Elementor Pro 的内置模板是设置单个页面样式的好方法,但是当您可以使用 Elementor 模板工具包来设计整个电子商务网站时,为什么要逐个产品自定义您的在线商店呢?
我们将建造什么
Elementor 是一种灵活的工具,可为您提供多种设计电子商务商店的方法。在上一篇文章中,我向您展示了如何使用 Elementor Pro 的任何现成模板重新设计 woocommerce 的产品档案和产品页面。在这篇后续文章中,我们将探索一些其他方法,您可以使用 Elementor 创建一个专业设计的电子商务商店。
在本教程结束时,您将创建:
一个完整的电子商务商店,使用 Envato Elements 模板工具包。我们将安装一个主题模板集合,其中包含您的 WooCommerce 网站可能需要的所有页面的设计。在本节结束时,您将彻底检查您的产品页面和产品存档页面,并创建一个显示在整个商店中的主题标题。为确保您对成品感到满意,我还将向您展示如何使用您自己的小部件、联系信息和链接自定义您选择的模板套件。

没有模板的产品页面! 有特定的设计吗?或者想尝试一些不同的潜在设计?我将向您展示如何在 不 使用模板的情况下构建产品页面。在本节结束时,您将创建以下设计:

我们有很多内容要介绍,所以让我们开始吧!
在 WooCommerce 中使用 Envato Elements 模板工具包
Elementor Pro 的内置模板是为单个页面设置样式的好方法,但是当您可以使用单个模板工具包来设置整个网站的样式时,为什么要逐页自定义您的 网站呢?
Elementor 模板工具包 是模板的主题集合,包括 专为在线商店设计的 电子商务工具包。

模板工具包可以减轻设计和构建在线商店的痛苦。只需选择您的工具包,将模板应用于您的每个页面,进行任何所需的更改 - 恭喜您,您拥有一个专业设计的 WooCommerce 网站!
这些模板工具包还提供了独立的块,您可以将它们组合到您自己的页面布局中。使用这些块,您可以创建网站独有的页面,但也与您选择的模板工具包一致。
在本节中,我将向您展示如何彻底检查您的单个产品页面 和 产品档案,使用额外的小部件自定义您的默认模板,甚至如何使用您选择的 Elementor 模板工具包构建一个完整的电子商务商店。
安装电子商务 Elementor 模板工具包
Envato Elements 提供范围广泛的专业设计的模板套件,从灵活的多用途模板到行业特定的套件。
Envato Elements 网站有一个专门用于 购物和电子商务的部分,但您也可以找到针对您的特定业务设计的模板,无论是 摄影、 旅游、 房地产还是 健身。
您可以花一些时间浏览所有可用选项,并确定最适合您网站的模板。我在所有屏幕截图中都使用了 Shoppix 套件 。

选择套件后,您只需将该套件上传到您的网站:
在 Envato Elements 网站上,选择您要使用的模板,然后单击 下载。
您现在可以将此套件添加到现有项目或创建新项目。做出选择,您的套件将自动下载。
前往您的 wordpress 网站。
在 WordPress 的左侧菜单中,选择 Templates > Add New。
选择 导入模板。
单击 选择文件 并选择您刚刚下载的 zip 文件。
选择 立即导入。
您的 Envato Elements 模板工具包现在将上传到您的 WordPress 网站,供您使用。
应用您的 Elementor 模板工具包
在本节中,我将向您展示如何使用 Envato Elements 模板彻底检查您的产品页面。
Envato Elements 上的所有 Elementor 模板都是经过专业设计的,但如果您选择的模板不太适合您的特定网站,那么这些模板也很容易定制。
在本节中,我将向您展示如何使用一系列 Elementor 小部件轻松向任何模板添加新功能。
让我们从应用模板开始:
在 WordPress 的左侧菜单中,选择 Templates > Add New。
打开 Template type 下拉菜单并选择 Single Product。
为您的模板命名,然后选择 创建模板。
在随后的窗口中,选择 我的模板 选项卡。
选择您要使用的模板。在我的屏幕截图中,我使用的是 Single Product 1。
每当您选择模板时,Elementor 都会提示您导入该模板的文档设置,这将覆盖页面的当前设置。除非您有特定的理由不这样做,否则您通常需要为您选择的模板导入文档设置。
您的模板现在将在 Elementor 编辑器中打开。
 这个模板已经包含了您的产品页面所需的一切,但是如果您想添加一些额外的功能怎么办?
这个模板已经包含了您的产品页面所需的一切,但是如果您想添加一些额外的功能怎么办?
在以下部分中,我将向您展示如何使用几个流行的 Elementor 小部件自定义您的产品页面模板。
Facebook、Twitter、Instag ram等:添加社交分享图标
您应该让访问者可以轻松地在社交媒体上分享您的所有内容——包括您的产品。
虽然它不像分享博客文章或文章等内容那样普遍,但访问者有时可能会觉得需要分享您的产品,例如,如果您正在运行特别值得注意的折扣,或者您的网站提供一些有趣或不寻常的产品。
您可以使用 Elementor 的 分享按钮 小部件将社交分享图标添加到您的产品页面:
在 Elementor 面板中,找到 共享按钮 小部件。
将此小部件拖放到您要显示社交分享按钮的部分。

