适用于房卡游戏类源码开发,游戏组件类不适用可作参考,添加在线支付功能分成几个部分:1、添加资源文件,增加在线支付的按钮或者图片;2、修改源码,给添加的资源按钮写入相应的功能源码;3、制作在线支付的网页,制作一个网页提供在线支付的功能和第三方支付接口对接。
1、添加资源文件
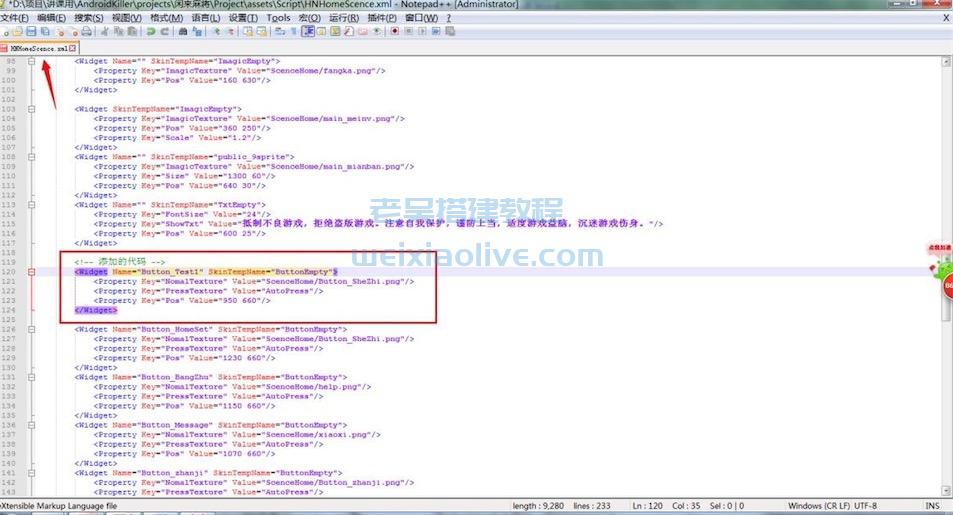
添加资源在资源文件目录里找到HNHomeScence.xml文件,该文件是进入游戏后的大厅资源文件。

在这里添加了一个按钮,该按钮的资源名称为“Button_Test1”。使用图片Button_SheZhi.png,按钮的坐标是950 660。修改过后的界面如下图

2、修改源码
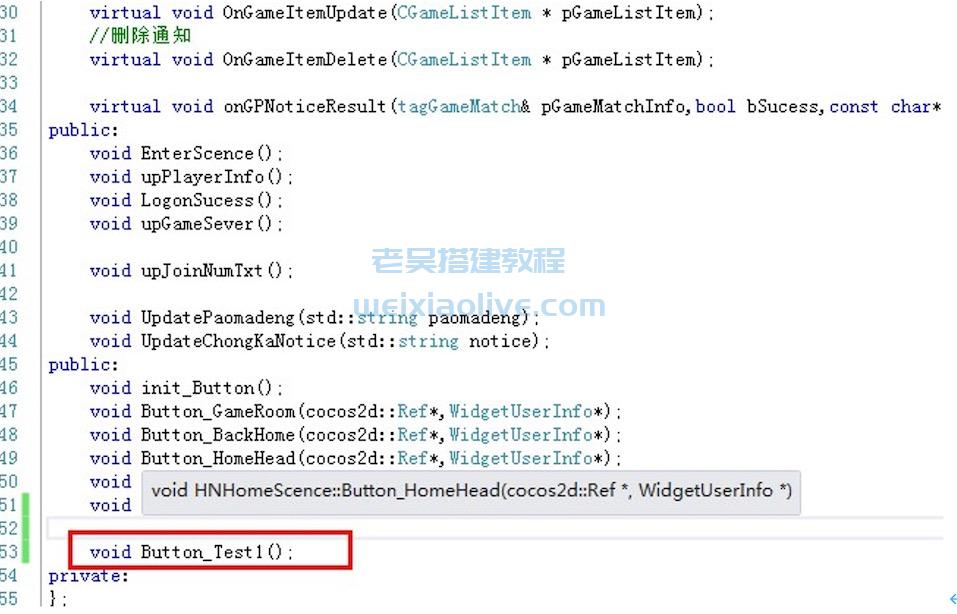
进入项目目录Classes\ClientHN_THJ\Scene文件夹,打开HNHomeScence.h头文件,在里面添加函数Button_Test1()的声明。

