网络上的任何事情都不会立即发生。唯一的区别在于完成一个过程所需的时间。有些过程可能会在几毫秒内发生,而其他过程可能需要几秒钟或几分钟。例如,您可能正在编辑用户上传的非常大的图像,此过程可能需要一些时间。在这种情况下,最好让访问者知道该网站并没有卡在某个地方,但它实际上正在处理您的图像并取得了一些进展。
向读者展示流程进展情况的最常见方法之一是使用进度条。在本教程中,您将学习如何使用ProgressBar.js 库创建具有简单和复杂形状的不同进度条。
创建基本进度条
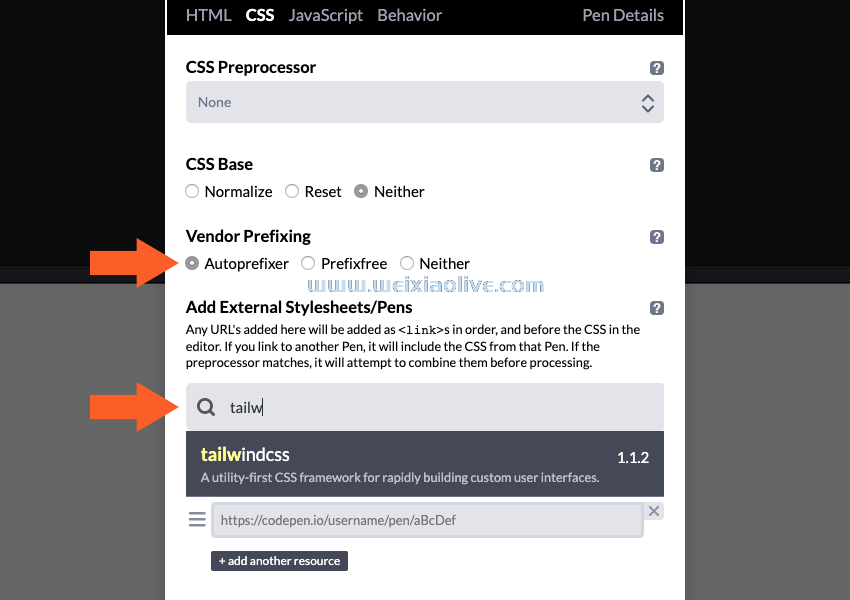
在项目中包含该库后,使用该库创建进度条就很容易了。所有主流浏览器都支持 ProgressBar.js,包括 IE9+,这意味着您可以放心地在您正在创建的任何网站中使用它。您可以从GitHub获取最新版本的库或直接使用CDN 链接将其添加到您的项目中。
为避免任何意外行为,请确保进度条的容器与进度条具有相同的纵横比。在圆形的情况下,容器的纵横比应为1:1,因为宽度将等于高度。在半圆的情况下,容器的纵横比应该是2:1,因为宽度将是高度的两倍。类似地,对于简单的线条,容器的纵横比应为100:strokeWidth的线条。
当创建带有直线、圆形或半圆形的进度条时,您可以简单地使用ProgressBar.Shape() 创建进度条的方法。在这种情况下,Shape可以是 Circle、Line或SemiCircle。您可以将两个参数传递给该方法Shape() 。第一个参数是一个选择器或dom 节点,用来标识进度条的容器。第二个参数是一个带有决定进度条外观的键值对的对象。
color您可以使用该属性指定进度条的颜色。默认情况下,您创建的任何进度条都将具有深灰色。可以使用该strokeWidth属性指定进度条的粗细。您应该记住,这里的宽度不是以像素为单位,而是以画布大小的百分比表示。例如,如果画布是 200px 宽,则strokeWidth值为 5 将创建一条 10px 厚的线。
除了主进度条外,该库还允许您绘制一条拖尾线,向读者展示进度条移动的路径。可以使用该属性指定尾线的颜色,trailColor并可以使用该属性指定其宽度trailWidth。就像 一样strokeWidth,该trailWidth属性也以百分比计算宽度。
进度条从初始状态到最终状态所用的总时间可以使用该duration属性来指定。默认情况下,进度条将在 800 毫秒内完成动画。
