示完美!过滤和搜索功能是人们告诉我的最好的部分。爱它!
奖金
带或不带播放列表的变色龙 HTML5 音频播放器

如果您想要一个功能齐全的音频播放器,还可以让您选择将背景音乐添加到网站, 带或不带播放列表的 Chameleon HTML5 音频播放器 是您的最佳选择。它支持.mp3和.ogg音频文件。
最小版本允许您将背景音乐添加到您的网站。
以下是您可以使用此播放器执行的更多操作:
您可以通过更改播放器背景、音量滑块、计时器、缓冲区、搜索栏、歌曲标题、播放列表背景、播放列表字体和播放列表项目行分隔符的颜色来自定义它。这使得将播放器集成到任何设计中变得更加容易。
您可以从包含 MP3 文件的文件夹中自动生成播放器播放列表。
您可以在您的网站或同一页面上插入多个音频播放器
alexlom2012的用户 说:
我对 Player 及其功能非常满意!该项目与我想象的完全一样!谢谢你!
具有全屏视频背景的 HTML5 视频播放器

具有全屏视频背景的 HTML5 视频播放器 是一个插件,可用作您网站的全屏视频背景,它将覆盖整个屏幕而没有任何黑条纹。它还具有用于移动设备的可选后备图像。
您还可以选择仅为站点中的特定 div 设置视频背景。
该插件的一些功能包括:
完全响应,包括图像和视频,并将适应浏览器或设备分辨率
兼容iOS和Android操作系统
固定宽度或全宽视频播放器
将底部导航定位到左侧、右侧或中心。
轻的: JS文件只有22KB左右
很棒的插件!完美运行。
- 为什么使用媒体脚本或插件?
- 什么是脚本?
- 如何选择媒体脚本或插件
- swift Box有什么作用?
- 为什么使用弹出窗口?
- Slick Modal PopUp如何是 最好的?
- 带或不带播放列表的变色龙 HTML5 音频播放器
- 具有全屏视频背景的 HTML5 视频播放器









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)