Adobe Dreamweaver是一款经典的网页制作软件,很多前端开发人员都在用,也适合新手做html用的软件。今天分享一套教程:Dreamweaver软件怎么制作网页?

(图:Dreamweaver)
教程目录:
1、DW介绍
2、dw的首选参数
3、交换式图像和图像占用符
4、网页背景与图像映射
5、图像优化和添加边框
6、表格的认识
7、设置表格与单元格的属性
8、添加和删除行或列
9、单元格合并与拆分以及排序
10、嵌套表格
11、创建框架
12、 框架和框架集的操作与属性
13、创建无框架内容
14、框架应用
15、初识表单
16、插入单行文本字段
17、插入文本区域以及密码字段
18、复选框与单选按钮
19、表单按钮标签字段集
20、插入flash动画和制作flash透明动画
21、初识AP元素
22、AP元素的基本操作
23、总结
dreamweaver制作网页的简单步骤:
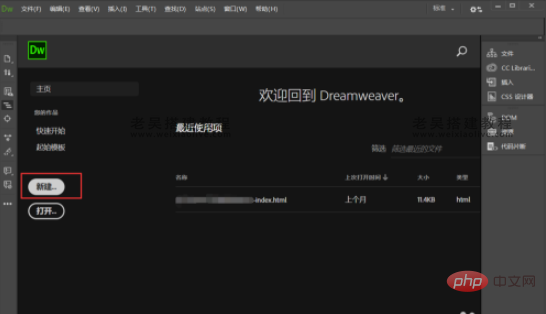
1、新建文件
首先我们打开Dreamweaver软件单击菜单来的“文件”然后选择“新建”选项.

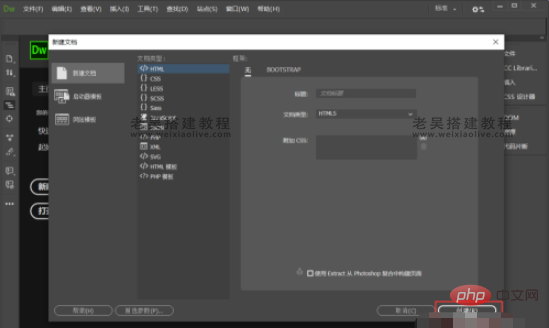
2、创建HTML
在【新建文档】弹窗中选择文档类型为【HTML文档】,点击【创建】。

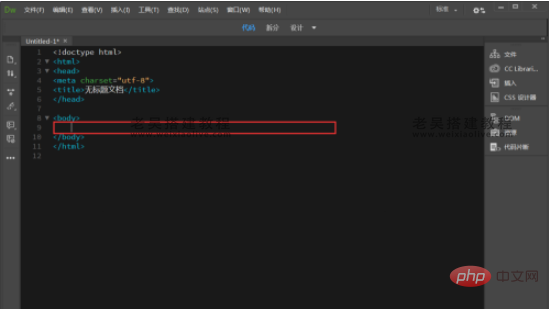
3、编辑网页
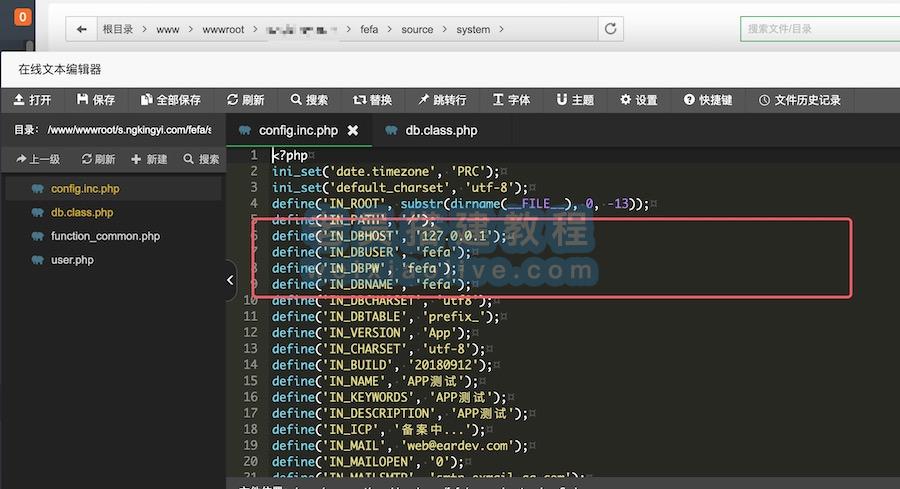
建立好一个网页文档后就可以看到网页默认的代码了,我们编辑网页是需要在【body】中来编辑完成的。

4、总结
1、首先我们打开Dreamweaver软件,单击菜单来的“文件”然后选择“新建”选项。
2、页面类型选择HTML,空文档就可以,右侧文档类型选择HTML5,因为现在html5是趋势,很多网页都开始用html5了。
3、然后就看到一个空白的html文档了,title内写的是在浏览器上方显示的标题,我们给文档保存一下,自己命名。
4、然后我们开始写基本的html标签,先把基本结构写出来。
5、写好结构之后就要写css样式了,这里直接写在头部,比较省事,也可以用link标签引入外部的样式表。
最后点击上方的预览按钮进行预览,第一个网页就完成了。如果想要制作更复杂的网页,就需要学习html和css再加上js了。
教程参数:
| 视频格式: | EXE |
| 文件大不: | 535M |
DW工具地址:
DW教程地址:
- 1、新建文件
- 2、创建HTML
- 3、编辑网页
- 4、总结

































发表评论
不错
不错
666
不错
good