颜色选择器是复杂的 UI 元素,允许用户从给定的调色板中选择颜色。有两种方法可以将颜色选择器添加到您的webp时代。第一个涉及简单地使用属性设置为的
input元素。它很容易添加,您可以附加事件***器以根据所选颜色对网页进行任何更改。typecolor使用该元素创建颜色选择器的一个问题input是,不同浏览器之间的 UI 可能会有很大差异。这可能并不总是可取的,具体取决于您正在创建的内容。无论他们使用何种浏览器,您的用户通常都希望在 UI 中看到微小的变化。此外,内置颜色选择器的视觉外观可能无法与您网站的整体主题正确融合。
您可以借助基于 javascript 的颜色选择器来解决此问题。在这篇文章中,我将向您介绍一些最好的免费和开源 JavaScript 颜色选择器,它们具有自己独特的功能和 UI。
Huebee 颜色选择器
Huebee颜色选择器为您提供了一个用户友好的界面,用于显示一组有限的颜色。通常,颜色选择器会要求您从一个点到另一个点的渐变中选择颜色。另一方面,Huebee 根据您设置的参数显示一组特定的颜色。
颜色选择器的初始化选项允许您指定要包含在颜色选择器中的色调数量。您还可以选择色调和饱和度的数量,以及颜色网格的第一个色调。甚至还有一个选项可以通过将它们作为数组传递来在颜色选择器中显示您自己的一组自定义颜色。
此外,Huebee 有一个事件***器,允许您在拾取的颜色值发生变化时采取行动。您可以使用四种不同的属性分别访问完整的颜色值或其色调、饱和度和亮度。isLight您还可以使用该属性检查用户是否选择了浅色或深色。
Huebee 颜色选择器的其他功能在官方网站上有说明。
引导颜色选择器
您可能已经猜到了,Bootstrap Colorpicker是 Bootstrap 的颜色选择器插件。它有两个不同的版本。2.x 版本适用于 Bootstrap 3 和 4,而 3.x 版本适用于 Bootstrap 4。

3.x 版本的一个好处是,即使您根本不使用 Bootstrap,它仍然可以工作。您只需将popover选项的值设置为false或null在初始化期间即可在没有 Bootstrap 框架的情况下使用它。
你可以用这个库做很多有趣的事情。例如,您可以创建一个预定义的调色板与颜色选择器一起显示给用户。您还可以创建更高级的颜色选择器,它将根据您当前选择的颜色创建动态颜色样本。
您可以对颜色选择器的 UI 进行大量控制。这包括从对其外观进行细微更改到使用您自己的 html 模板添加全新元素(如按钮)的所有内容。网站上的文档更详细地涵盖了所有这些。
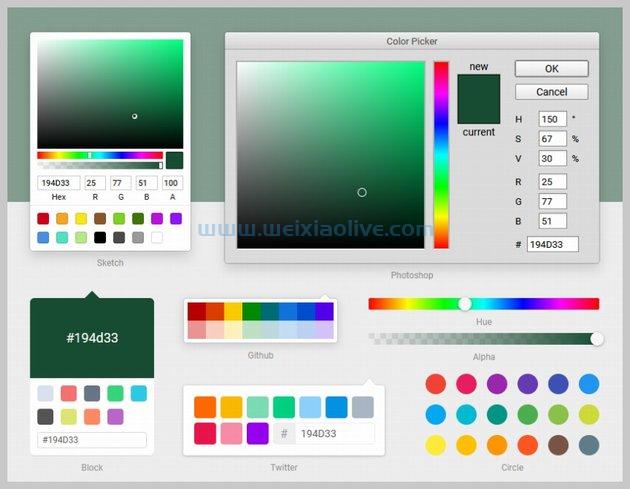
反应颜色
网站和应用程序为颜色选择器使用了几种不同类型的 UI。你有没有想在你自己的网站上尝试它们中的任何一个?react Color库允许你这样做。

它带有 13 种不同的预建颜色选择器,可模拟流行网站和应用程序(如 GitHub、photoshop、chrome 和 Twitter)的 UI。不仅如此,您还可以使用不同的组件来创建自己独特的颜色选择器。
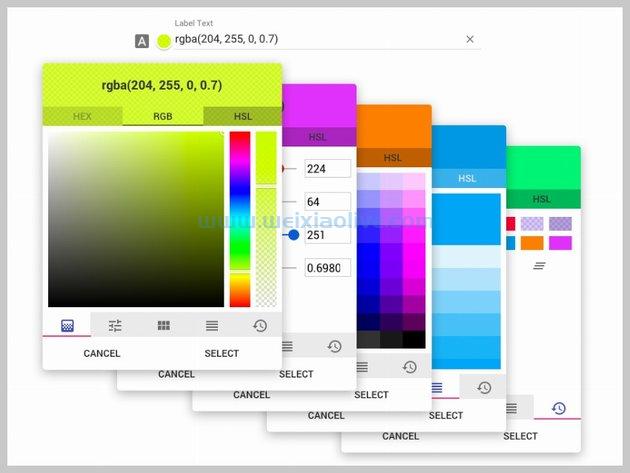
MD 颜色选择器
MD 颜色选择器实际上是一个基于角度的颜色选择器,其 UI 的灵感来自 Material Design 哲学。它还使用一个名为tinycolor.js的小型库来操作颜色值。

