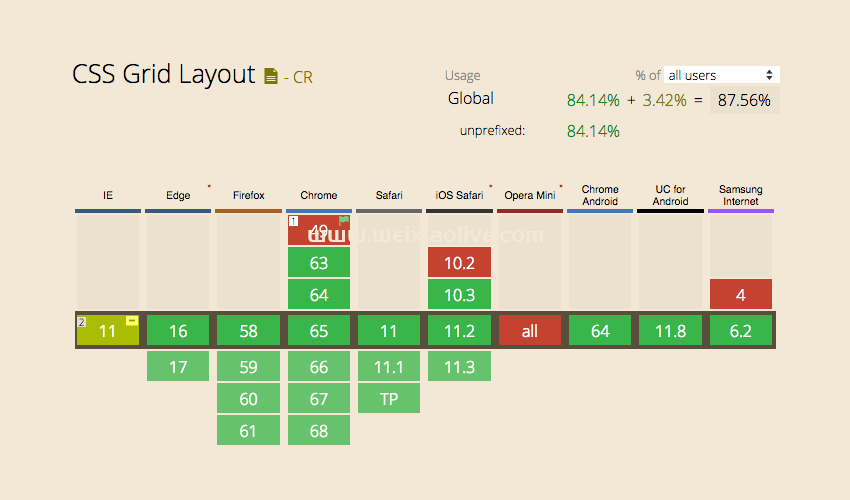
Matter.js是一个用javascript编写的 2D 刚体物理引擎。该库可以帮助您轻松地在浏览器中模拟 2D 物理。它提供了许多功能,例如创建刚体并为它们分配物理属性(如质量、面积或密度)的能力。您还可以模拟不同类型的碰撞和力,例如重力和摩擦力。
Matter.js 支持所有主流浏览器,包括 IE8+。此外,它适用于移动设备,因为它可以检测触摸并具有响应能力。所有这些功能都值得您花时间学习如何使用该引擎,因为这样您就可以轻松创建基于物理的 2D 游戏或模拟。在本教程中,我将介绍这个库的基础知识,包括它的安装和使用,并提供一个工作示例。
安装
您可以借助以下命令,使用 Bower 或 NPM 等包管理器安装 Matter.js:
bower install matter-js npm install matter-js
您还可以从CDN获取库的链接,并将其直接包含在您的项目中,如下所示:
<script src="path/to/matter.min.js"></script>
一个基本的例子
了解 Matter.js 的最佳方式是查看一些实际代码并了解其工作原理。在本节中,我们将创建一些主体,并逐行遍历require d 代码。
var Engine = Matter.Engine,
Render = Matter.Render,
World = Matter.World,
Bodies = Matter.Bodies;
var engine = Engine.create();
var render = Render.create({
element: document.body,
engine: engine,
options: {
width: 800,
height: 400,
wireframes: false
}
});
var boxA = Bodies.rectangle(400, 200, 80, 80);
var ballA = Bodies.circle(380, 100, 40, 10);
var ballB = Bodies.circle(460, 10, 40, 10);
var ground = Bodies.rectangle(400, 380, 810, 60, { isStatic: true });
World.add(engine.world, [boxA, ballA, ballB, ground]);
Engine.run(engine);
Render.run(render);我们首先为项目中可能需要的所有 Matter.js 模块创建别名。该Matter.Engine模块包含用于创建和操作引擎的方法。项目中需要引擎来更新世界的模拟。该Matter.Render模块是一个基本的基于html5 画布的渲染器。需要此模块来可视化不同的引擎。
该Matter.World模块用于创建和操作引擎运行的世界。它类似于Matter.Composite模块,但它允许您调整一些额外的属性,例如gravity和bounds。我们代码中的最后一个模块称为Matter.Bodies,允许您创建刚体对象。另一个名为的类似模块Matter.Body允许您操纵单个身体。
下一行使用模块的create([settings])方法Matter.Engine创建一个新引擎。上述方法中的settings参数实际上是一个带有键值对的对象,用于覆盖引擎相关的几个属性的默认值。
例如,您可以控制世界上所有物体的全局时间比例因子。设置小于 1 的值将导致世界以慢动作交互。同样,大于 1 的值将使世界变得快节奏。Matter.Engine您将在本系列的下一个教程中了解有关该模块的更多信息。
