node-v12.22.3-x64.msi是一个安装程序文件,用于在Windows 64位(x64)操作系统上安装Node.js版本12.22.3。安装后您可以在Windows系统上运行Node.js,这是一个流行的JavaScript运行环境,通常用于构建服务器端应用程序、命令行工具和桌面应用程序。Node.js允许您使用JavaScript编写服务器代码,这在过去是不常见的,因为JavaScript通常只在浏览器中运行。
一、安装node
附件获取node-v12.22.3-x64.msi,双击打开安装,下一步下一步即可(默认安装路径C盘即可)

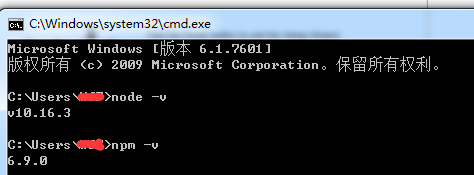
安装完成后测试安装是否成功,WIN+R运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号:

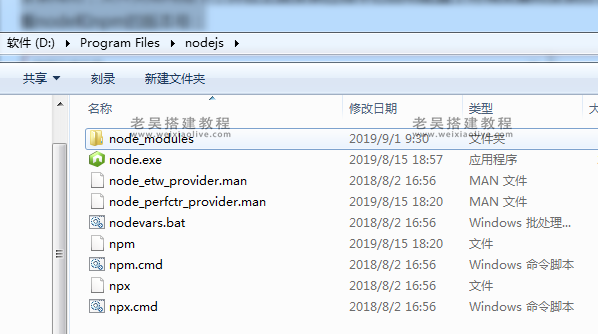
如出现上图,表示安装成功,安装完成后文件目录如图:

二、缓存路径
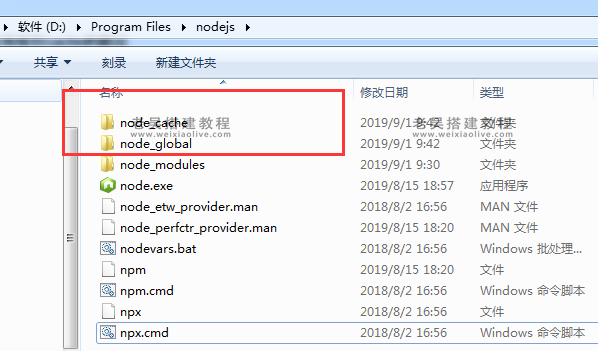
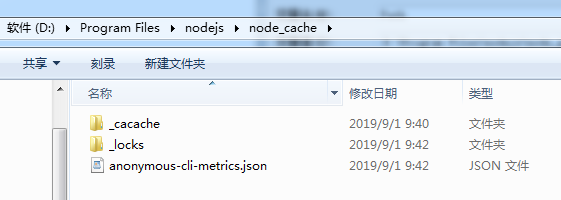
新建空白文件node_global和node_cache,主要是用于配置npm在安装全局模块时的路径和缓存cache的路径,如图所示:

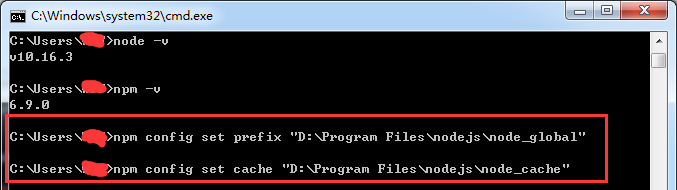
然后在cmd命令下执行如下两个命令:
npm config set prefix "C:\Program Files\nodejs\node_global" npm config set cache "C:\Program Files\nodejs\node_cache"
如下图所示:

三、环境配置
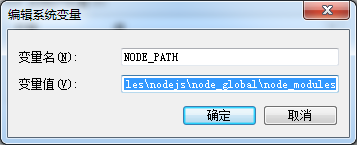
1:“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“C:\Program Files\nodejs\node_global\node_modules”,如下图:

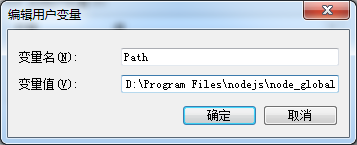
2:“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“C:\Program Files\nodejs\node_global”,如下:

环境配置完成。(注意:以上安装路径根据自己实际安装路径修改)
四、测试安装
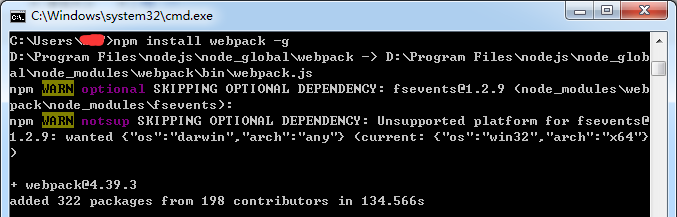
安装webpack,在cmd命令下执行:
npm install webpack -g
如下图所示:

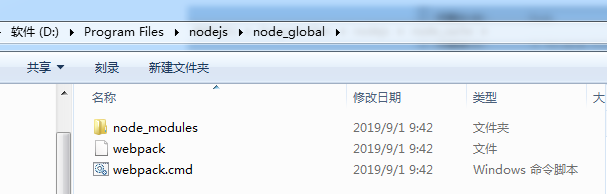
安装完成后,自定义文件夹如下所示:


查看webpack版本,在cmd命令下执行:
webpack -v
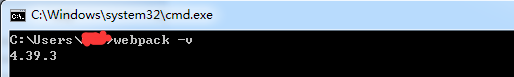
如下图所示:

工具地址:
附件为:node-v12.22.3-x64.msi



































发表评论