在 Elementor 面板中,确保选择了 Content 选项卡。
默认情况下,此小部件显示 Facebook、Twitter 和 LinkedIn 的图标。如果要删除这些图标中的任何一个,请单击其随附的 X。
您可以通过选择 添加项目 然后使用 网络 选择相关社交媒体平台来向此小部件添加更多社交媒体平台。

冲洗并重复您想要包含在小部件中的每个其他平台。
接下来,您可以调整社交分享按钮的外观和感觉。打开 视图 下拉菜单并选择这些按钮是否应具有图标、文本或图标和 文本。
 您可能还想使用 样式 选项卡更改这些图标的大小,或一般共享按钮的大小。
您可能还想使用 样式 选项卡更改这些图标的大小,或一般共享按钮的大小。
在本节中,我们介绍了您可以自定义社交共享小部件的几种不同方式 ,但您可以进行更多更改。
值得花时间探索 Elementor 面板的各种选项卡和设置,直到您对 社交共享 小部件完全满意为止。
添加到购物车:自定义此基本小部件
由于它是在线购物体验不可或缺的一部分,因此大多数产品页面模板都具有内置的“ 添加到购物车” 小部件。但是,您可能想要自定义此默认小部件,甚至将其替换为 Elementor 的 自定义添加到购物车 小部件。
Shoppix 模板也不例外,因为它具有内置的购物车小部件。但是,它的 添加到购物车 按钮是灰色的,这意味着它融入了我网站的其余部分。
为了确保潜在客户不会费力地找到我的 “添加到购物车 ”按钮,我决定使用更大胆、更明亮的颜色自定义此小部件:
在实时预览画布中,单击以选择“ 添加到购物车” 小部件。
在 Elementor 面板中,单击 背景色 样,这将启动颜色选择器。
使用颜色选择器选择您要使用的颜色。我选择 与我网站的配色方案 形成对比(但不会完全冲突)的明亮颜色。
或者,Elementor 提供了一个 自定义添加到购物车 小部件。此小部件具有熟悉的“ 添加到购物车” 按钮,以及一个可选的文本字段,访问者可以在其中指定他们要添加到购物车的产品数量。
怀疑您的客户可能想要批量购买产品?在这种情况下, 自定义添加到购物车 可能是标准购物车小部件的一个很好的替代品。
要将模板的 添加到购物车 小部件替换为 Elementor 的 自定义添加到购物车, 您需要删除现有的 添加到购物车 小部件。在 Elementor 的实时预览画布中,单击以选择购物车小部件,然后按键盘上的 Delete 键。
在 Elementor 面板中,找到 Custom Add to Cart 小部件,将其拖到实时预览画布上,然后将此小部件放到position中。
您现在可以通过单击展开 Elementor 面板中 的按钮部分来自定义自定义添加到购物车小部件的外观 。
 要更改按钮的颜色,请打开“ 类型” 下拉菜单并从各种选项中进行选择。
要更改按钮的颜色,请打开“ 类型” 下拉菜单并从各种选项中进行选择。
您可能还想 使用文本字段更改“添加到购物车 ”按钮上显示的 文本 。
自 定义添加到购物车 小部件还可以显示一个可选的 数量 文本框,非常适合想要将多个项目添加到购物车的访问者。要添加此 数量 框,请单击以展开 Elementor 面板中的 产品 部分。