您可以使用该easing属性来指定进度条在动画期间应如何移动。linear默认情况下,所有进度条都会以一定速度移动。为了使动画更具吸引力,您可以将此值设置为其他值,例如easeIn、easeOut、easeInOut或 bounce。
指定初始参数值后,您可以使用该animate()方法为进度条设置动画。该参数接受三个参数。第一个参数是您希望为进度线设置动画的量。其他两个参数是可选的。第二个参数可用于覆盖您在初始化期间设置的任何动画属性值。第三个参数是一个回调函数,用于在动画结束后执行其他操作。
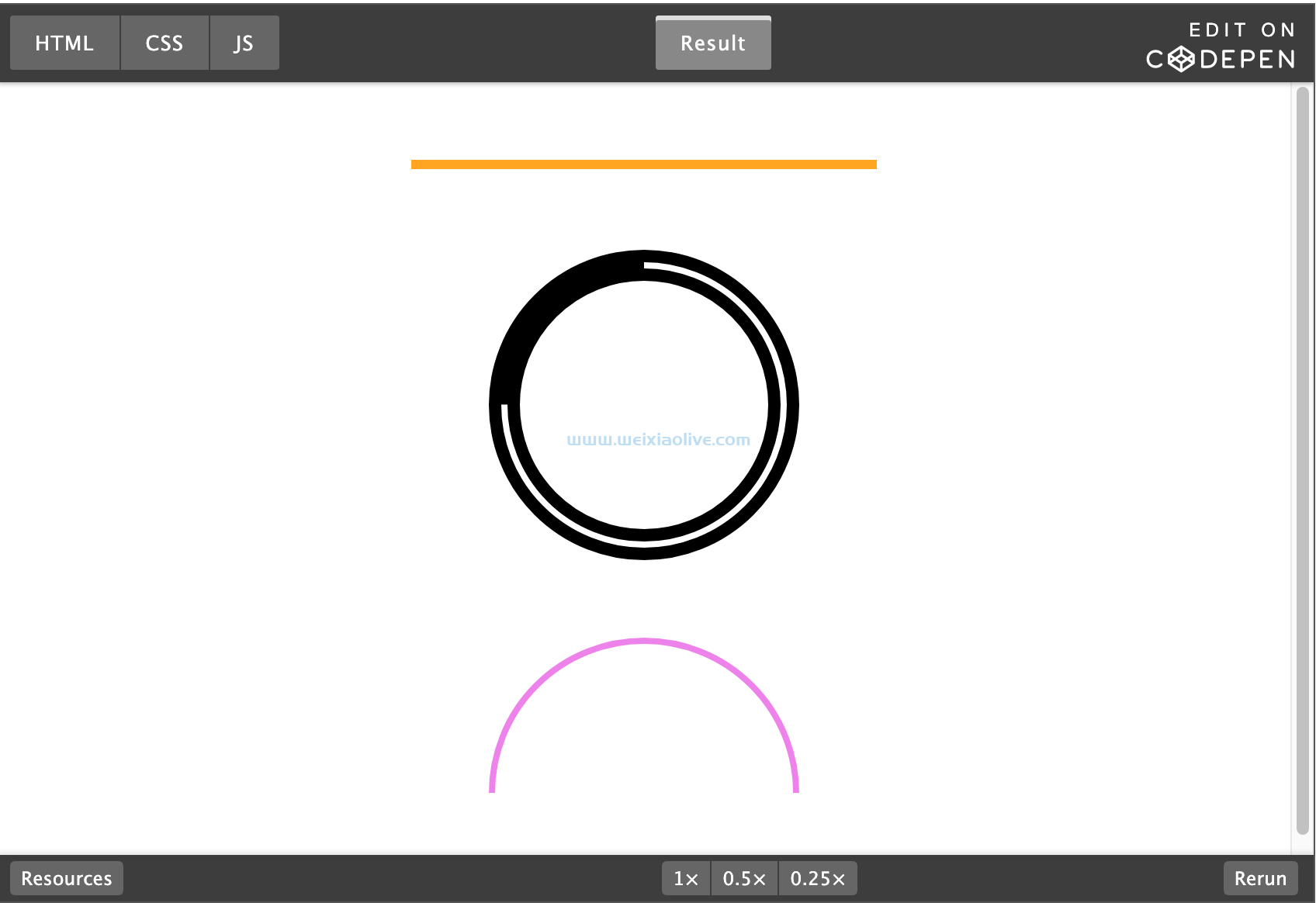
在下面的示例中,我使用我们目前讨论的所有属性创建了三个不同的进度条。
var lineBar = new ProgressBar.Line('#line-container', {
color: 'orange',
strokeWidth: 2,
trailWidth: 0.5
});
lineBar.animate(1, {
duration: 1000
});
var circleBar = new ProgressBar.Circle('#circle-container', {
color: 'white',
strokeWidth: 2,
trailWidth: 10,
trailColor: 'black',
easing: 'easeInOut'
});
circleBar.animate(0.75, {
duration: 1500
});
var semiBar = new ProgressBar.SemiCircle('#semi-container', {
color: 'violet',
strokeWidth: 2,
trailWidth: 0.5,
easing: 'bounce'
});
semiBar.animate(1, {
duration: 3000
});
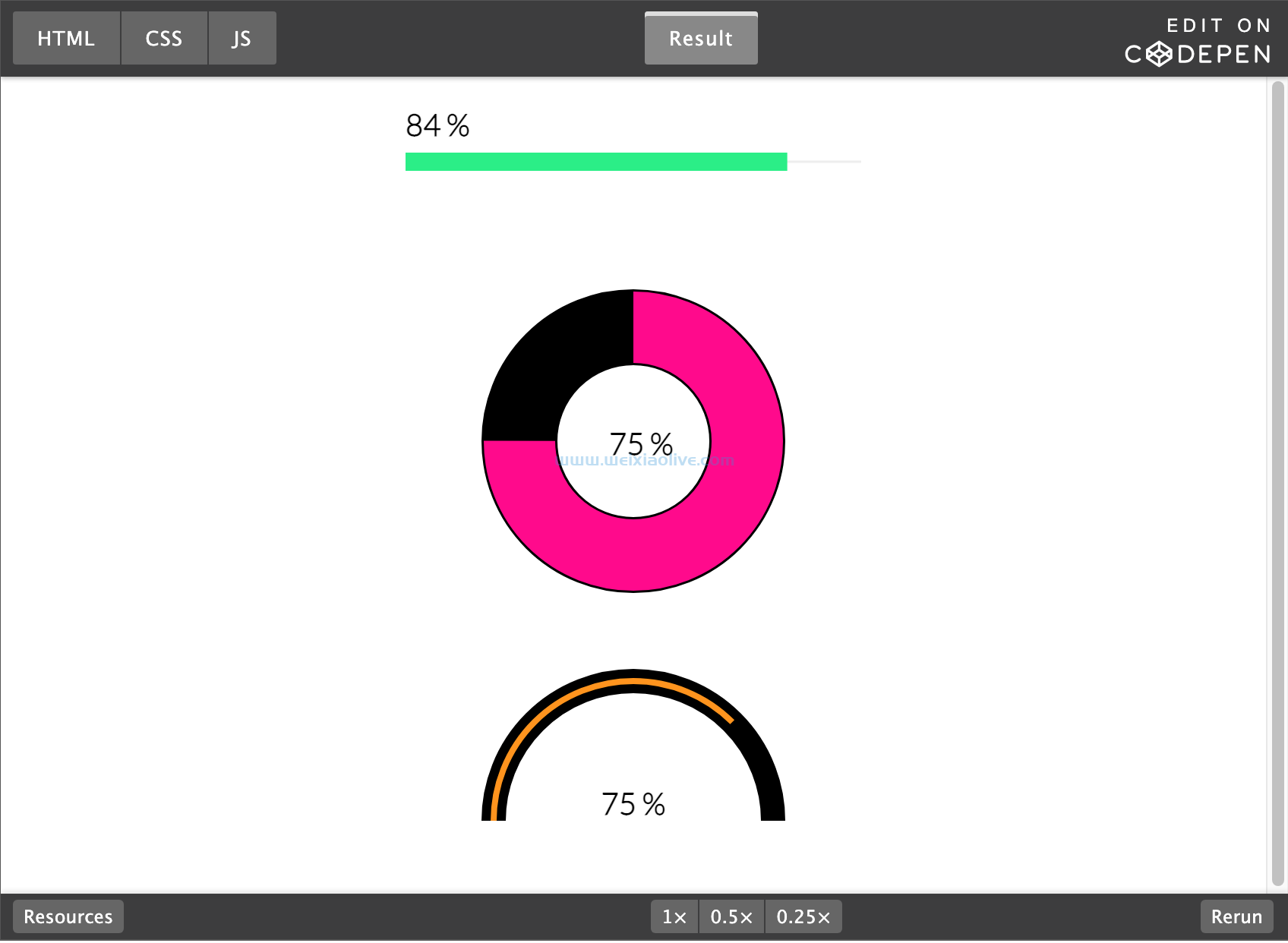
使用进度条为文本值设置动画
上例中进度条动画的唯一变化是它们的长度。但是,ProgressBar.js 还允许您更改其他物理属性,例如描边线的宽度和颜色。在这种情况下,您必须在参数内指定进度条的初始值,并在初始化进度条时from指定参数内的最终值to。
您还可以告诉库创建带有进度条的随附文本元素,以向您的用户显示一些文本信息。文本可以是从静态值到指示动画进度的数值的任何内容。该text参数将接受一个对象作为其值。
