不久前,我们发布了一个关于使用可重用流程图创建自定义 sketch 文件的教程。这是创建您自己的用户流或站点地图的绝佳资源。在本教程中,我们将加强该 Sketch 文件,以使其对其他人更有用。
您可能有希望使用您的文件的同事,或者可能是付费客户。无论哪种方式,我们对文件所做的改进将意味着其他人可以打开、理解和使用它。
我建议您继续 阅读原始教程。至少,抓住最终的 Sketch 文件以从正确的角度开始,并按照第二部分进行。本教程充满了 Sketch 的技巧和窍门,一些专业的技巧,以及一些你必须自己尝试的相关插件。
用户手册
我们要做的第一件事就是建立一个新页面。我称我的“用户手册”。此页面将作为如何使用流程图元素的快速演练。我们将使用它来解释每个元素的角色、如何使用它们以及如何操作它们的属性,例如箭头的起点。
“如何使用箭头”
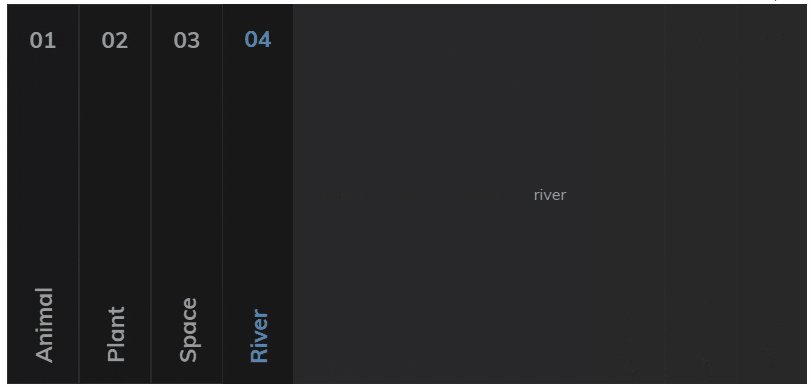
我们将从一个新的画板开始,我称之为“如何使用箭头”。按A创建一个新的画板,然后从右上角选择Paper Size和Letter。Sketch 会自动为您放置合适大小的画板(这也适用于桌面和移动屏幕尺寸!)。
 Sketch 中画板的纸张尺寸
Sketch 中画板的纸张尺寸
我希望新用户了解一些事情,包括如何选择一条线并将其放置在画板上,如何更改其形状,以及如何更改其起点和终点。你如何解释这些事情是你的选择;具体描述和说明由您决定。我通过添加几个屏幕截图来增强我的描述。

组织文本样式
就像符号或图层样式一样,我们也可以组织文本样式。对于这些手册页,我有三种不同的文本样式:H1、H2和body。
我的H1是 Helvetica Neue,Regular,大小为 24 像素,行高为 30 像素。H2是 Helvetica Neue,粗体,大小为 14 像素,行高为 20 像素。主体是 Helvetica Neue,Regular,大小为 12px ,行高为 20px。他们三个都使用颜色#325372。

我们可以使用 Sketch 的组织语法将这些样式组织在下拉列表中。我将它们命名如下,您可以在上面的下拉列表中看到它们:
手册文本/标题/H1
手册文本/标题/H2
手册文本/正文
我喜欢这个——它让我的 Sketch 文件更有条理!
“如何使用注释”
用户手册的下一页将讨论注释。为了节省时间,请复制箭头页面并编辑文本和图像以反映注释。对于注释,我们需要讨论以下内容:添加到页面、选择不同的注释和调整大小。

自动调整大小的按钮
在最初的教程中,我们确保 Action 和 Label 注释可以使用 Sketch 的原生属性手动调整大小。但是,如果您想使用一个很酷的插件来为您调整大小,我可以建议您下载并使用 Rebel Button 或 Paddy 吗?