打开 产品 下拉菜单并选择您当前正在查看的产品。
将 显示数量 滑块拖动到 显示 位置。
与其他一些购物车小部件不同,Elementor 的 自定义添加到购物车 小部件没有产品库存计数。如果您想在产品页面上显示此信息,则需要使用 Elementor Pro 的 产品库存 小部件,您可以在 Elementor 面板中找到该小部件。
通过追加销售策略增加您的收入
作为电子商务企业,您应该始终将客户推向更大更好的产品——追加销售是一种在各种形式和规模的企业中都很流行的销售策略。
一旦您实施了追加销售策略,您的网站将自动鼓励访问者更深入地挖掘他们的口袋。例如,如果客户正在查看最新的macbook Air,那么您的网站可以通过在侧边栏中显示最新的mac Book Pro来诱使他们花更多的钱。如果您强调 Pro 正在销售这一事实,您将获得奖励积分,仅限本周!
要实施追加销售策略,您需要在 WordPress 管理区域中链接所有相关产品,然后将 Elementor 的 追加销售 小部件添加到您的产品页面模板中。
由于我们已经打开了 Elementor 编辑器,让我们添加我们的 Upsell 小部件:
在 Elementor 面板中,找到 Upsell 小部件。
将此小部件拖放到实时预览画布中的所需位置。
在您的网站上出现任何追加销售内容之前,您需要在 WordPress 管理区域中链接所有相关产品。发布产品页面模板后,您需要执行以下操作:
在 WordPress 仪表板中,选择 产品 > 所有产品。
找到您想要链接到其更昂贵的对应产品的第一个产品,然后照常打开此产品进行编辑。
滚动到 产品数据 部分,然后选择 链接产品 选项卡。

在 Upsells中,输入您要推荐作为更昂贵替代品的产品。
单击 更新日期。
您现在可以对要链接的所有产品重复上述步骤。
现在,每次有人查看我的 当代双人床时,WordPress 都会展示 当代特大号双人床 作为潜在的升级 - 并希望在此过程中为我们带来一些额外的收入!
 通过使用更豪华、高端的替代品来吸引客户,您可以确保从每笔销售中获得最大的收入。
通过使用更豪华、高端的替代品来吸引客户,您可以确保从每笔销售中获得最大的收入。
如何发布您的 Elementor 模板工具包站点
一旦您对自定义的产品页面模板感到满意,就可以在您的电子商务商店中推出它了:
在 Elementor 面板中,选择 Publish。
在随后的弹出窗口中,打开 Include 下拉菜单并确保 选择Products 。
单击 保存并关闭。
您的所有产品页面现在都将采用这种全新的布局。
超越单一模板:如何建立电子商务商店
Elementor 模板工具包提供创建完整电子商务商店所需的所有模板。
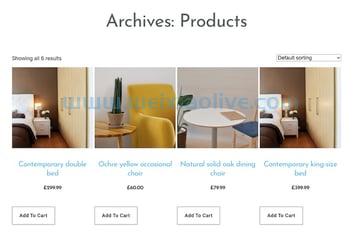
如果您选择了专为 电子商务 商店设计的套件,例如 Shoppix, 那么您将可以访问涵盖所有主要电子商务页面的模板,包括产品存档模板。
为了在您的网站上创建一致的外观和感觉,您通常会使用来自同一个模板工具包的多个模板。在以下部分中,我们将超越单个页面并将多个模板应用到我们的网站,包括将出现在我们整个电子商务商店中的标题模板。
如何更新 WooCommerce 的产品档案
首先,我将把 Shoppix 的产品存档模板应用到我的网站:
在 WordPress 的左侧菜单中,选择 Templates > Theme Builder。
选择 添加新 按钮。
打开 Template type 下拉菜单并选择 Product Archive。
为您的模板命名,然后单击 Create Template。
Elementor 现在将显示所有可用的模板;单击以选择 要使用 的产品存档模板。
您选择的模板现在将在 Elementor 编辑器中打开。
此时,您可以通过添加和删除小部件或编辑模板中内置的小部件来自定义模板。
一旦您对模板感到满意,就可以点击 Publish了:
单击 Elementor 面板中的绿色 发布 按钮。
在随后的弹出窗口中,打开 Include 下拉菜单并选择 All Product Archives。
单击 保存并关闭。
更新后的产品档案现在将在您的网站上推出。
如何为您的电子商务网站创建标题
此时,您正在使用来自同一个 Elementor 模板工具包的多个模板,这非常适合为您的网站提供一致的外观和感觉。但是,许多网站使用标题和侧边栏等重复元素来帮助将页面联系在一起并创建更强大的品牌标识。
在以下部分中,我们将使用您选择的模板工具包创建一个将出现在您的电子商务商店中的标题。我还将向您展示如何使用您的联系信息和指向在线商店最重要区域的链接来自定义标题模板。
首先,让我们选择一个标题模板:
在 WordPress 中,选择 Templates > Theme Builder。
单击 添加新的。
打开 Select the template type... 下拉菜单并选择 Header。
给这个模板一个描述性的名字。
选择 创建模板 > 我的模板。
根据您选择的主题,您可以选择标题模板。例如,我的 Shoppix 主题提供了 Header Menu - Light 和 Header Menu - Dark 模板。
在我的屏幕截图中,我使用的是 Header Menu - Dark。出现提示时,选择导入文档设置。
您选择的标题模板现在将在 Elementor 编辑器中打开。
 有很多方法可以自定义标题模板,但我将介绍两种最流行的方法:添加联系信息和添加链接。
有很多方法可以自定义标题模板,但我将介绍两种最流行的方法:添加联系信息和添加链接。
帮助潜在客户联系您
通过在标题中包含联系方式,您可以鼓励潜在客户提出他们可能遇到的任何问题。提供对您联系信息的轻松访问也可以让您的企业看起来更值得信赖,因为潜在客户已经知道在遇到任何问题时如何与您联系。
在 Elementor 中,联系信息通常通过 图标列表 小部件显示。如果您选择的模板已经包含一个 Icon List,那么您可以使用您自己的联系信息自定义此小部件:
单击以选择模板的 图标列表 小部件。