该对象可以有一个value参数来指定要在元素内显示的初始文本。您还可以使用参数提供要添加到文本元素的类名className。如果要对文本元素应用一些内联样式,可以将它们全部指定为style参数的值。可以通过将 的值设置为 来删除所有默认style样式null。重要的是要记住,默认值仅在您没有为内部的任何css属性设置自定义值时才适用style。
如果您不自行更新,则文本元素内的值将在整个动画期间保持不变。幸运的是,ProgressBar.js 还提供了一个step参数,可用于定义每个动画步骤调用的函数。由于此函数每秒将被调用多次,因此您需要小心使用它并保持其内部的计算简单。
var lineBar = new ProgressBar.Line("#line-container", {
strokeWidth: 4,
trailWidth: 0.5,
from: { color: "#FF9900" },
to: { color: "#00FF99" },
text: {
value: '0',
className: 'progress-text',
style: {
color: 'black', position: 'absolute',
top: '-30px',
padding: 0,
margin: 0,
transform: null
}
},
step: (state, shape) => {
shape.path.setAttribute("stroke", state.color);
shape.setText(Math.round(shape.value() * 100) + ' %');
}
});
lineBar.animate(1, {
duration: 4000
});
var circleBar = new ProgressBar.Circle("#circle-container", {
color: "white",
strokeWidth: 2,
trailWidth: 25,
trailColor: "black",
easing: "easeInOut",
from: { color: "#FF9900", width: 1 },
to: { color: "#FF0099", width: 25 },
text: {
value: '0',
className: 'progress-text',
style: {
color: 'black',
position: 'absolute',
top: '45%',
left: '42%',
padding: 0,
margin: 0,
transform: null
}
},
