在这篇文章中,我将向您展示如何绕过这两个问题。我们将看看iframes是否可以成为让您的网站充满大量引人入胜的多媒体内容的秘诀,而不会侵犯版权或破坏您的页面加载时间。
你需要知道的关于 iframe 的一切
iframe 是嵌入到另一个文档中的html文档。许多 wordpress 网站所有者使用 iframe 来显示外部内容,例如 YouTube 视频。
要嵌入 iframe,您需要将外部内容的 URL 包装在 HTML 标记中。您还可以使用其他参数来自定义此内容的显示方式和功能。对于这些 HTML 标签,您有两种选择:手动编写require d 代码或使用插件为您生成 HTML。
对于许多网站所有者来说,iframe 是共享大文件的完美方式。尽管 WordPress 支持多种格式,但在您的网站上托管此内容并不总是一个好主意。
大型文件(例如冗长的高分辨率媒体)可能会占用服务器上的大量空间。它们还可以使您的网站停止运行,这对访问者体验来说是个坏消息。
许多人没有将这些文件上传到 WordPress,而是将它们托管在外部平台上,然后通过 iframe 嵌入这些内容。这是一个双赢的局面——您可以通过丰富的内容让访问者惊叹不已,而您的页面加载时间不会失控。
使用 iframe,您不必拘泥于显示自己的内容。嵌入在美国不被视为侵犯版权,因为您实际上并没有创建原始内容的副本。欧盟还同意您可以在不侵犯创作者版权的情况下嵌入包含受版权保护材料的视频。
如果您想在您的网站上展示第三方内容,那么 iframe 通常被认为是一种合法且合乎道德的解决方案。这使得 iframe 非常适合构建更具吸引力的多媒体网站,而您不必创建大量新内容。
由于它们是一个多功能且有用的组件,因此让我们探索几种不同的方法来创建 iframe - 没有和没有插件。
1. 使用自定义 HTML 块
插件是 WordPress 体验的重要组成部分。有一个插件可以帮助您执行几乎任何任务。然而,这并不全是积极的!
插件将第三方代码添加到您的网站。多年来,黑客利用了无数插件中的漏洞,包括市场上一些最流行和最有信誉的 WordPress 插件。一些第三方软件甚至会损害您网站的性能或引入冲突和错误。
由于这些原因,您可能需要考虑限制插件的使用。好消息是您无需安装任何其他插件即可嵌入内容。
要创建 iframe:
复制要嵌入的内容的 URL。然后,您可以将链接包装在<iframe>标签中并将其设置为标签的来源。例如:
<iframe src=" https://example.com "> </iframe>
导航到要嵌入此内容的页面或帖子,然后打开该网页进行编辑。
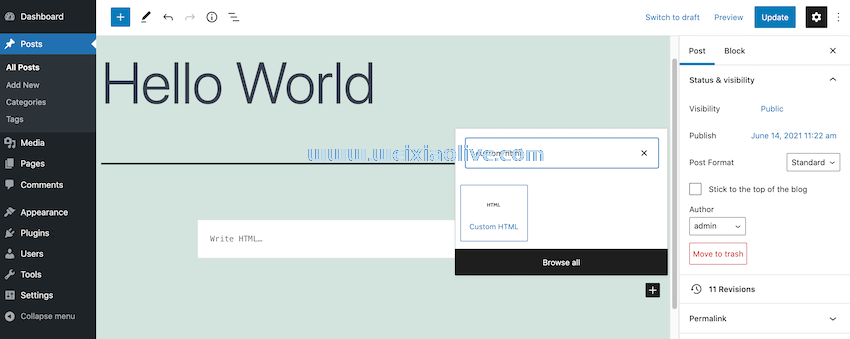
通过单击小+图标创建一个新块。
在随后的弹出窗口中,开始输入自定义 HTML,然后在该块出现时选择它。这会为您的网页添加一个新的自定义 HTML块。