Paddy:在 Sketch 中添加自动填充和间距
在这个快速提示中,我将向您展示一种在 Sketch 中为您的设计添加填充和间距的非常简单的方法。
“如何使用页面”
最后,我要为“如何使用页面”添加一个页面。我已经包含了有关如何将页面添加到画板以及如何更改默认“主页”文本的默认说明。

提示:如果您需要准确放置元素,请选择一个元素并按键盘上的Option 。当您的鼠标悬停在画板上的其他元素上时,指示器将传递它们之间的确切像素距离。
风格指南
我们需要设置的下一件事是样式指南。我创建了一个新页面,你猜对了,我称之为“风格指南”。与任何其他样式指南一样,这旨在向用户介绍文件中使用的不同样式。在样式指南中,我将讨论颜色、排版和图层样式——包括箭头线样式(实线与虚线)。

颜色
在流程图的原始设计中,我最终使用了九种不同的颜色,所以让我们为它们创建一个新的画板。将所有颜色放在页面上并命名。接下来是酷的东西!
创建和组织颜色样式
我现在将这些颜色添加为样式。这样,如果有人想自定义不同元素的颜色,他们可以。
首先,语法:Styles/Colour/{Colour name}。因此,Styles/Color/Error red或Styles/Color/background blue。添加完成后,看看并欣赏这些颜色在“图层样式”下拉列表中的整齐排列!此外,您可以看到原始教程中存在剩余样式。我们稍后再组织这些。

所有布局颜色的第一个原因是显示正在使用的内容(就像样式指南一样)。第二个原因是易于重新着色。这不适用于所有正在使用的不同元素(例如文本),但它可能很容易影响仅具有像“是”和“否”注释这样的背景的元素。接下来我们将尝试这样做。

自定义颜色
返回符号页面。接下来,将我们刚刚创建的样式应用于 Action、Label、Yes 和 No 元素。这样,如果您决定不再希望 Yes 是黄色而是绿色,您所要做的就是更新样式指南中的颜色,整个 Sketch 文件中的所有 Yes 都会改变颜色。

文档颜色
为了使您的工作流程更轻松一些,您可能希望将颜色保存到文档颜色。这将使它们在任何时候都更容易访问。

保持画板和图层井井有条
如果您喜欢井井有条,我建议您下载Sort Me 插件。它按字母和数字(或反向)对图层和画板进行排序。以下是 Sketch 的其他一些效率资源:

使用草图画板和图层的效率提示
排版
我们需要创建的下一个样式指南是用于排版。我们要显示文档中的所有文本样式,我想将它们分为两类,文档文本(如此处的手册和样式指南中的)和流程图中的文本。

重新组织文本样式
我现在想向您展示如何重新组织您当前的文本样式并重命名它们(如果需要)。从“文本样式”下拉列表中,选择最后一个选项“组织文本样式...”,这将打开一个新窗口,其中包含您的每一种文本样式。如果你双击一个,你可以重命名它。我希望您将它们重命名如下:
默认文本 > 流程图文本/操作
标签文本 > 流程图文本/标签
注释 > 流程图文本/注释
页面文本 > 流程图文本/页面
手册文本/… > 文档文本/…

我还希望您将所有三个“手动文本”重命名为“文档文本”。我们创建初始名称的目的只是在用户手册文档中使用它们,但从那时起我们添加了样式指南,使得命名约定不再准确。如您所见,重命名文本样式很简单。如果您拼写错误的名称或您的命名约定需要更新,这不是问题!
提示:左下角的小减号图标 [ - ] 将删除所选样式。但请注意:没有撤消操作,也不会询问您是否确定。

更新样式指南中的文本样式以更新整个文件的排版(就像颜色一样)。
剩余元素中的共享样式
这将是样式指南部分下的最后一个画板。在这里,我们将讨论如何重新着色和处理其余元素、页面符号和决策注释符号。我们将在完成共享样式部分之后最后讨论箭头。
组织共享图层样式
如果您回头看颜色部分,您会记得我们还有一些其他样式,我说过我们稍后会组织这些样式。好吧,现在是时候了!这个想法与组织文本样式完全相同。选择组织图层样式;您可以重命名、组织和删除它们,就像使用文本样式一样。

