在本文中,您将看到如何使用火狐Firefox Nightly DevTools(或Firefox其它版本好像也可以)来帮助您找出 CSS 的问题,并在最后在这篇文章中,您还将看到最近添加的一些额外功能。

1. 看看为什么CSS不生效
你有多少次在你的设计中添加一些 CSS,检查你的预览,发现你的更改完全没有效果?如果你和我们其他人一样,答案几乎是肯定的:很多很多次。
好吧,Firefox DevTools 中新的“非活动 CSS”消息将帮助您一目了然地查看代码中缺少的内容。
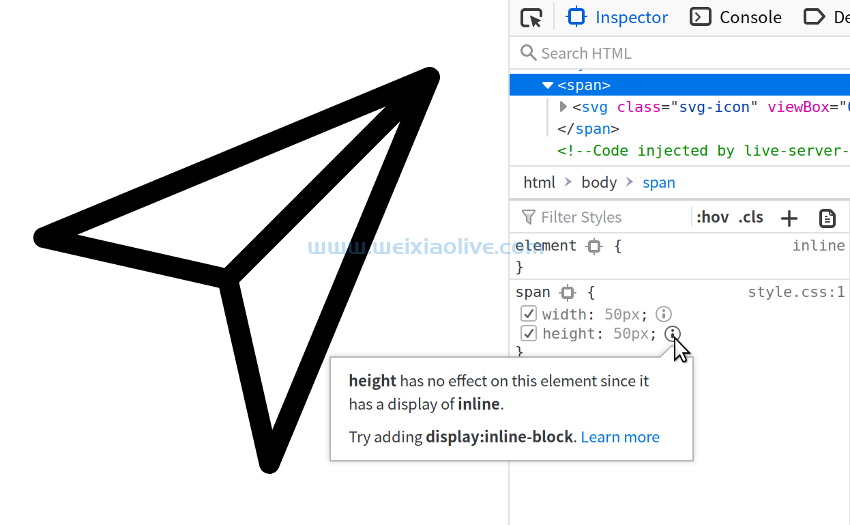
如下图,假设您在<span>页面中添加了一个元素来保存 SVG 图标,并且您希望将其限制为50pxby的大小50px。您已相应地向 CSS 添加height和width属性,但它们似乎根本没有控制元素大小。您查看样式面板上的 Firefox DevTools 检查器选项卡,并看到两个属性都是灰色的,并且在它们的行尾有一个小 ⓘ 图标。
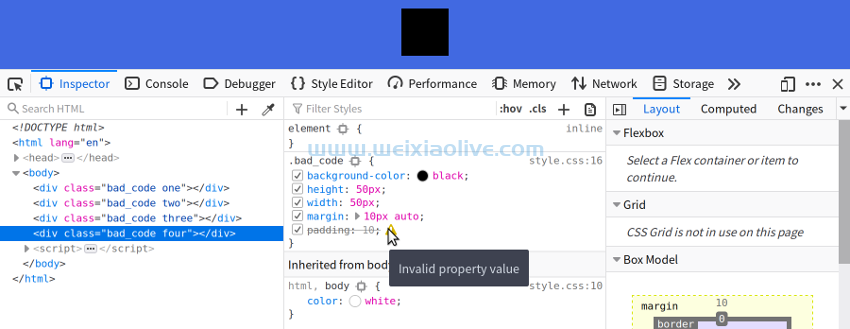
将鼠标悬停在此图标上,Firefox 会显示一条消息,告诉您 CSS 为何不起作用:

该消息告诉您width和height属性在此元素上无效的原因是因为它的display类型设置为inline。
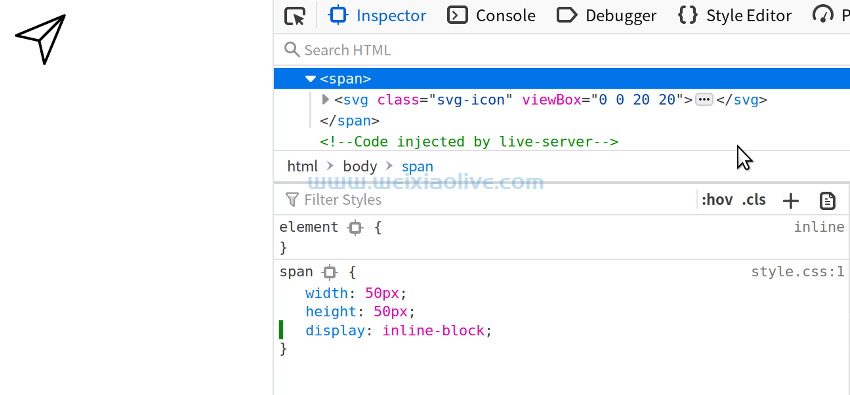
Firefox 建议切换到display:inline-block;. 因此,您遵循提供的建议,问题就消失了,图标现在50px按预期大小为正方形:

现在,非活动的 CSS 标记系统仍然是非常新的,并且还没有完整的信息消息列表,当它转移到 Firefox 时。Firefox DevTools 团队告诉我们:
“我们也将很快添加更多警告集合,以警告用户有关更棘手的 CSS 案例。”也就是说,现在存在的功能已经很有帮助并且可以使用了。
2.列出与 CSS 警告相关的所有元素
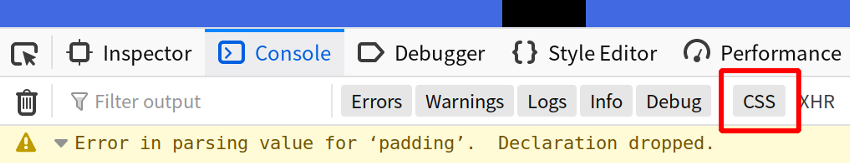
您可能认为 DevTools 控制台主要用于 JavaScript,但是您也可以使用 Firefox 控制台查看有关 CSS 问题的警告。为确保您看到这些警告,请转到DevTools中的“控制台”选项卡,然后点击下图中突出显示的小CSS按钮:

打开此开关后,如果您的 CSS 出现问题,您可能会在此处的控制台中看到警告。
例如,假设您拼凑了一种快速样式以创建一堆框,但您不知道您的键盘正在弹奏并在您指定padding值的单位时闪烁了一秒钟。
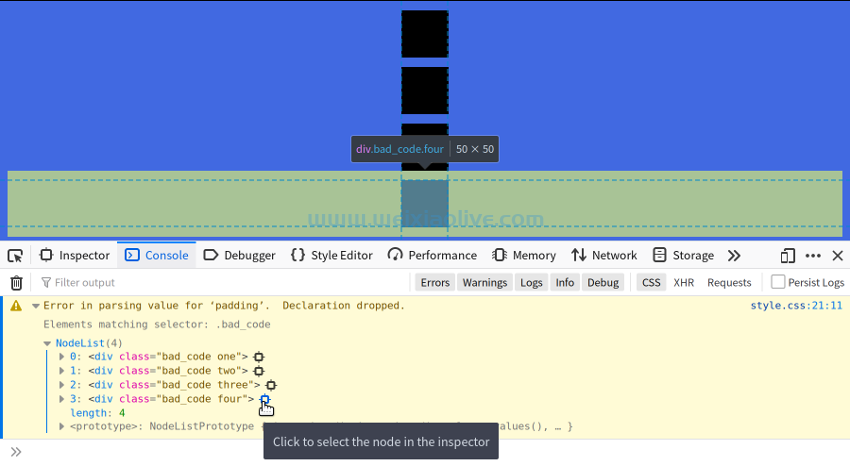
您会看到 DevTools 控制台向您显示一条消息,指出padding无法解析该值并且声明已被删除。在早期版本的 Firefox 中,您会看到此消息和样式表的行引用,但现在它还可以显示受此删除声明影响的每个元素的列表。
要查看此列表,您可以展开警告消息及其嵌套的NodeList项。您现在可以看到每个元素的 HTML,当您将鼠标悬停在行尾的类似目标的小图标上时,相关元素会在页面上突出显示:

单击其中一个图标,它会将您直接带到Inspector面板中的相关位置,同时显示相关的 HTML 和 CSS:

在这里,您会看到问题属性变灰并被划掉,然后您会在值上发现缺失的单位并立即解决问题。
3.来自@media 规则的打印预览
Firefox 现在可以让您实时预览您的网站在打印中的外观,由其媒体查询决定。这个添加可能与在 CSS 中查找问题没有直接关系,但是也许我们仍然可以广泛地认为这是一个故障排除功能,因为我们中有多少人考虑我们的网站如何在打印中出现的设计?也许通常完全没有可用的 CSS 本身就是一个问题。
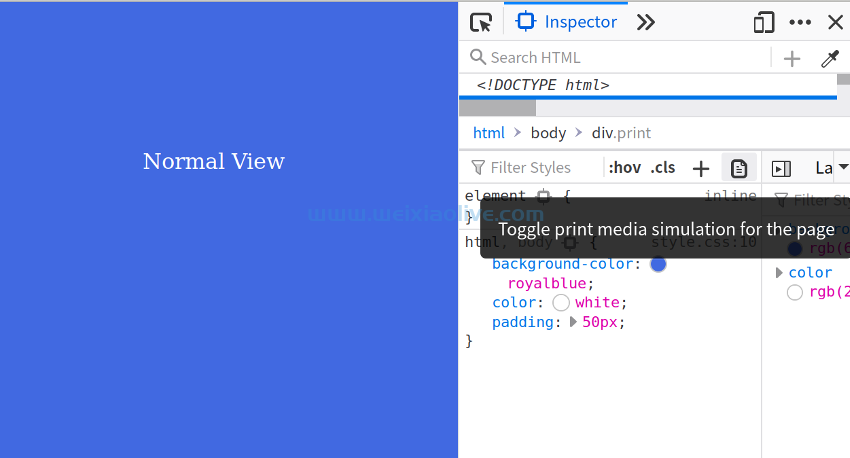
轻松预览打印版本的能力可能是帮助您解决该问题的好方法 - 如果您认为这样的解决方案对您的受众有价值。在正常模式下查看您的站点时,打开 DevTools,然后在Inspector选项卡中,单击样式面板右上角的类似页面的小按钮:

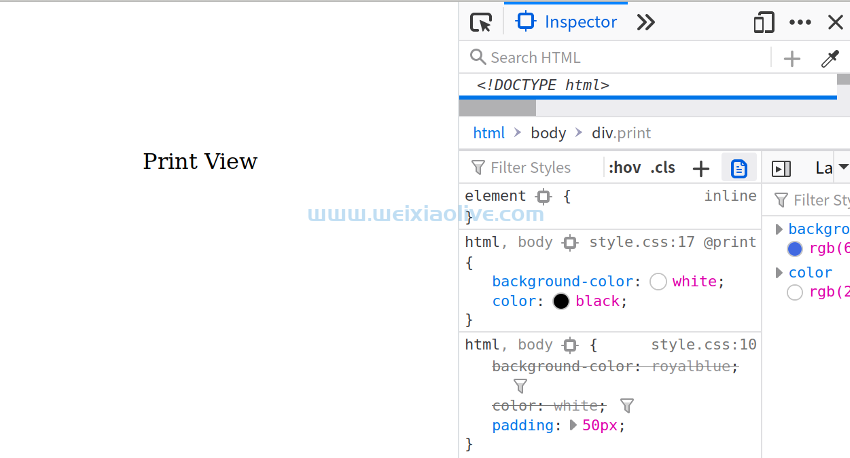
然后,您将预览从您的@media print {...}规则生成的任何样式:

如果您希望您的网站在打印时看起来很漂亮,此功能将有助于实现这一目标。
概括
最后一点,我们在文章CSS 子网格:功能、语法和它将解决的问题中谈到的对 CSS 子网格的支持等,对网页UI改版非常有帮助!谷歌打开速度更快,网页开发火狐感觉用起来更顺手!


































发表评论