您现在可以将 iframe 代码添加到此块中:
 要检查此嵌入内容对访问者的显示方式,请单击“预览”按钮。
要检查此嵌入内容对访问者的显示方式,请单击“预览”按钮。
 如果您对此内容的显示方式和功能感到满意,则可以正常发布或更新此页面。或者,有几种方法可以调整标准 iframe。
如果您对此内容的显示方式和功能感到满意,则可以正常发布或更新此页面。或者,有几种方法可以调整标准 iframe。
首先,您可以以像素为单位定义宽度和高度,例如:
<iframe src="https://example.com" width="100px" height="100px"> </iframe>
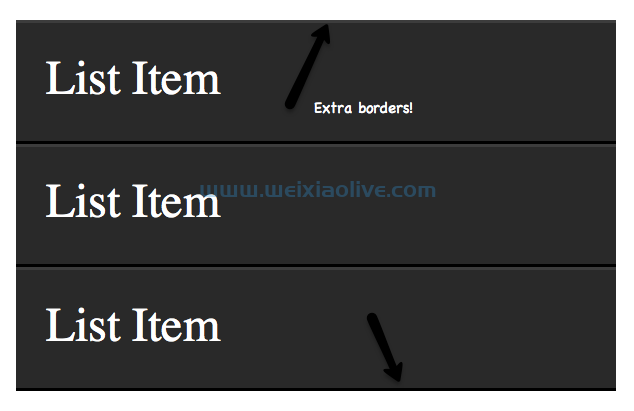
默认情况下,WordPress 在框架周围显示边框。您可以使用该属性删除此边框frameborder="1",例如:
<iframe src="https://example.com" frameborder="1"> </iframe>
您还可以使用以下值更改此内容在页面上的显示位置:left、right、top和bottom。例如,如果你想右对齐你的 iframe,那么你可以使用:
<iframe src="https://example.com" align="right"> </iframe>
这将显示以下输出:

2. 使用 WordPress 简码块
或者,您可以使用简码嵌入 iframe。此方法类似于使用自定义 HTML块:
打开要在其中创建 iframe 的页面或帖子。
单击小+图标并开始输入shortcode。
出现时选择简码块。这将插入一个新块。

输入以下代码,确保将www.example.com替换 为您要嵌入的内容的 URL:
[iframe src="https://www.example.com/"]
您现在可以预览此内容的显示方式,并正常发布您的页面。
3. 嵌入 YouTube 网址
YouTube 用户每分钟上传超过 500 小时的视频,这是一个非常受欢迎的平台。不出所料,WordPress 提供了一个内置的YouTube块,您可以使用它来嵌入视频内容。
要嵌入 YouTube 视频:
打开要在其中展示此内容的页面或帖子。
单击小+按钮并开始输入YouTube。
当它出现时选择这个块。这会插入 WordPress 的专用YouTube块。

在新选项卡中,导航到您要嵌入的 YouTube 视频。
将视频的 URL 复制/粘贴到您的YouTube嵌入块中。

单击嵌入按钮。
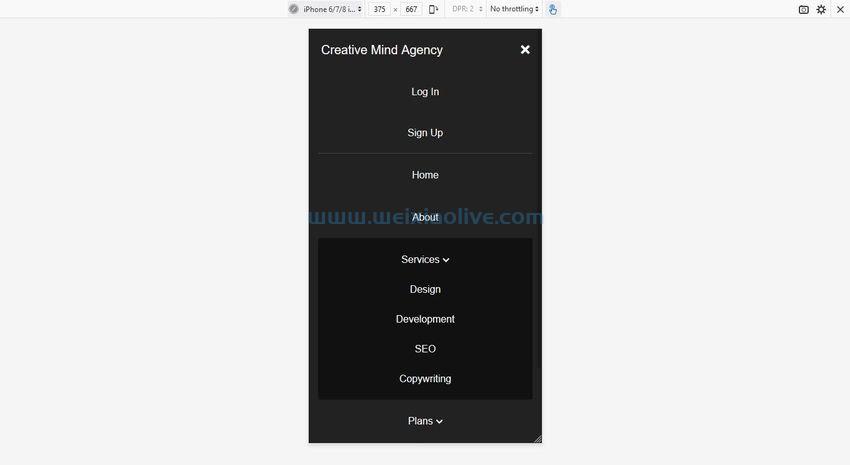
WordPress 现在将检索有问题的视频,并将其显示为您网页的一部分:

您现在可以在 WordPress 编辑器中预览此页面。如果您对嵌入的 YouTube 视频感到满意,那么是时候点击发布(或更新!)了。
4.复制/粘贴嵌入代码
许多主要网站为其内容提供专用的嵌入选项。单击后,这将提供一个嵌入代码,您可以将其复制/粘贴到您的网站中。
让我们以 Vimeo 为例:
在 Vimeo 网站上,找到要嵌入的视频。
选择共享按钮。

这将打开一个包含各种共享按钮的弹出窗口,以及该特定视频的嵌入代码。您现在可以复制此嵌入代码。

切换到您的 WordPress 仪表板并打开要嵌入此内容的页面或帖子。
单击小+图标并插入自定义 HTML块。
插入此块后,添加您的嵌入代码。

您现在可以通过单击浮动工具栏中的预览来预览此嵌入内容的外观。或者,您可以单击右上角的预览链接。
5. 安装高级 iFrame 插件
如果您定期嵌入内容,那么可能值得安装一个专用插件。
高级 iFrame可以轻松地将 iframe 添加到任何页面或帖子。它还可以让您更好地控制 iframe,如果您考虑到非常具体的外观或功能,这是完美的选择。
这些自定义包括隐藏 iframe,直到嵌入内容完全加载,这有助于改善感知的页面加载时间。您还可以隐藏 iframe 的不同区域,以确保您的访问者专注于正确的区域。
如果您想升级,那么可以使用Pro 版本,它具有一些附加功能。例如,如果您购买了 Advanced iFrame Pro 许可证,那么您将能够自动缩放 iframe。这可以改善移动用户的体验。专业版还拥有浏览器检测功能,因此您的网站将根据访问者的浏览器自动定制嵌入的内容。
激活此插件后,您可以使用以下短代码插入 iframe:
[advanced_iframe src="https://www.example.com/"]
确保将 URL 替换为要显示的内容。在这里,您可能有兴趣了解 Advanced iFrame 插件背后的团队还发布了免费的 iframe 检查器应用程序。您可以使用此插件来验证您是否被允许将特定 URL 插入 iframe。
如果你不想写代码,那么这个插件还提供了一个高级iFrame块:

插入此块后,单击它。这将打开 WordPress发布/阻止菜单:

在“阻止”菜单中,输入要嵌入的内容的 URL。您还可以指定宽度和高度:

您可以将这些值作为总内容区域的百分比或作为像素值输入。如果您不指定宽度和高度值,那么 WordPress 将使用插件的默认值。
如果您想查看这些默认设置,请在 WordPress 的左侧菜单中选择Advanced iFrame 。然后,选择基本设置选项卡:

在这里,您可以找到通过 Advanced iFrame 嵌入的内容的所有默认设置。这里有很多,所以您可能需要一些时间来探索:

如果您更喜欢使用简码嵌入 iframe,那么您可能对Generate a shortcode for current settings按钮感兴趣。此按钮创建一个包含所有插件默认设置的简码。
如果您需要覆盖这些默认值,则只需在此短代码中添加或删除属性。

要生成此代码,请导航到Advanced iFrame > Basic Settings。您现在可以滚动到如何插入 iframe部分,然后单击Generate a shortcode...按钮。
最后
在这篇文章中,我向您展示了如何在您的网站上嵌入外部内容。通过选择 iframe,您可以保持网站的加载速度,同时避免任何潜在的版权问题。
在本教程中,我们介绍了几种方法。如果您经常嵌入内容,那么您可能需要查看Advanced iFrame 插件。该插件采用快速且无代码的方法来嵌入外部内容。或者,如果您只需要偶尔创建 iframe,那么 WordPress 有各种内置的 iframe 块可以完成工作。
- 1. 使用自定义 HTML 块
- 2. 使用 WordPress 简码块
- 3. 嵌入 YouTube 网址
- 4.复制/粘贴嵌入代码
- 5. 安装高级 iFrame 插件









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)