对于图层样式,我希望您保留我们之前制作的每一个样式/颜色/……。然后,将其余部分重命名如下:
动作背景 > 背景/动作
箭头 - 虚线 > 箭头线/虚线
箭头 - 实线 > 箭头线/实线
标签 bg > 背景/标签
页面 > 背景/页面
提示:按 Tab 键不会像在图层列表中那样向下导航样式名称列表。相反,在此窗口中,Tab 键使所选样式的名称可编辑或不可编辑。切换一次或两次以了解我的意思!
还记得我之前提到的减号图标 [ - ] 吗?它用于删除样式。我需要你删除背景灰色。这是我最初的设计探索的残余,并没有在任何地方使用。

最后,关闭窗口,选择 Decision Annotation 的背景,然后从下拉列表中选择Create new Layer Style 。将新样式命名为“背景/决策”。我们现在将继续调整这些样式,回到样式指南页面。复制决策注释和页面元素的背景。
添加和更新共享图层样式
返回样式指南,将两个背景粘贴到箭头和元素画板中。(我只会复制页面和决策注释。)
只是为了给你一个改变样式和普遍更新它的实际例子,我希望我们继续改变决策注释的背景样式。这就是为什么我让你为它创建一个单独的图层样式,这样它就不会影响动作注释。将其更改为您想要的任何内容,它不必与设计相匹配。使用您选择的颜色和新的背景颜色添加 1px 边框。
完成后,从图层样式下拉菜单中选择更新图层样式。如果您转到示例流程图页面或返回符号页面,您将看到样式已更新。这是更新样式的一个很好的例子。如果您要为新的设计风格(例如不同的品牌颜色)更新文档,这正是您应该期望发生的。

提示:如果您确实更改了带有图层样式的元素的样式,您可以通过选择重置图层样式将其恢复为原始样式。
“箭头、线型、起点和终点”
好的,我们遇到了最终的资产,这都是关于箭头的!我自然而然地把最好的留到了最后。首先,我们需要在样式指南中添加箭头。现在我们只有一种箭头可供我们使用。但是,如果您还记得在图层样式清理过程中,我们确实有一条实线和一条虚线。让我们将虚线箭头添加到我们的集合中。
创建虚线箭头
在符号页面中,我希望您复制第一个箭头 Arrow/Default/Right,并将其重命名为 Arrow/Dotted/Default/Right。选择箭头的线,然后从图层样式下拉菜单中选择箭头线,然后点点。就是这样!我们有第一个虚线箭头。

这里还有两件事。首先,继续前进,直到剩下的箭头。坚持名称约定箭头/虚线/…以保持井井有条的符号下拉菜单。说到命名约定和语法,您应该做的第二件事是重命名每个原始实线箭头。如果你不这样做,符号下拉菜单会很乱。
使用Rename It Sketch 插件让这更流畅!选择插件>重命名>查找和替换图层/画板名称。或者您可以按Control +Option + Command + R以显示插件窗口。在那里,输入 Arrow/Default 或 Arrow/S-Shape 并将其替换为 Arrow/Solid/Default 和 Arrow/Solid/S-Shape 等。确保将当前搜索范围选择为Current Page而不是Layer。

起点和终点
说到箭头,最后一件事是起点和终点。在第一个教程中,我向您展示了如何添加不同的示例,例如大纲。添加任意数量的样式,完成后不要忘记在样式指南中包含所有新的和很棒的起点和终点。

这样,我们就完成了样式指南的创建!

结论
本教程的目的是在原始教程的基础上构建并教您使用 Sketch 的更棒的方法。同时,这将展示一些实用的方法来改进和打包所有 Sketch 文件,使它们对团队成员和客户更有用。
- 用户手册
- “如何使用箭头”
- 组织文本样式
- “如何使用注释”
- 自动调整大小的按钮
- “如何使用页面”
- 风格指南
- 颜色
- 创建和组织颜色样式
- 自定义颜色
- 文档颜色
- 保持画板和图层井井有条
- 排版
- 重新组织文本样式
- 剩余元素中的共享样式
- 组织共享图层样式
- 添加和更新共享图层样式
- “箭头、线型、起点和终点”
- 创建虚线箭头
- 起点和终点
- 结论









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)