在 Elementor 面板中,单击以展开 图标列表 部分。
单击以展开要编辑的文本部分。
在文本 字段中输入您的 文本。
如果需要,添加可选链接和图标
如果您想向您的 图标列表添加更多信息,请单击 添加项目 并使用您自己的文本以及您要使用的任何图标或链接自定义此项目。
如果您选择的模板还没有 图标列表,那么您可以在 Elementor 面板中找到此小部件,然后将其拖放到实时预览画布上。
如何将链接添加到您网站的标题
标题是让您轻松访问网站所有最重要内容的好方法,而且许多标题模板已经包含占位符链接。
Envato 的 Shoppix 模板 也不例外,因为它已经为 聊天、 联系我们、 登录和 注册 页面提供了占位符,作为其内置 图标列表 小部件的一部分。我将自定义这些占位符以链接到我网站的不同区域。
如果您的模板没有提供类似的占位符链接,但它 确实 具有 Icon List,那么您可以将链接添加为新项目:
在实时预览画布中,单击以选择现有的 图标列表 小部件。
单击 添加项目 按钮。
或者,您可以通过在 Elementor 面板中找到此小部件来添加新的 图标列表 ,然后将其拖放到实时预览画布上。
为简单起见,我假设您有一个 图标列表 小部件,您想使用自己的链接进行自定义:
在实时预览画布中,单击以选择 图标列表 小部件。
在 Elementor 面板中,找到要转换为链接的项目,然后单击以展开此部分。

在 链接 字段中,复制/粘贴或键入您的链接。
如果需要,通过编辑 文本 字段来更改标题中显示的文本。
冲洗并重复要添加到标题的每个链接。
默认情况下,我的标题有一个“ 联系我们 ”页面的占位符。目前,我的网站实际上没有这个页面,但 Shoppix 确实有一个专门的 联系我们 模板。
如果您想将 联系我们 页面添加到您的电子商务商店,那么您可以使用此模板快速轻松地生成一个 联系我们 页面,以补充您网站的其余部分。

然后,您可以在标题中引用此 联系我们 页面。
Shoppix 标头还包含登录 和 注册 页面的占位符 。如果您的网站没有会员功能,那么我们提供了 22 个免费和高级 会员插件的列表 ,您可以将它们添加到您的 WordPress 网站。完善您的标题:删除不需要的链接
如果您的标头包含您不想使用的占位符,则可以轻松删除它们:
单击以选择您的 图标列表 小部件。
Elementor 面板现在将更新以显示此小部件中包含的所有项目。
要删除项目,请单击其随附的 X 图标。
使用这些技术,您可以制作包含指向您网站上所有最重要页面的链接的标题。
推出您的自定义 WooCommerce 标题
对标题的设置方式感到满意吗?然后是时候点击 Publish:
在 Elementor 面板中,单击 Publish。
打开 包含 下拉菜单并选择 整个站点。
点击 保存并关闭
您的新标题现已上线,并且应该出现在您的整个电子商务网站中。

