表情包小程序是一个不错的收流项目,开通流量主,接广告,比较适合短视频渠道来引流,附一份源码资源(评论可见)

(图:表情包小程序)
搭建要求:
1.系统要求
Nginx 1.18.0+PHP-7.2+mysql5.6,开启 ssl,php需要安装 sg11 扩展
2.设置伪静态
location / {
index index.php index.html index.htm;
if (!-e $request_filename)
{
rewrite ^/(.*)$ /index.php?s=$1;
}
}
location /api/ {
index index.php index.html index.htm;
if (!-e $request_filename)
{
rewrite ^/api/(.*)$ /api/index.php?s=$1;
}
}
location ~* \/upload\/.+\.(html|php)$ {
return 404;
}
location ~* ^\/plugins\/.+\.(html|php)$ {
return 404;
}
location ~* \/themes\/.+\.(html|php)$ {
return 404;
}
3.架设要求
关闭防火墙或放开安全组1-65535
4.创建数据库
创建数据库并导入数据库文件 数据库.sql
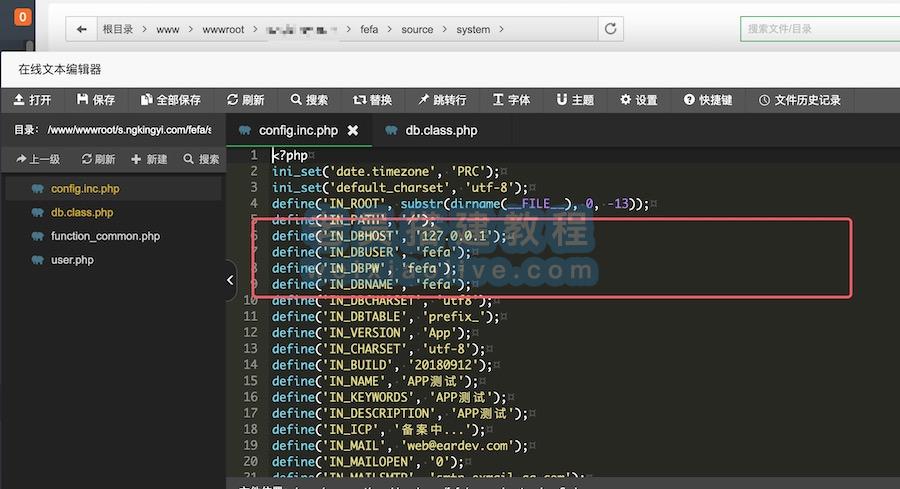
打开数据库配置文件修改数据库账号密码
\表情包小程序带前后端\后端\data\config\config.php
5.后台网址
后台网址:域名/alibiaoqing 账号admin 密码123456
6.前端配置
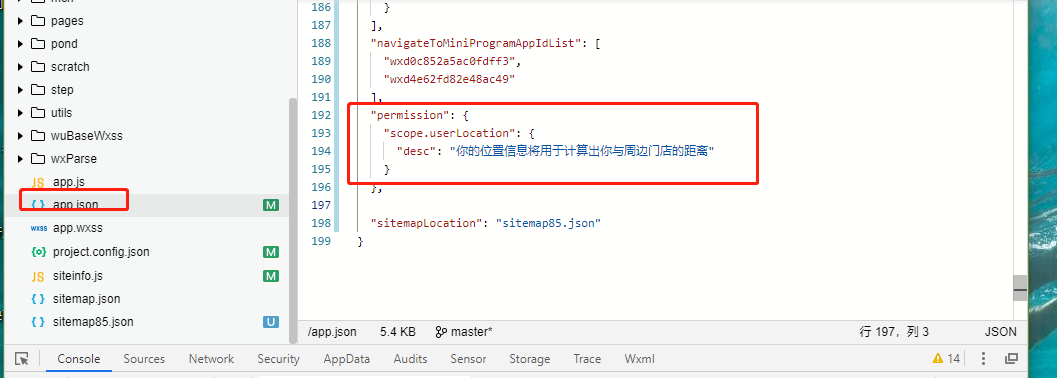
前端:使用weixin开发者工具导入前段源码
1.打开project.config.json文件修改你的appid和项目名
• 修改小程序名字(搜索夕夏表情包替换成你自己的名字)
• 替换域名
• 小程序后台记得添加上你的域名和

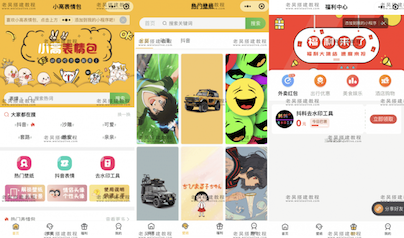
(图:表情包小程序)
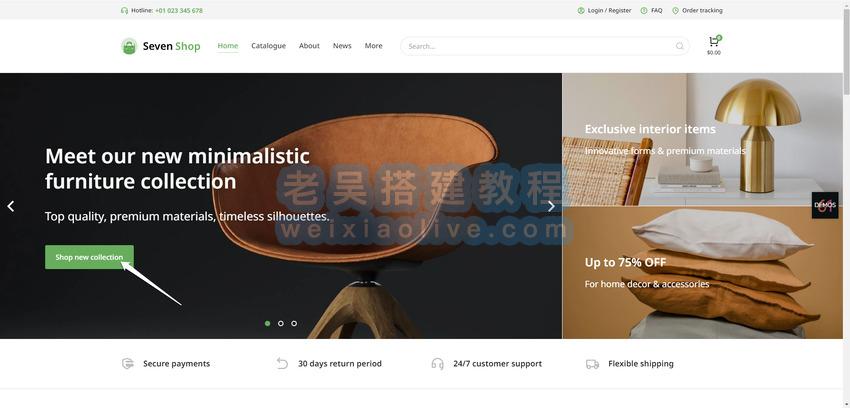
资源截图:

(图:表情包小程序)
资源地址:
- 1.系统要求
- 2.设置伪静态
- 3.架设要求
- 4.创建数据库
- 5.后台网址
- 6.前端配置



































发表评论
感谢分享
VS的发射点v
看看
看看看看
感谢分享
123
感谢
非常感谢分享
我看看
感谢分享
看看
如果和人工可以吗
李骨头我
非常感谢分享
fsafsaffdsafsafsafsaf
感谢分享
感谢分享
谢谢
感谢分享
感谢分享
感谢分享
感谢分享
来看看