step: (state, shape) => {
shape.path.setAttribute("stroke", state.color);
shape.path.setAttribute("stroke-width", state.width);
shape.setText(Math.round(shape.value() * 100) + ' %');
}
});
circleBar.animate(0.75, {
duration: 1500
});
var semiBar = new ProgressBar.SemiCircle("#semi-container", {
color: "violet",
strokeWidth: 2,
trailWidth: 8,
trailColor: "black",
easing: "bounce",
from: { color: "#FF0099", width: 1 },
to: { color: "#FF9900", width: 2 },
text: {
value: '0',
className: 'progress-text',
style: {
color: 'black',
position: 'absolute',
top: '45%',
left: '50%',
padding: 0,
margin: 0,
transform: null
}
},
step: (state, shape) => {
shape.path.setAttribute("stroke", state.color);
shape.path.setAttribute("stroke-width", state.width);
shape.setText(Math.round(shape.value() * 100) + ' %');
}
});
semiBar.animate(0.75, {
duration: 2000
});
使用自定义形状创建进度条
有时,您可能希望创建具有与网站整体主题相匹配的不同形状的进度条。ProgressBar.js 允许您使用该Path()方法创建具有自定义形状的进度条。此方法的工作原理与Shape()自定义进度条动画类似,但提供的参数较少。您仍然可以为动画提供 aduration和easing值。如果要为用于绘制自定义路径的笔画的颜色和宽度设置动画,可以在from和to参数中执行此操作。
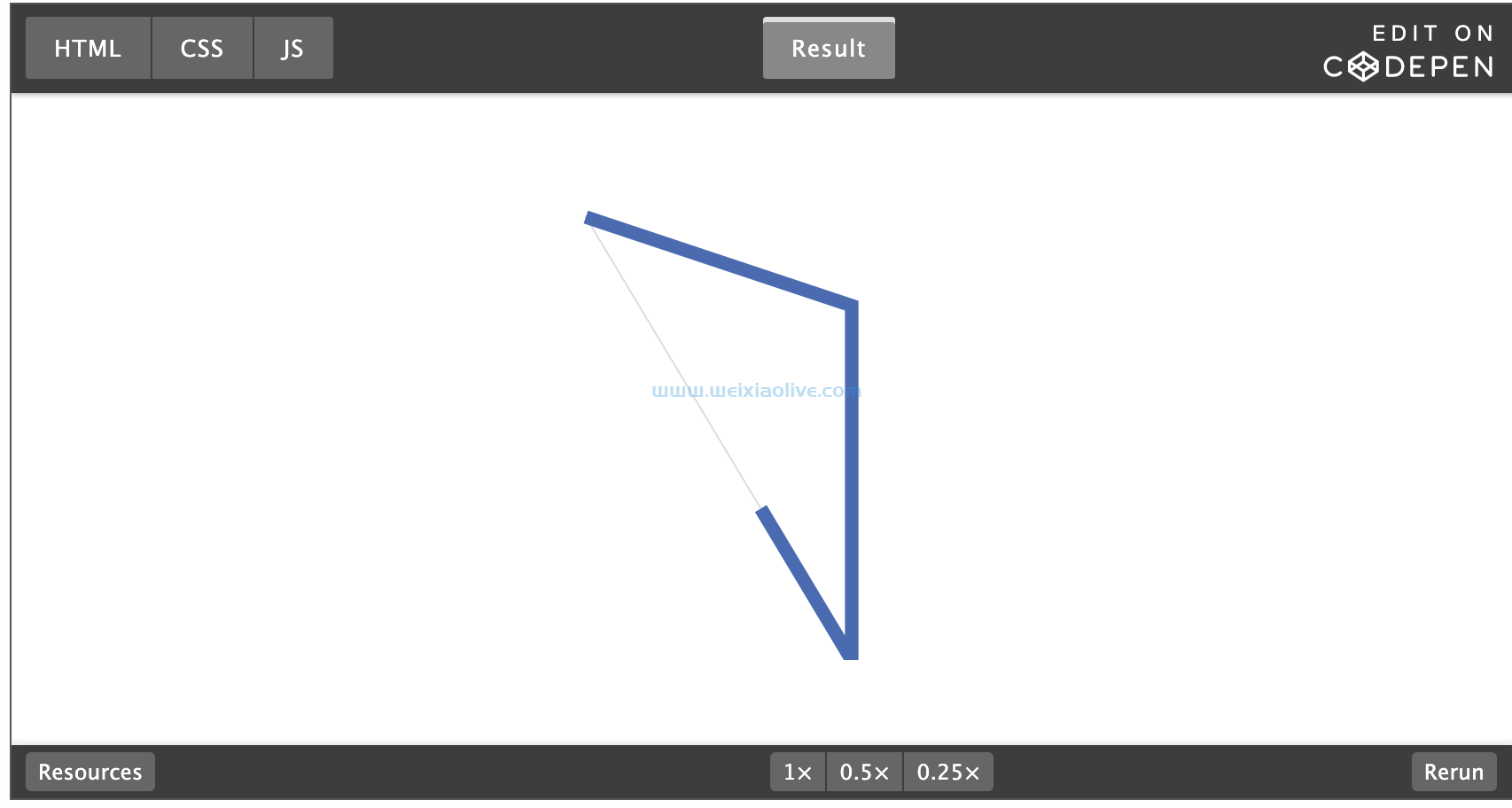