使用 Elementor 的主题生成器设计电子商务网站
在本教程中,我们了解了如何使用一系列现成的模板创建时尚的电子商务网站,包括 Envato Elements 提供 的数十种专业设计的模板套件。
但是,如果您想在不 使用模板的情况下设计 WooCommerce 网站怎么办?
也许您有一个特定的设计;也许您需要确保您的电子商务网站在人群中脱颖而出,或者您想使用直观的页面构建器模拟各种设计?
将白板转换为 Elementor 模板确实需要一些时间和精力,尤其是与使用现成模板相比。但是,您将使用许多相同的小部件,因此构建电子商务模板与自定义现成的电子商务模板应该不会有太大的不同。
在最后一节中,我将向您展示如何在不使用模板的情况下构建产品页面。为了让事情变得有趣,我将使用一些我们以前没有介绍过的小部件,包括 WooCommerce 面包屑 小部件,它有助于在客户探索您的各种产品类别时保持导向。
如何创建自己的 Elementor 模板
创建空白模板:
在 WordPress 的左侧菜单中,选择 Templates。
单击“ 添加新” 按钮。
打开 模板类型 下拉菜单并选择 单个产品。
给您的模板起一个描述性的名称。
单击 创建模板。
Elementor 的模板库现在将自动打开。由于我们不使用模板,您可以关闭此窗口。
您现在应该有一个完全空白的工作状态。
在不使用模板的情况下构建产品页面
让我们从顶部开始,为我们的产品标题创建一个空间:
在 Elementor 面板中,抓取 Product Title 小部件并将其拖放到实时预览画布上。
您现在可以使用 Elementor 面板来更改标题的外观,包括更改文本的大小及其对齐方式。
在 Elementor 面板中,选择 样式 选项卡。在这里,您可以更改产品标题的颜色和字体、添加阴影以及进行其他样式更改。花一些时间进行试验,看看你能创造出什么样的效果。
接下来,我们需要向潜在客户 展示 他们正在购买什么。在 Elementor 面板中,找到 Product Images 小部件并将其拖到实时预览画布上。
 每个产品都需要描述!我想在产品图片旁边显示我的产品描述,所以我要添加第二列。要添加列,请单击包含 产品图像 小部件的部分。这部分现在应该用蓝色勾勒出来。然后,在该部分的左上角,按住Control 并单击列 图标。
每个产品都需要描述!我想在产品图片旁边显示我的产品描述,所以我要添加第二列。要添加列,请单击包含 产品图像 小部件的部分。这部分现在应该用蓝色勾勒出来。然后,在该部分的左上角,按住Control 并单击列 图标。

选择 添加新列。您现在应该有一个由两列组成的部分。

在 Elementor 面板中,找到 Product data Tabs 小部件,并将其拖放到您刚刚创建的列上。

现在我们需要添加价格。在 Elementor 面板中,找到 Product Price 小部件并将其拖放到画布上。
默认情况下, 产品价格 小部件位于较小的一侧,因此我将调整其字体大小。在 Elementor 面板中,选择 样式 选项卡。
找到 排版 并单击其随附的 编辑 图标。
在随后的弹出窗口中,增加字体的大小。
接下来是 添加到购物车 功能。在 Elementor 面板中,找到 Add to Cart 并将此小部件拖放到画布上。

接下来,我想添加面包屑,以便访问者可以看到该产品所属的类别和子类别,例如 家具、 电子产品或 园艺。在 Elementor 面板中,抓取 WooCommerce 面包屑 小部件并将其放到画布上。

最后,我想通过创建“ 相关产品” 区域来鼓励访问者购买其他商品。在 Elementor 面板中,抓住 Product Related 小部件并将其拖放到画布上。
这些是我添加到我的产品页面的所有小部件,但您可能想要添加额外的小部件,例如我们之前介绍的 社交共享 或 追加销售 小部件。
您还可以通过在画布中选择小部件,然后 在 Elementor 面板中打开样式选项卡来设置小部件的样式。最后,您可以通过抓取画布中的任何小部件并将其放到新位置来更改模板的布局。
当您对模板感到满意时,您可以通过选择 发布 > 包含 > 产品 > 保存并关闭来发布它。您网站上的每个产品页面现在都将采用这种新设计。
您可以重复此过程为任何电子商务页面创建模板,甚至设计一个将出现在您的在线商店中的元素,类似于我们之前创建的标题。可能性是无止境!
结论
在本系列中,我们介绍了使用 Elementor 构建 WooCommerce 商店的三种方法。如果您一直在关注,那么您将创建多个电子商务模板,包括产品档案、产品页面和标题。您还应该熟悉 Elementor 的所有最重要的电子商务小部件。
- 应用您的 Elementor 模板工具包
- 添加到购物车:自定义此基本小部件
- 通过追加销售策略增加您的收入
- 如何发布您的 Elementor 模板工具包站点
- 如何为您的电子商务网站创建标题
- 帮助潜在客户联系您
- 如何将链接添加到您网站的标题
- 推出您的自定义 WooCommerce 标题









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)