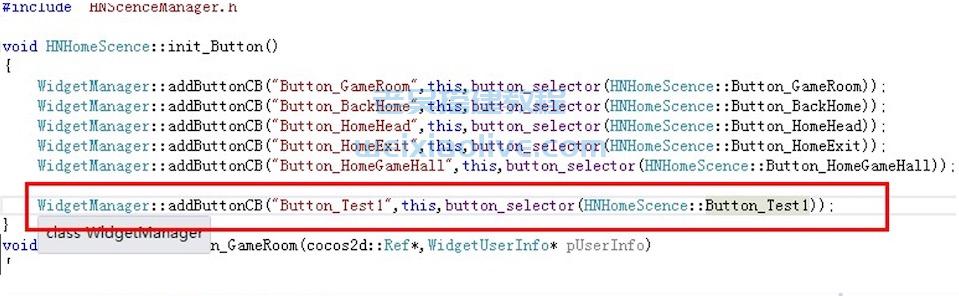
打开HNHomeScence_Button.cpp源文件,在里面添加函数映射:

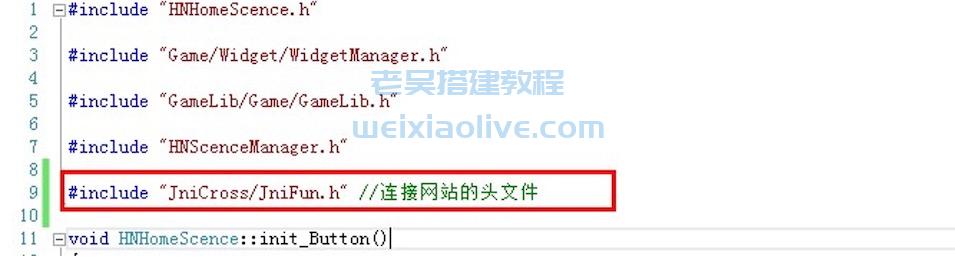
再添加头文件引用:

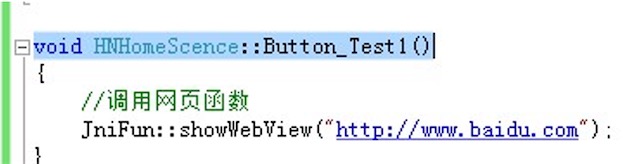
在该源文件的最后或者空白处添加函数void HNHomeScence::Button_Test1()的实现过程:

上图访问的是百度网站,这里需要修改成你自己的在线支付网站地址。
3、制作在线支付的网页
网页端调起支付API 在weixin浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。
注意:WeixinJSBridge内置对象在其他浏览器中无效。列表中参数名区分大小,大小写错误签名验证会失败。
getBrandWCPayRequest参数以及返回值定义见图1.1,返回列表值说明见图1.2。
图1.1 网页端接口参数列表:

图1.2网页内支付接口err_msg返回结果值说明:

注:JS API 的返回结果
get_brand_wcpay_request:ok
仅在用户成功完成支付时返 回 。 由于前端交互复杂,
get_brand_wcpay_request : cancel
或 者
get_brand_wcpay_request:fail
可以统一处理为用户遇到错误或者主动放弃,不必细化区分。
示例代码如下:
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : "wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":" 1395712654", //时间戳,自1970年以来的秒数
"nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //随机串
"package" : "prepay_id=u802345jgfjsdfgsdg888",
"signType" : "MD5", //weixin签名方式:
"paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //weixin签名
},
function(res){ if(res.err_msg == "get_brand_wcpay_request:ok" ) {} // 使用以上方式判断前端返回,weixin团队郑重提示:res.err_msg 将在用户支付成功后返回 ok,但并不保证它绝对可靠。
}
); }
if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', onBridgeReady); document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
} }else{ onBridgeReady();
}END!!!

































发表评论