我们的浏览器越来越强大,可以更好地向我们展示令人惊叹的精美动画。结合 CSS 的布局功能,可以在不使用任何图像的情况下创建一些华丽的作品。结果是可扩展的,快速加载的,而且令人印象深刻。

让我们看看人们只用 HTML 和 CSS 制作动画,没有图片,有哪些令人惊奇的效果。
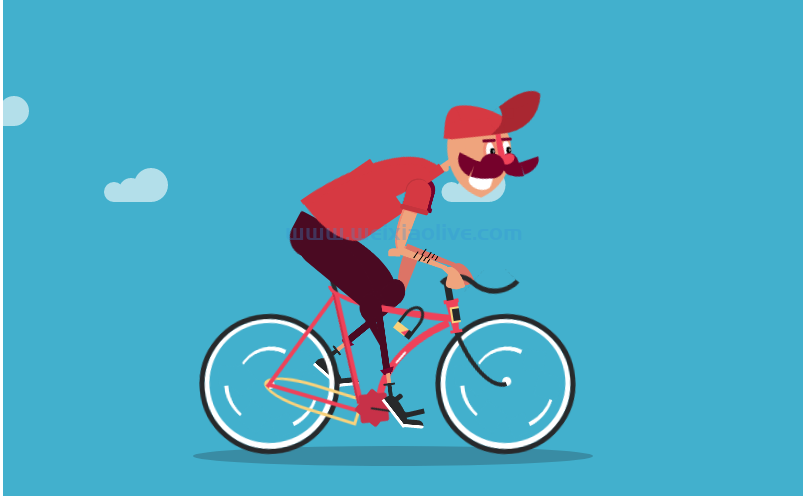
1.纯 CSS Biker
很难相信它只是 HTML 和 CSS!旋转动画和多重分层动作相结合,使这个骑自行车的人和他的自行车看起来像是由果冻制成的。在类命名中也很好地使用了 BEM!
See the Pen Pure CSS "Biker" by Julia Miocene (@miocene) on CodePen.
2.纯CSS土星呼啦圈
组合大量移动部件可以使一组简单的 HTML 元素看起来像一个更复杂的动画,而这正是这个演示做得很好的地方。看看这两个行星是如何相互作用的,而循环的“粒子”只是分散得足以看起来是随机的。
See the Pen Pure CSS Saturn Hula Hooping by Jamie Coulter (@jcoulterdesign) on CodePen.
3.颜色层CSS动画
简单的彩色图层可能看起来不多,但当它们移动时,它们可以传达大量的字符。在这个例子中,一组半透明的 HTML 段落标签被动画化了,由此产生的堆叠动画是催眠的。
See the Pen color layers css animation by Nooray Yemon (@yemon) on CodePen.
4.冰淇淋装载机
我们并不总是需要 JPG 或 PNG 来制作精美的图像,这是另一个例子。一个容器 div 和其他四个容器 div 就是制作这个美味可看的小冰淇淋主题加载器图像所需的全部内容。生成的代码比动画 GIF 小得多。
See the Pen Icecream loader by Matheus Verissimo (@astrixsz) on CodePen.
5.纯 CSS 鸽子
当您将 HTML 元素的艺术使用与一些充满字符的动画结合起来时,这就是结果。一个非常流畅但充满乐趣的忙碌动画。非常尊重 Julia Muzafarova,因为他在构建所有这些关键帧时所做的工作一定非常繁琐。不止几杯咖啡!
See the Pen Pure CSS "Pigeons" by Julia Miocene (@miocene) on CodePen.
6.睡猫
将许多简单的 HTML 元素与一堆微妙而有趣的动画结合在一起,这只困猫有很多个性。此示例使用 Sass 和变量来控制动画。尝试改变一些,看看会发生什么!
See the Pen Sleeping Cat CSS drawing/animation by Anastasia Goodwin (@agoodwin) on CodePen.
7.黑熊
使用 HTML 和 CSS 可以实现流畅的动画效果,尤其是当我们遵循一些基本原则时。该动画将元素的数量保持在最低限度,并且大量使用了变换。
See the Pen Black bear by Aakash Gill (@aakash_gill) on CodePen.
8. CSS海绵
快速动画结合起来可以增加很多角色。在这个演示中,看看如何将气泡和飞溅编排在一起,用快乐的海绵创建可爱的动画,所有这些都没有任何图像。
See the Pen Pure CSS "Sponge" by Julia Miocene (@miocene) on CodePen.
9.纯CSS复选框邮件
一系列关键帧动画可以讲述一个故事或帮助人们了解他们在看什么。在这里,我们看到打开一个信封并收到一封信。
See the Pen Pure CSS Checkbox Mail #CodePenChallenge ?✍️? by Jhey (@jh3y) on CodePen.
10.护理预加载器
一点微妙的动作可以创造出强烈的强烈感觉!这个装载机有一辆看起来像在飞驰的汽车,所有这些都是用一些元素和 CSS 动画创建的。没有图像,这将快速加载。
See the Pen Car preloader by igor0ser (@igor0ser) on CodePen.
获得灵感!
一如既往地感谢 CodePen 和这些演示背后的创造性思维;他们这些动画示例中为我们提供了很多灵感,并了解如何创建自己的 CSS 动画!























![一招解决1146:Table 'newhm.web_agentmenu' doesn't exist [ SQL语句 ] : SHOW COLUMNS FROM `web_agentmenu` 一招解决1146:Table 'newhm.web_agentmenu' doesn't exist [ SQL语句 ] : SHOW COLUMNS FROM `web_agentmenu`](https://www.weixiaolive.com/zb_users/upload/2023/07/202307111689086414647024.jpg)










发表评论