Windows 2012 64系统系统下Node.js安装及环境变量配置教程,操作很简单!

(图:Node.js安装)
操作步骤:
1、下载安装包
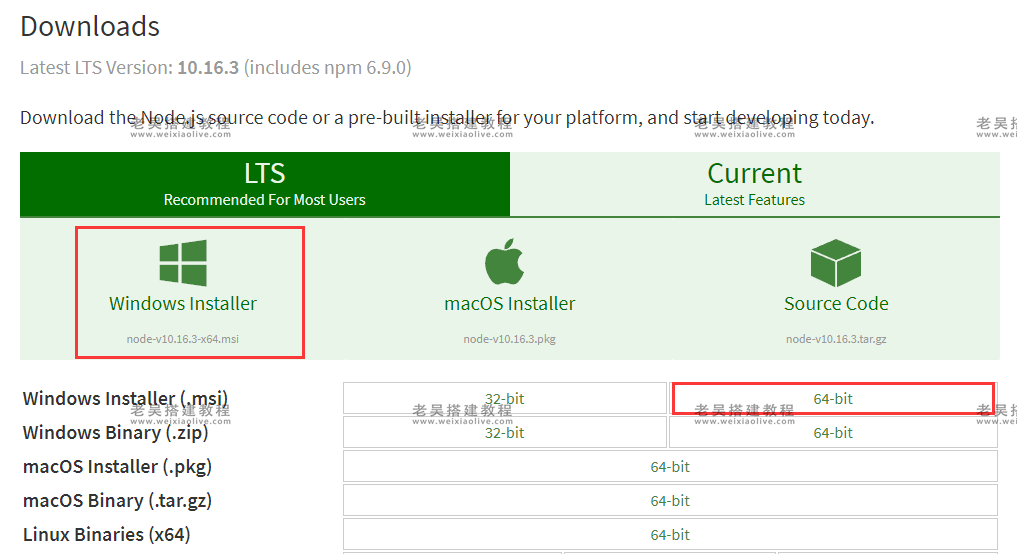
Node.js 倌方网站下载:(文章底部附:node-v12.16.3-x64.msi)

(图:Node.js)
2、安装node
双击打开安装,下一步下一步即可(默认安装路径即可,本演示装的是D盘):

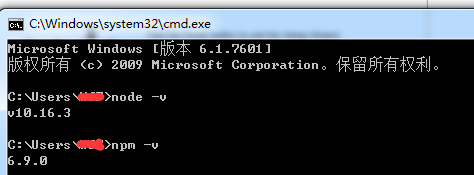
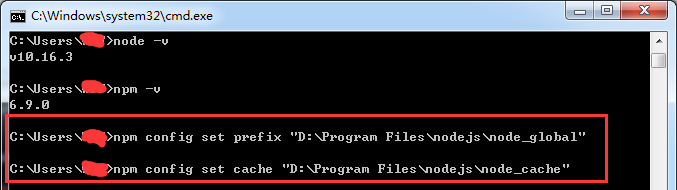
安装成功,测试安装是否成功,WIN+R运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图即安装成功:

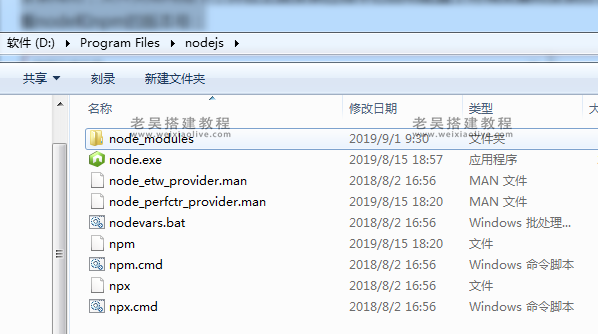
安装完成后系统目录如图:

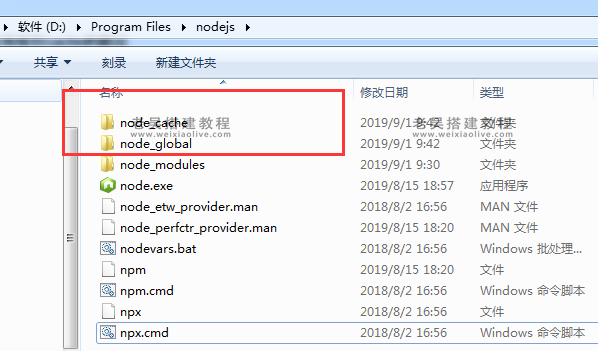
3、新建两个文件夹 node_global和node_cache
配置npm在安装全局模块时的路径和缓存cache的路径,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
执行命令,如下图所示:

执行完后,配置环境变量!
4、环境配置
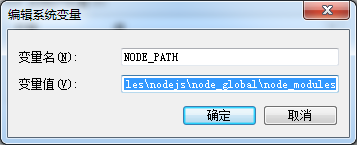
4-1:“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_global\node_modules”,如下图:

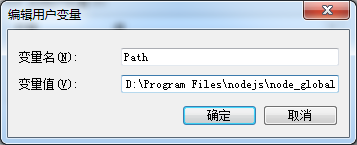
4-2:“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Program Files\nodejs\node_global”,如下:

环境配置完成。
5、测试安装
在cmd命令下执行:
npm install webpack -g
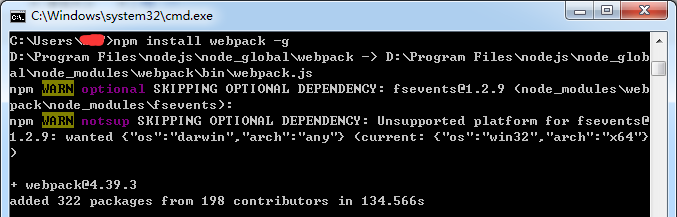
安装webpack,如下图所示:

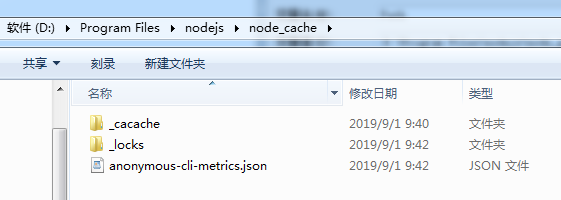
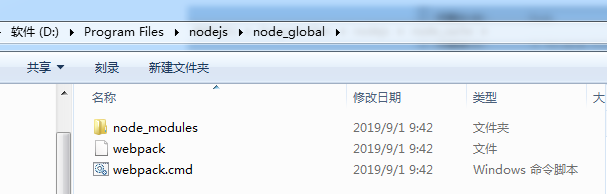
安装成功,自定义文件夹如下所示:


在cmd命令下执行:
webpack -v
查看webpack版本,如下图所示:

最后
相关教程:
附件地址:
- 1、下载安装包
- 2、安装node
- 3、新建两个文件夹 node_global和node_cache
- 4、环境配置
- 5、测试安装


































发表评论
1
1
1
看看
1
1