该库不提供任何方法来为自定义路径绘制轨迹,就像它为简单的直线和圆所做的那样。但是,您可以相当轻松地自己创建路径。在下面的示例中,我使用该方法创建了一个三角形进度条。Path()
在编写javascript代码之前,我们必须在 html 中定义我们的自定义svg路径。这是我用来创建一个简单三角形的代码:
<svg xmlns="https://www.w3.org/2000/svg" version="1.1" x="0" y="0" width="300" height="300" viewBox="0 0 300 300"> <path d="M 50 50 L 200 100 L 200 300 z" fill="none" stroke="#ddd" stroke-width="1"/> <path id="triangle" d="M 50 50 L 200 100 L 200 300 z" fill="none" stroke="blue" stroke-width="5"/> </svg>
您可能已经注意到我创建了两个不同的路径元素。第一条路径是浅灰色的,就像我们在上一节中看到的带有简单进度条的路径。第二条路径是我们用代码制作动画的路径。我们id在下面的 JavaScript 代码中给了它一个用于识别它的值。
var path = new ProgressBar.Path("#triangle", {
duration: 6000,
from: {
color: "#ff0000",
width: 2
},
to: {
color: "#0099ff",
width: 10
},
strokeWidth: 4,
easing: "easeInOut",
step: (state, shape) => {
shape.path.setAttribute("stroke", state.color);
shape.path.setAttribute("stroke-width", state.width);
}
});
path.animate(1);
最后的想法
正如您在本教程中看到的,ProgressBar.js 允许您轻松创建不同类型的进度条。它还为您提供了为进度条的不同属性(如宽度和颜色)设置动画的选项。
不仅如此,您还可以使用此库更改随附文本元素的值,以便以文本形式显示进度。本教程涵盖了创建简单进度条所需了解的所有内容。但是,您可以浏览文档以了解有关该库的更多信息。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)