颜色选择器为用户提供了许多从弹出窗口中选择颜色的不同方法。他们可以使用良好的旧 RGB 光谱或使用 RGBA 滑块。他们还可以使用两种不同的调色板变体来选择他们喜欢的颜色。您可以添加一个可选功能来跟踪用户过去的颜色选择,以帮助他们快速选择颜色。
颜色乔
Colorjoe是一个简单且可扩展的颜色选择器,您可以轻松地将其集成到您的网站中。此处的可缩放一词是指您使用css定义尺寸和控制布局的能力,以便它在所有屏幕尺寸上看起来都很棒。

它带有两个不同的事件***器——change并且done——帮助您根据用户与颜色选择器的交互做出反应。在初始化期间传递一堆参数允许您创建 RGB 或 HSL 选择器。该api还使您可以更轻松地将自己的 UI 元素添加到颜色选择器中,以便根据您的需要对其进行自定义。
鸢尾花
Iris是由 Automattic 创建的一个简单的颜色选择器,该公司是wordpress背后的公司。它使用jquery和 jQuery UI 作为依赖项,因此对于已经使用这两个库的任何人来说都是一个不错的选择。iris()在包含相关库后,您可以通过调用输入元素将颜色选择器简单地集成到您自己的网站中。
您可以设置许多有用的选项,以更改颜色选择器在您的网站上的行为方式。可以显示常用颜色的调色板或传递要在调色板中显示的颜色数组。您可以完全控制颜色选择器的宽度以及它在附加到输入元素时弹出的位置。
Iris 还有一些回调函数和方法,您可以在 Iris 网站上阅读。它包括一些颜色选择器的实时工作示例。
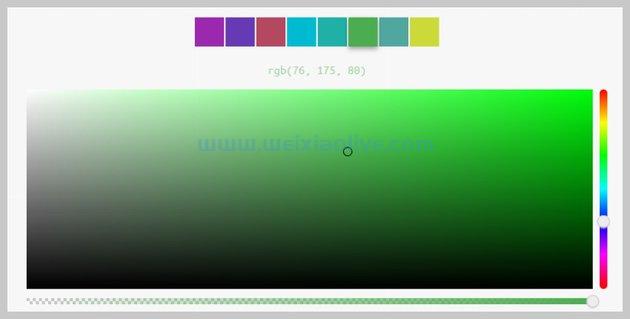
径向颜色选择器
当涉及到颜色选择器的 UI 时,这个径向颜色选择器有不同的方法。它带有一个径向滑块,在其中心显示所选颜色。目标是尽可能简单易用。
查看Rosen的以下演示,了解如何在 vue.js 中使用颜色选择器:
牢记这一理念,滑块支持屏幕阅读器和基于键盘的颜色选择。您可以按向上和向下箭头键来增加或减少色调值。用户可以按Enter键关闭或打开颜色选择器,然后按Tab键使颜色选择器成为焦点。
饱和度和亮度值在初始设置期间传递给颜色选择器。有关颜色选择器的不同配置选项的更多信息,请访问径向颜色选择器站点。
我已经链接到 Vue 版本,但是这个颜色选择器也可用于 React 和 angular。
颜色反应
ColoReact颜色选择器是另一个非常适合 React 的小型颜色选择器小部件。它易于使用,并允许您创建各种复杂性的颜色选择器。UI 将在所有这些情况下做出响应。

示例页面说明了如何创建一个非常基本的颜色选择器或创建支持透明度和颜色样本的东西。您还可以为颜色选择器创建与您的网站完美融合的自定义 UI。
颜色选择
ColorPick库是一个简单的jQuery 插件,您可以将其添加到您的网站中,以将最小的颜色选择器与现代外观集成。它具有非常时尚的设计,可以与几乎所有网站无缝融合。

由于这是一个 jQuery 插件,如果您还没有这样做,则需要在您的网页中包含 jQuery 库。这个颜色选择器的两个不错的功能是它的暗模式和自动将最近选择的颜色保存到本地存储的能力。
颜色选择器默认使用平面 UI 颜色数据库。但是,您也可以在初始化期间提供自己的一组颜色并更改调色板的标签。
您可能已经注意到,这个颜色选择器为用户提供了一个相对较小的颜色列表以供选择。它通过为您提供包含输入元素及其参数的选项来弥补这一点allowCustomColor,用户可以在其中为他们喜欢的任何颜色输入 HEX 值。
Iro.js
iro.js颜色选择器是我们列表中功能最丰富的 javaScript 颜色选择器小部件。它没有任何其他依赖项的事实使它更具吸引力。您无需加载任何第三方库或框架或任何 CSS 或图像文件即可使颜色选择器正常工作。看看詹姆斯丹尼尔的这支笔:
它的一些功能包括使用单个 API 处理十六进制、RGB、HSV 和 HSL 颜色值的能力。该小部件还带有自己的一组预构建的 UI 组件。如果您尝试为任何新设计或产品创建配色方案,您甚至可以从同一个颜色选择器小部件中选择多种颜色。
有很多初始化选项可供您确定颜色选择器的行为和外观。所有这些在小部件的文档中都有详细说明。您还将在那里找到一些颜色选择器的高级用法示例。
最后的想法
颜色选择器是非常有用的 UI 元素,很难从头开始重新创建。这就是为什么我想写这篇文章来为您提供可以在您的项目中使用的最好的免费和开源 JavaScript 颜色选择器列表。我试图通过包括无依赖的颜色选择器以及那些旨在与其他流行的库或框架(如 Bootstrap、jQuery、Angular、Vue 和 React)一起使用的颜色选择器来涵盖这里的所有基础。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)