
以下是我们最喜欢的一些免费图片库,您可以将它们快速插入设计中。它们是用从 JavaScript 到 PHP 到 jQuery 等等的所有东西构建的……向所有参与与社区分享他们的工作的开发人员大声疾呼!
其它图片库推荐:
React
1. pro-gallery
pro-gallery是 React 中使用的流行库。画廊既漂亮又非常快。它被评为最佳网络画廊之一,每周下载量超过 8000 次。图库支持广泛的功能。这个画廊的一个有趣的特点是一个独特的预渲染模式,它允许用户以响应模式加载容器,即使容器的实际大小是未知的。
画廊的其他一些特点是:
延迟加载图像
完全可定制
无限滚动
支持 HTML、视频和图像
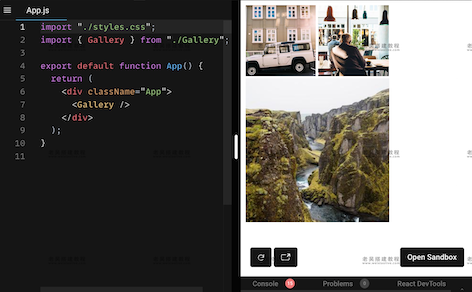
这是亲画廊的演示:
要开始使用图库,您需要安装:
| 1 | npm i -S pro-gallery |
2. react-image-gallery
顾名思义,react-image-gallery是一个在 React 中创建轮播和画廊的库。该库允许用户构建响应移动滑动手势的画廊。它支持缩略图手势和幻灯片的自定义呈现。该图片库有大量可自定义的选项。这里有一些道具,首先。
| 1 | npm install react-image-gallery |
另外,不要忘记安装这些样式。
# SCSS<font></font>@import "~react-image-gallery/styles/scss/image-gallery.scss";<font></font><font></font># CSS<font></font>@import "~react-image-gallery/styles/css/image-gallery.css"; |
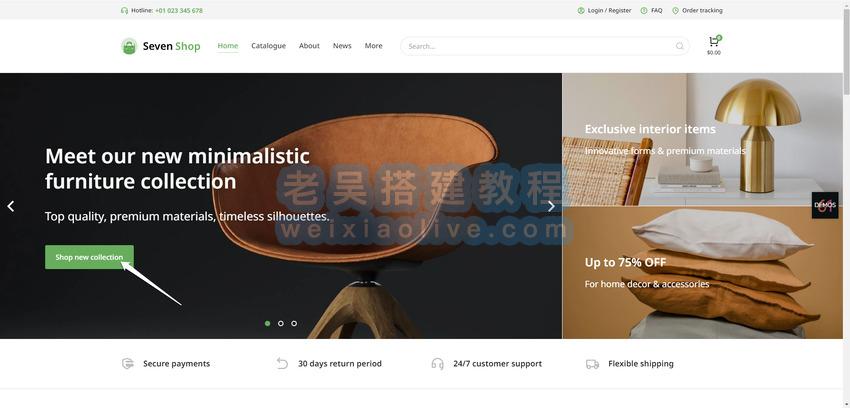
这是一个演示,展示如何使用 react-image-gallery。
3.react-responsive-carousel
react-responsive-carousel是一个轻量级的库,带有完全可定制的轮播组件。在定制方面,该库允许使用创建自定义拇指、箭头、指示器、动画处理程序甚至状态。
像所有其他库一样,react-responsive-carousel 也是响应式的。它在移动设备上运行良好,并带有滑动滑动选项。
react-responsive-carousel 提供的一个独特功能是服务器端渲染功能。另一个有趣的功能是能够在轮播中插入外部控件。从图像到文本再到视频,您可以在轮播中包含任何内容。
要开始使用,您需要在项目中安装该库。
| 1 | yarn add react-responsive-carousel |
这是一个帮助你使用这个库的演示。
4. react-multi-carousel
react-multi-carousel绝对是镇上最轻的旋转木马之一。它小到 2kb。轮播支持服务器端渲染,以及:
无限滚动模式和点模式
构建自定义动画
具有自动播放模式和自动播放间隔设置
键盘控制滑动、鼠标拖动滑动和滑动滑动
可访问性支持
要开始,您只需要安装库。
$ npm install react-multi-carousel --save<font></font><font></font>import Carousel from 'react-multi-carousel';<font></font>import 'react-multi-carousel/lib/styles.css'; |
这是一个演示,可帮助您开始使用 react-multi-carousel。
5. react-bnb-gallery
react-bnb-gallery的灵感来自 Airbnb 的图片库。这是一个简单的照片库,可以在你的 React 项目中使用。该画廊易于访问,并且使用起来超级友好。
要开始使用,您需要安装图库。
# If you are using npm<font></font>npm install --save react-bnb-gallery<font></font><font></font># If you prefer yarn<font></font>yarn add react-bnb-gallery |
这是一个展示 react-bnb-gallery的演示。
6. react-owl-carousel
react-owl-carousel与本节讨论的其他画廊略有不同。要开始,您需要将图库注入window.jquery. 例如,您可以选择将库注入 Webpack。或者,您可以使用 HTML 脚本标签来注入 jquery。
plugins: [<font></font> new webpack.ProvidePlugin({<font></font> $: 'jquery',<font></font> jQuery: 'jquery',<font></font> 'window.jQuery': 'jquery'<font></font> }),<font></font>], |
轮播允许用户使用以下方法来控制小部件的整体行为:next(speed), prev(speed), to(position, speed), create(), destroy(), stop() and play(timeout, speed).
这是一个展示 react-owl-carousel的演示。
7. react-grid-gallery
react-grid-gallery经过精心构建,适用于所有浏览器,包括 IE 11 和更新版本。这个库的灵感来自广泛使用的谷歌照片。图库响应迅速,并根据幻灯片中的元素选择其宽度。这意味着,宽度甚至在实际画廊加载之前就已确定。
要开始使用,您需要安装以下内容:
| 1 | npm install --save react-grid-gallery |
这是一个帮助您使用此图库的演示。
END!!!
- 1. pro-gallery
- 2. react-image-gallery
- 3.react-responsive-carousel
- 4. react-multi-carousel
- 5. react-bnb-gallery
- 6. react-owl-carousel
- 7. react-grid-gallery


































发表评论