之后,我们使用模块的create([settings])方法Matter.Render来创建一个新的渲染器。就像 Engine 模块一样,上述方法中的 settings 参数是一个对象,用于为参数指定不同的选项。您可以使用该element键指定库应在其中插入画布的元素。同样,您也可以使用canvaskey 来指定应该渲染 Matter.js 世界的 canvas 元素。
您可以使用一个engine键来指定应该用于渲染世界的引擎。还有一个options键实际上接受一个对象作为它的值。您可以使用此键设置不同参数的值,例如画布的width或height。wireframe您还可以通过将key的值分别设置为true或来打开或关闭线框false。
接下来的几行创建了不同的物体,它们将在我们的世界中相互作用。主体是Matter.Bodies在 Matter.js 中的模块的帮助下创建的。在这个例子中,我们刚刚使用circle()andrectangle()方法创建了两个圆和一个矩形。其他方法也可用于创建不同的多边形。
一旦我们创建了身体,我们需要使用模块中的add()方法将它们添加到我们选择的世界中Matter.World。在我们的世界中添加了必要的主体之后,我们只需要使用run()各自模块中的方法来运行引擎和渲染器。这基本上是您在 Matter.js 中创建和渲染世界所需的所有代码。
本节开头的代码创建以下结果。
See the Pen A Basic Matter.js Example by Monty (@Shokeen) on CodePen.
Common Matter.js 模块
Matter.js 中有 20 多个不同的模块。所有这些模块都提供了不同的方法和属性,这些方法和属性可用于创建不同类型的模拟,并允许您与它们进行交互。其中一些模块处理碰撞,而其他模块处理渲染和模拟。
上一节中的示例使用四个不同的模块来处理实体的渲染、模拟和创建。在本节中,您将了解 Matter.js 中可用的一些常见模块的角色。
引擎:您需要引擎来更新您的 Matter.js 世界的模拟。该Engine模块提供了不同的方法和属性,允许您控制不同引擎的行为。
World:该模块为您提供了一次创建和操作整个世界的方法和属性。它World实际上是一个Composite具有附加属性的物体,例如重力和边界。
实体:该Bodies模块包含不同的方法来帮助您创建具有常见形状的刚体,例如圆形、矩形或梯形。
Body:这个模块为您提供不同的方法和属性来创建和操作您使用模块中的函数创建的刚体Bodies。该模块允许您缩放、旋转或平移单个物体。它还具有让您指定不同物体的速度、密度或惯性的功能。由于函数太多,本系列的第三篇教程只讨论 Body 模块中可用的方法和属性。
Composites:就像Bodies模块一样,此模块包含不同的方法,您可以使用这些方法来创建具有通用配置的复合体。例如,您可以在模块的帮助下仅使用一种方法创建矩形框的堆栈或金字塔。Composites
Composite:该Composite模块具有允许您创建和操作复合体的方法和属性。您可以在本系列的第四篇教程中阅读有关Composite和模块的更多信息。Composites
constraint:这个模块允许你创建和操作约束。您可以使用约束来确保两个实体或一个固定的世界空间点和一个实体保持固定距离。它类似于通过一根钢棒连接两个物体。您可以修改这些约束的刚度,使杆开始更像弹簧。Matter.js 在创建牛顿摇篮或链复合体时使用约束。
MouseConstraint:该模块为您提供方法和属性,让您可以创建和操作鼠标约束。当您希望世界上不同的身体与用户交互时,这很有帮助。
最后的想法
本教程旨在向您介绍 Matter.js 库。牢记这一点,我提供了库的功能和安装的快速概述。涉及两个圆圈和一个框的基本示例显示了使用该库创建简单模拟是多么容易。
由于 Matter.js 有很多模块,每个模块都为引擎添加了自己独特的方法,所以我写了几个常用模块的简要总结。本系列的其余部分将重点详细介绍这些常见模块。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)